今回は【CSS】transformの使い方、要素を3Dに変形する!
の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
transformプロパティについて学びたい方へ - 今回はtransform3D編についての解説になります。
今回は、前回に続きtransformの使い方の解説です。
transform3Dでは、「マトリクス変形」、「回転」、「拡大・縮小」、「移動」、「遠近効果」の5つが指定が可能です。
transformの使い方について
transformプロパティとは、要素を2D、3Dに変形させます。今回は3D編です。
transformでは、「マトリクス変形」、「回転」、「拡大・縮小」、「移動」、「遠近効果」の指定が可能です。
今回は個別に書き方をご紹介していきます。
transform マトリクス変形について
16個(4×4)の数値をカンマ(,)で区切り3D変形の指定します。
transform マトリクス変形の書き方は以下になります。
/*transform matrix*/
要素 {transform: matrix3d(
a1, b1, c1, d1,
a2, b2, c2, d2,
a3, b3, c3, d3,
a4, b4, c4, d4);}
「クマの画像」に対して、16個(4×4)の数値を指定しています。
1行目は、「a1=1.4」に指定し、x軸を1.4倍にしております。
4行目は、「a4〜d4」は移動させる値になります、matrix3dに関しては、実際に数値を触り、
どのように変化するのか試してみるのがオススメです。
<img src="画像パス(クマの画像)" class="matrix3d">
/*--クマの画像--*/
img.matrix3d {transform:matrix3d(
1.4, 0.6, 0, 0,
0, 0.5, 0, 0,
0, 0, 4, 0,
10, 10, 25, 1);}
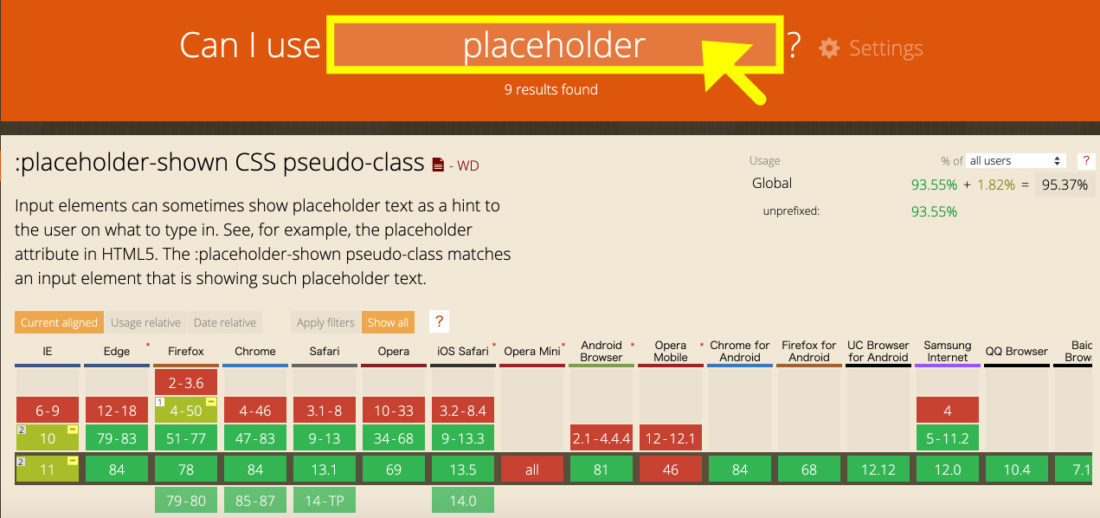
ベンダープレフィクスについて
「transform」ですが、ブラウザによっては対応しない可能性があります。
対応しない場合はベンダープレフィクスの指定をおこないましょう。
「Can I use」(https://caniuse.com/)では、対象のブラウザでベンダープレフィックスが必要かどうかを確認してくれます。
黄色枠に対象となるCSSを入力してください。
transform マトリクス変形のベンダープレフィックスの書き方は以下になります。
/*transform matrix*/
要素 {
-webkit-transform: matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4);
-moz-transform: matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4);
-ms-transform: matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4);
transform: matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4);
}
transform 回転について
回転を指定するには、「rotate3d、X、Y、Z」関数を使用します。
transform 回転の書き方は以下になります。
/*transform rotate3d*/
要素 {transform: rotate3d(x,y,z,回転角度);}
/*transform rotateX*/
要素 {transform: rotateX(回転角度);}
/*transform rotateY*/
要素 {transform: rotateY(回転角度);}
/*transform rotateZ*/
要素 {transform: rotateZ(回転角度);}
- 指定できる値
- rotate3d
要素を3D回転します。
- rotateX
要素をX軸に3D回転します。
- rotateY
要素をY軸に3D回転します。
- rotateZ
要素をZ軸に3D回転します。
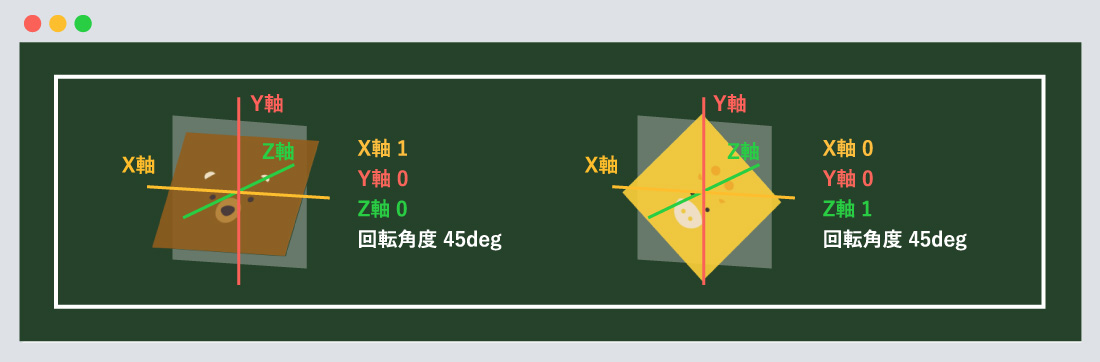
「クマの画像」に対して「rotate3d(1,0,0,45deg)」のように、X、Y、Z軸を値を指定し、
最後に時計回りの角度を指定しています。
「キリンの画像」に対して「rotate3d(0,0,1,45deg)」のように、X、Y、Z軸を値を指定し、
最後に時計回りの角度を指定しています。
親要素に「preserve-3d」を指定し、指定した子要素を3D変形を適用させているため、
立体描写を確認しやすくしています。
※transform-styleプロパティにつきましては今後、解説記事を書きます。
<img src="画像パス(クマの画像)" class="rotate3d">
<img src="画像パス(キリンの画像)" class="rotateZ">
/*--立体描写を確認しやすくなるため、指定しています--*/
.translate3d-area {
transform-style:preserve-3d;
transform: rotateX(-10deg) rotateY(-20deg);
}
/*--クマの画像--*/
img.rotate3d {transform: rotate3d(1,0,0,45deg);}
/*--キリンの画像--*/
img.rotateZ {transform: rotate3d(0,0,1,45deg);}
transform 拡大・縮小について
拡大・縮小を指定するには、「scale3d、Z」関数を使用します。
transform 拡大・縮小の書き方は以下になります。
/*transform scale3d*/
要素 {transform: scale3d(x,y,z);}
/*transform scaleZ*/
要素 {transform: scaleZ(縮尺率);}
- 指定できる値
- scale3d(x,y,z)
要素をX軸、Y軸、Z軸方向に拡大・縮小します。
- scaleZ
要素をZ軸方向に拡大・縮小します。
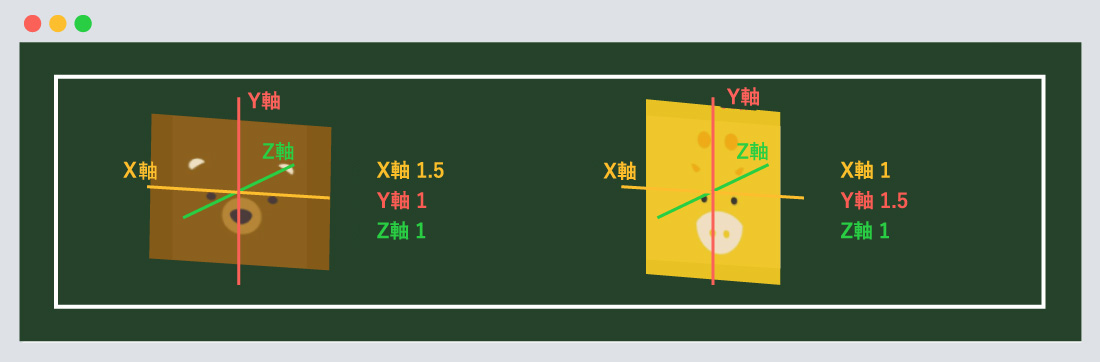
「クマの画像」に対して「scale3d(1.5,1,1)」を指定し、X軸を1.5倍に拡大し、Y、Z軸は1.0のため、
変化なしです。
「キリンの画像」に対して「scale3d(1,1.5,1)」を指定し、Y軸を1.5倍に拡大し、X、Z軸は1.0のため、
変化なしです。
親要素に「preserve-3d」を指定し、指定した子要素を3D変形を適用させているため、
立体描写を確認しやすくしています。
※transform-styleプロパティにつきましては今後、解説記事を書きます。
<img src="画像パス(クマの画像)" class="scale3d">
<img src="画像パス(キリンの画像)" class="scaleZ">
/*--立体描写を確認しやすくなるため、指定しています--*/
.translate3d-area {
transform-style:preserve-3d;
transform: rotateX(-10deg) rotateY(-20deg);
}
/*--クマの画像--*/
img.scale3d {transform: scale3d(1.5,1,1);}
/*--キリンの画像--*/
img.scaleZ {transform: scale3d(1,1.5,1);}
transform 移動について
移動を指定するには、「translate3d、Z」関数を使用します。
transform 移動の書き方は以下になります。
/*transform translate3d*/
要素 {transform: translate3d(X軸の移動距離,Y軸の移動距離,Z軸の移動距離);}
/*translateZ Z軸方向*/
要素 {transform: translateZ(移動距離);}
- 指定できる値
- translate3d(X軸の移動距離,Y軸の移動距離,Z軸の移動距離)
要素をX軸、Y軸、Z軸方向に移動します。
- translateZ
要素をZ軸方向に移動します。
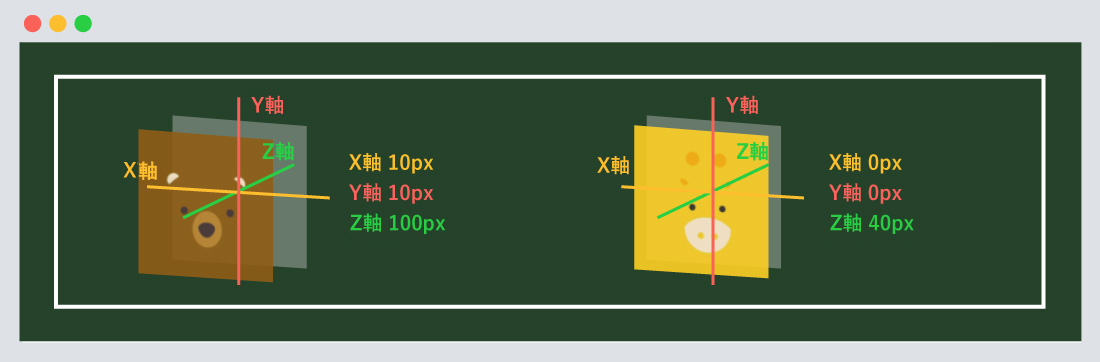
「クマの画像」に対して「translate3d(10px,10px,100px)」と指定し、X軸方向に10px、Y軸方向に10px、Z軸方向に100pxの移動を指定をしています。
「キリンの画像」に対して「translateZ(40px)」と指定し、Z軸方向に移動40pxの指定をしています。
親要素に「preserve-3d」を指定し、指定した子要素を3D変形を適用させているため、
立体描写を確認しやすくしています。
※transform-styleプロパティにつきましては今後、解説記事を書きます。
<img src="画像パス(クマの画像)" class="translate3d">
<img src="画像パス(キリンの画像)" class="translateZ">
/*--立体描写を確認しやすくなるため、指定しています--*/
.translate3d-area {
transform-style:preserve-3d;
transform: rotateX(-10deg) rotateY(-20deg);
}
/*--クマの画像--*/
img.translate3d {transform: translate3d(10px,10px,100px);}
/*--キリンの画像--*/
img.translateZ {transform: translateZ(40px);}
transform 遠近効果について
遠近効果を指定するには、「perspective」関数を使用します。
transform 遠近効果の書き方は以下になります。
/*perspective*/
要素 {transform: perspective(数値);}
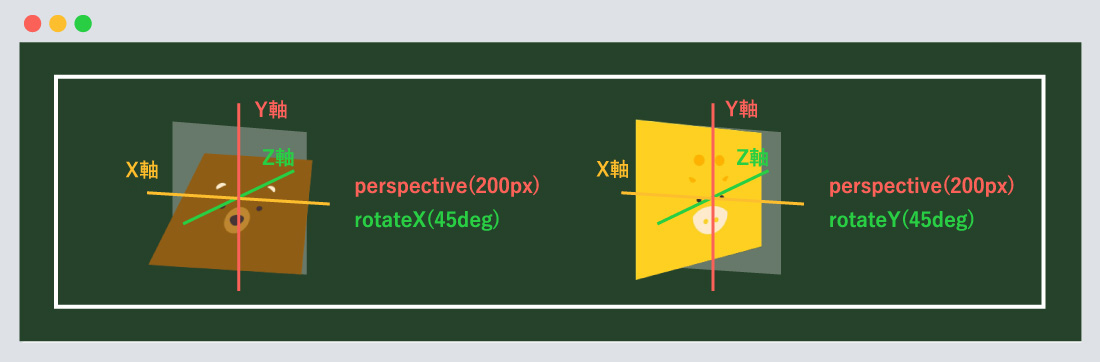
「クマの画像」に対して「perspective(200px)」と奥行きを指定し、要素をX軸に3D回転の指定を指定います。
「キリンの画像」に対して「perspective(200px)」と奥行きを指定し、要素をY軸に3D回転の指定を指定います。
親要素に「preserve-3d」を指定し、指定した子要素を3D変形を適用させているため、
立体描写を確認しやすくしています。
※transform-styleプロパティにつきましては今後、解説記事を書きます。
<img src="画像パス(クマの画像)" class="perspective01">
<img src="画像パス(キリンの画像)" class="perspective02">
/*--立体描写を確認しやすくなるため、指定しています--*/
.translate3d-area {
transform-style:preserve-3d;
transform: rotateX(-10deg) rotateY(-20deg);
}
/*--クマの画像--*/
img.perspective01 {transform: perspective(200px) rotateX(45deg);}
/*--キリンの画像--*/
img.perspective02 {transform: perspective(200px) rotateY(45deg);}
関連記事
【CSS】transformの使い方、要素を2Dに変形する!
transform(2D)では、「マトリクス変形」、「回転」、「拡大・縮小」、「傾斜」、「移動」についての指定
【CSS】transform-originの使い方、中心点(位置)を指定する!
transform-originとは、要素を2D、3Dに変形させる時の中心点(位置)を指定
【CSS】transform-styleの使い方、3D変形を適用させる!
transform-styleとは、3D変形させる時の子要素の配置方法を指定します。
まとめ
今回はこれで以上です。
今後は、transformを使用したアニメーションの記事も書いていきます。
- POINT
- 遠近効果(奥行き) perspective(数値)
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事