今回は【WordPress】タグ一覧の出力方法について
の解説になります!
こんな方に読んでほしい
- WordPressを学び始めた方へ
- WordPressの記事に関する内容について解説していきます。
- 今回はWordPressの「タグ一覧」の出力方法について解説しております。
タグについて
投稿(記事)にはタグを紐づける事が可能になります。
例として記事毎に「HTML」、「CSS」といったタグを付けリンクを貼ることで、その付けたタグのみの記事が表示します。
前回は、基本のthe_tagsを使い記事毎のタグを出力、表示させました。
今回は、タグ(全て)一覧を出力、表示させます。
リンク付きでタグ一覧を出力について
リンク付きの状態でタグの一覧を表示させます。
以下のようになります。
<ul>
<?php
$posttags = get_tags();
if ($posttags) {
foreach($posttags as $tag) {
echo '<li><a href="'. get_tag_link($tag->term_id) .'">' . $tag->name . '</a></li>';
}
}
?>
</ul>
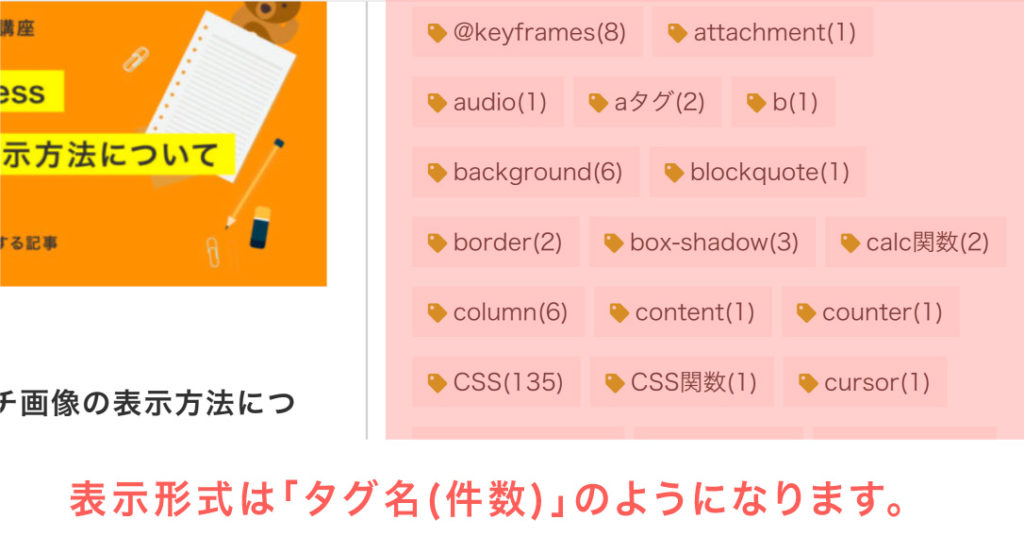
表示件数付きでタグ一覧を出力について
表示件数付きでタグの一覧を表示させます。表示形式は「タグ名(件数)」のようになります。
以下のようになります。
<ul>
<?php
$posttags = get_tags();
if ($posttags) {
foreach($posttags as $tag) {
echo '<li><a href="'. get_tag_link($tag->term_id) .'">' . $tag->name . '('. $tag->count .')</a></li>';
}
}
?>
</ul>
('. $tag->count .')のカウントが追加させます。
イメージ図は以下のようになります。
アイコン付きでタグ一覧を出力について
アイコン付きでタグの一覧を表示させます。アイコンは「FontAwesome」のWebフォントのアイコン版を使用します。アイコンを使用する場合は登録をリンクからお願いします。
以下のようになります。
<ul>
<?php
$posttags = get_tags();
if ($posttags) {
foreach($posttags as $tag) {
echo '<li><a href="'. get_tag_link($tag->term_id) .'"><i class="fas fa-tag my-small"></i>' . $tag->name . '</a></li>';
}
}
?>
</ul>
「FontAwesome」の登録後にi class="fas fa-tag my-small"/iを追加します。
イメージ図は以下のようになります。
上位のタグのみを出力について
最後に紹介するのは、上位のタグのみを出力させます。
<ul>
<?php
$args = array(
'orderby' => 'count',
'order' => 'desc',
'number' => 20
);
$tags = get_terms('post_tag', $args);
foreach($tags as $value) {
echo '<li><a href="'. get_tag_link($value->term_id) .'">'. $value->name .' ('. $value->count .')</a></li>';
}
?>
</ul>
number = 20と指定した場合は件数が多い20件のタグが表示します。
投稿タイプでは主に上記の出力方法を使います。
まとめ
今回はこれで以上です。
- POINT
- WordPressタグ一覧の表示方法について解説しました。
- タグの表示をする際には
the_tags()を指定します。 - タグのカウントを表示する際には、
$('. $tag->count .')を指定します。 - FontAwesomeのサイトはこちらから
- タグの表示件数を絞る際には、
number = 20を指定します。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事