今回は【CSS】構造擬似クラスの使い方 nth-of-type(n)の使い方
についての解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
nth-of-type(n)の使い方について学びたい方へ - nth-child(n)とnth-of-type(n)の違いを学習しよう
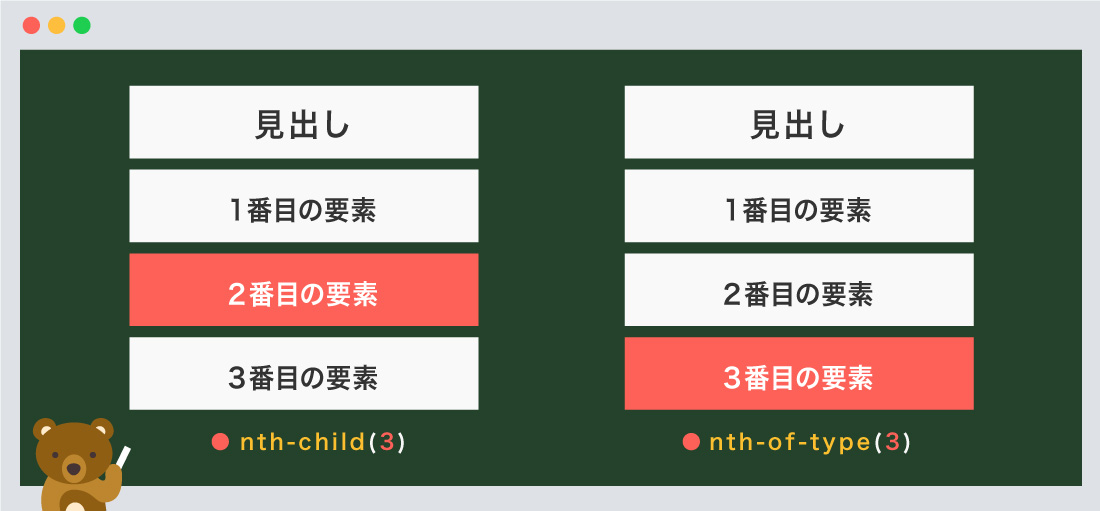
上の図のように、pタグに対してCSSを指定した場合
nth-childは、
見出し(h1,h2,h3)も含む、全部のセレクタをカウントします。
nth-of-typeは、
同じ要素(pタグ)のみ、カウントします。
nth-childについては前回の記事で詳しく解説しております。
nth-childについて
nth-child(n)、nth-last-child(n)の使い方を解説しております。
構造擬似クラス
今回は構造擬似クラスのnth-of-type(n)についての解説記事なります。
書き方は以下のようになります。
/*--nth-of-type(n)--*/
要素:nth-of-type(n) {プロパティ: 値;}
構造擬似クラス:nth-of-type(n)について
:nth-of-type(n)とは、同じ要素のみをカウントして、n番目の子要素を指定します。
n番目とは(n)の事を示します。(n)には数値、偶数、奇数の指定が可能になります。
- 指定できる値
- 数値
同じ要素のみの子要素を、数値でn番目の子要素を指定します。
- odd、even
同じ要素のみの子要素を、even、oddで指定します。
evenは偶数、oddは奇数または、
(2n)は偶数、(2n+1)は奇数になります。
- 数式
同じ要素のみの子要素を指定できます。
例として(3n)の指定すると「3,6,9」と
3の倍数になります。
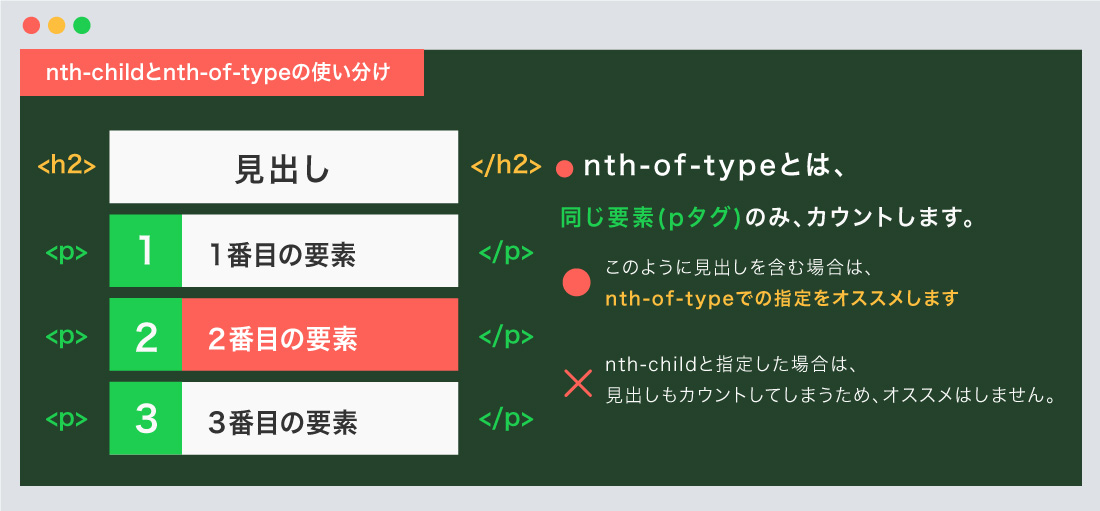
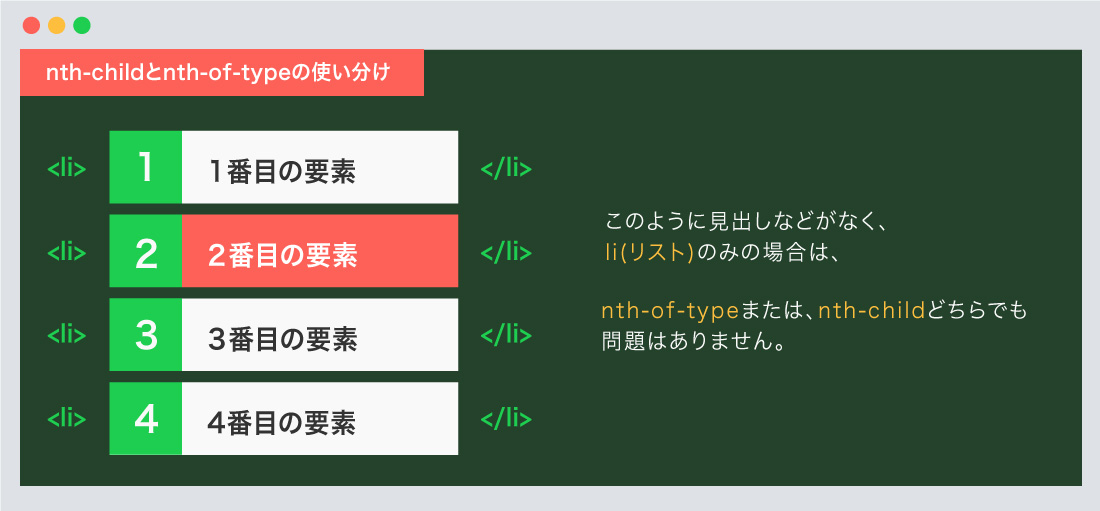
nth-childとnth-of-typeの使い分け
上の図のように、見出し(h3)などを含む場合は、nth-of-typeでの指定をオススメします。
nth-childと指定した場合は、見出し(h3)もカウントしてしまうため、オススメはしません。
上の図のように、見出しなどがなく、li(リスト)のみの場合は、nth-of-typeまたはnth-childどちらでも
問題はありません。
ですが、指定方法は基本同じですので、個人的にはnth-of-typeで統一する事をオススメします。
nth-child(n)とnth-of-type(n)の違いは
上記でも解説しましたが、pタグに対してCSSを指定した場合
nth-childは、
見出し(h1,h2,h3)も含む、全部のセレクタをカウントします。
nth-of-typeは、
同じ要素(pタグ)のみ、カウントします。
nth-child(3)と指定した場合は、見出し(h3)から、計算され、2番目の要素にCSSが適用されます。
nth-child(n)の場合
nth-child(n)の場合
1番目の要素
2番目の要素
3番目の要素
4番目の要素
<div>
<h3>nth-child(n)の場合</h3>
<p>1番目の要素</p>
以下省略
</div>
/*--装飾は省略--*/
/*--先頭から3番目を指定--*/
div p:nth-child(3) {
background-color: #fd6158; /*--背景色--*/
color: #fff; /*--文字色--*/
}
nth-of-type(3)と指定した場合は、見出し(h3)は含まれず、テキスト(pタグ)である同じ要素からの計算になるため、3番目の要素にCSSが適用されます。
nth-of-type(n)の場合
nth-of-type(n)の場合
1番目の要素
2番目の要素
3番目の要素
4番目の要素
<div>
<h3>nth-child(n)の場合</h3>
<p>1番目の要素</p>
以下省略
</div>
/*--装飾は省略--*/
/*--先頭から3番目を指定--*/
div p:nth-of-type(3) {
background-color: #fd6158; /*--背景色--*/
color: #fff; /*--文字色--*/
}
偶数、奇数の要素を指定する
evenは偶数、oddは奇数になります。
今回は偶数番目を(#fd6158 赤色)に指定し、奇数番目を(#febe3e 黄色)に指定しています。
evenもしくは偶数を指定する際には、(2n)と指定しても問題ありません。
oddもしくは奇数を指定する際には、(2n+1)と指定しても問題ありません。
:nth-child(even)、(odd)、(2n)、(2n+1)
と指定しても問題ありません。
n番目の要素を指定する
- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
- リスト06
- リスト07
- リスト08
- リスト09
- リスト10
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
ul {
display: flex;
align-content: space-around;
flex-wrap: wrap;
}
ul.nth-list > * {
width: 120px;
height: 100px;
line-height: 100px;
background: #ffffff;
margin: 5px 9px;
text-align: center;
color: #333;
font-weight: bold;
}
/*--偶数を指定--*/
ul li:nth-of-type(even) {
background-color: #fd6158;
}
/*--奇数を指定--*/
ul li:nth-of-type(odd) {
background-color: #febe3e;
}
最初のn番目から○番目以降を指定する
今回は(n+3)とし、3番目からCSSが適用されるようにします。
最初のnを0とし、
0+3=3番目
1+3=4番目
2+3=5番目
3+3=6番目のように計算されます。
:nth-child(n+3)と指定しても問題ありません。
最初のn番目から○番目以降を指定する
- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
- リスト06
- リスト07
- リスト08
- リスト09
- リスト10
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--3番目から背景色が適用--*/
ul li:nth-of-type(n+3) {
background-color: #febe3e;
}
n番目と倍数を指定する
今回は(3n+2)とし、2番目、5番目、8番目にCSSが適用させています。
最初のnを0とし、
3×0+2=2番目
3×1+2=5番目
3×2+2=8番目
3×3+2=11番目のように計算されます。
:nth-child(3n+2)と指定しても問題ありません。
n番目と倍数を指定する
- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
- リスト06
- リスト07
- リスト08
- リスト09
- リスト10
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--n番目と倍数を指定--*/
ul li:nth-of-type(3n+2) {
background-color: #febe3e;
}
最初のn番目から○番目までを指定する
n番目に関しては-(マイナス)の指定も可能になります。
今回は(-n+4)とし、4番目からCSSが適用されるようにします。
最初のnを0とし、
-0+4=4番目
-1+4=3番目
-2+4=2番目
-3+4=1番目のように計算されます。
:nth-child(-n+4)と指定しても問題ありません。
最初のn番目から○番目までを指定する
- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
- リスト06
- リスト07
- リスト08
- リスト09
- リスト10
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--4番目から1番目に指定--*/
ul li:nth-of-type(-n+4) {
background-color: #febe3e;
}
先頭、最後から指定範囲を指定する
最後に、指定範囲についてです。
先頭から2番目~先頭から5番目までを指定し、最後から2番目~最後から5番目までを指定にします。
先頭から
:nth-of-type(n+○)と:nth-of-type(-n+○)のように組み合わせで指定します。
:nth-child(n+2):nth-child(-n+5)と指定しても問題ありません。
先頭から指定範囲を指定する
- リスト01
- リスト02
- リスト03
- リスト04
- リスト05
- リスト06
- リスト07
- リスト08
- リスト09
- リスト10
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--先頭から2番目~5番--*/
ul li:nth-of-type(n+2):nth-of-type(-n+5) {
background-color: #febe3e;
}
ポイント!
今回は、nth-of-type(n)について解説してきましたが、
基本的な指定方法はnth-childと同じになります。
nth-of-type(n)は同じ要素のみ、
nth-childは全てのセレクタをカウントする事を覚えておきましょう。
まとめ
今回は、これで以上です。
- POINT
-
nth-of-type(n)同じ要素のみをカウントして、n番目の子要素を指定します。 - nth-of-type(n)とnth-childの違いをしっかり理解しておきましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事