- HOME
- > BLOG CATEGORY
- 【CSS】transform-originの使い方、中心点(位置)を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
transformプロパティについて学びたい方へ今回は、前回に続きtransformに関する記事になります。
transform-originとは、要素を2D、3Dに変形させる時の中心点(位置)を指定します。
[記事の内容]

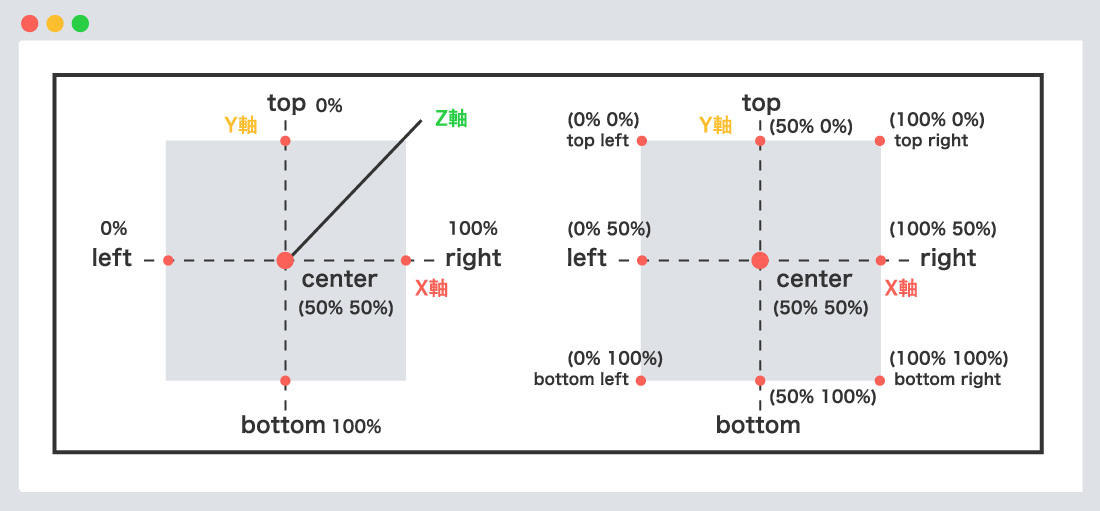
transform-originプロパティとは、要素を2D、3Dに変形させる時の中心点(位置)を指定します。
中心点の位置は、要素の左上からの長さをスペースで区切って指定します。
書き方は以下のようになります。
/*transform-origin*/
要素 {
transform: 関数(数値);
transform-origin: 値;
}

数値+単位とは、要素の左上から見て数値と単位で指定します。初期値は「50% 50% 0」になります。
「赤色 box」は、初期値の位置から、「X軸100px、Y軸50px」の位置を指定しています。
「黄色 box」は、初期値の位置から、「X軸100%、Y軸0%」の右上の位置を指定しています。
今回は「rotate (45deg)」回転をサンプルに解説の記事を書いております。
数値+単位について
<!--赤色 box-->
<div class="origin-box">
<div class="element origin-1">100px 50px</div>
</div>
<!--黄色 box-->
<div class="origin-box">
<div class="element origin-2">100% 0%</div>
</div>
/*--共通 CSS--*/
.origin-box {
width: 150px;
height: 150px;
background-color: #ccc;
display: inline-block;
margin: 80px 100px 50px;
}
.element {
width: 150px;
height: 150px;
position: relative;
color: #333;
text-align: center;
line-height: 150px;
transform: rotate(45deg);
}
/*--赤色 box--*/
.origin-1 {
background-color: #fd6158;
transform-origin: 100px 50px;
}
/*--黄色 box--*/
.origin-2 {
background-color: #febe3e;
transform-origin: 100% 0%;
}
キーワード指定とは、「top、right、bottom、left、center」と言ったキーワードで指定します。
初期値は「50% 50% 0」になります。
「赤色 box」は、初期値の位置から、「X軸top、Y軸left」の左上の位置を指定しています。
「黄色 box」は、初期値の位置から、「X軸bottom、Y軸right」の右下の位置を指定しています。
キーワード指定について
<!--赤色 box-->
<div class="origin-box">
<div class="element origin-3">top left</div>
</div>
<!--黄色 box-->
<div class="origin-box">
<div class="element origin-4">bottom right</div>
</div>
/*--共通 CSS 省略--*/
/*--赤色 box--*/
.origin-3 {
background-color: #fd6158;
transform-origin: top left;
}
/*--黄色 box--*/
.origin-4 {
background-color: #febe3e;
transform-origin: bottom right;
}
【CSS】transformの使い方、要素を2Dに変形する!
transform(2D)では、「マトリクス変形」、「回転」、「拡大・縮小」、「傾斜」、「移動」についての指定
【CSS】transformの使い方、要素を3Dに変形する!
transform(3D)では、「マトリクス変形」、「回転」、「拡大・縮小」、「移動」、「遠近効果」についての指定
【CSS】transform-styleの使い方、3D変形を適用させる!
transform-styleとは、3D変形させる時の子要素の配置方法を指定します。
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog