- HOME
- > BLOG CATEGORY
- 【CSS】構造擬似クラスnth-child(n)、nth-last-child(n)の使い方

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
nth-child(n)、nth-last-child(n)の使い方について学びたい方へ
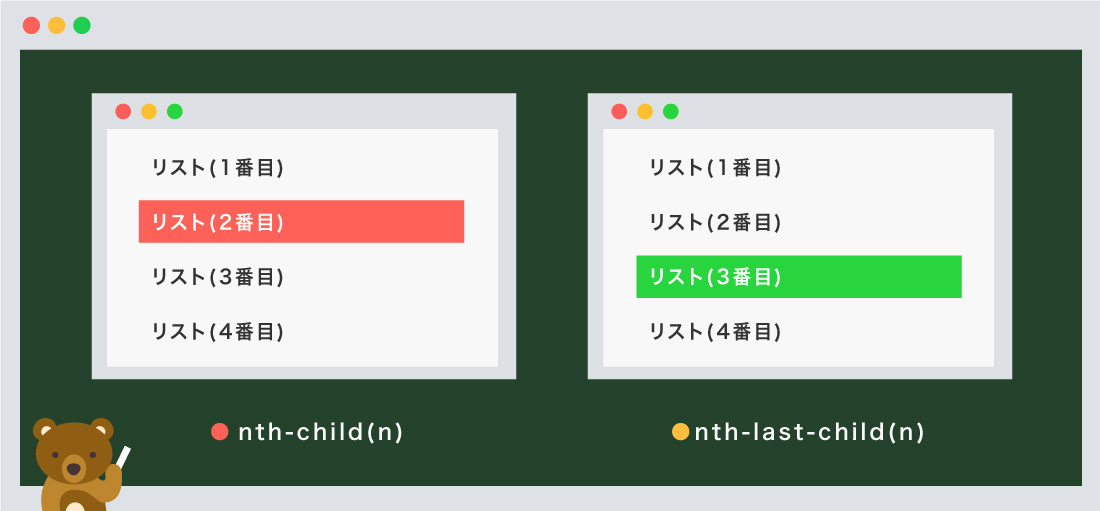
上の図のように、子要素の数をカウントし、上からn番目、下からn番目や偶数、奇数の指定も可能になります。指定方法につきましては、いくつかのパターンがありますので最後まで読んで理解度を深めましょう。
[記事の内容]

今回は構造擬似クラスのnth-child(n)、nth-last-child(n)についての解説記事なります。
主に、li要素(リスト項目を表示する)にスタイルを指定する際に使用される事が多いです。
書き方は以下のようになります。
/*--nth-child(n)--*/
ul li:nth-child(n) {プロパティ: 値;}
/*--nth-last-child(n)--*/
ul li:nth-last-child(n) {プロパティ: 値;}

:nth-child(n)とは、n番目の子要素を指定します。
n番目とは(n)の事を示します。(n)には数値、偶数、奇数の指定が可能になります。
数値でn番目の子要素を指定します。
今回は3番目と8番目に背景色(#febe3e 黄色)を指定しています。
n番目の要素を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
ul {
display: flex;
align-content: space-around;
flex-wrap: wrap;
}
ul.nth-list > * {
width: 120px;
height: 100px;
line-height: 100px;
background: #ffffff;
margin: 5px 9px;
text-align: center;
color: #333;
font-weight: bold;
}
/*--3と8番目に背景色を指定--*/
ul li:nth-child(3),
ul li:nth-child(8) {
background-color: #febe3e;
}
evenは偶数、oddは奇数になります。
今回は偶数番目を(#fd6158 赤色)に指定し、奇数番目を(#febe3e 黄色)に指定しています。
evenもしくは偶数を指定する際には、(2n)と指定しても問題ありません。
oddもしくは奇数を指定する際には、(2n+1)と指定しても問題ありません。
n番目の要素を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--偶数を指定--*/
ul li:nth-child(even) {
background-color: #fd6158;
}
/*--奇数を指定--*/
ul li:nth-child(odd) {
background-color: #febe3e;
}
今回は(n+3)とし、3番目からCSSが適用されるようにします。
最初のnを0とし、
0+3=3番目
1+3=4番目
2+3=5番目
3+3=6番目のように計算されます。
最初のn番目から○番目以降を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--3番目から背景色が適用--*/
ul li:nth-child(n+3) {
background-color: #febe3e;
}
今回は(3n+2)とし、2番目、5番目、8番目にCSSが適用させています。
最初のnを0とし、
3×0+2=2番目
3×1+2=5番目
3×2+2=8番目
3×3+2=11番目のように計算されます。
n番目と倍数を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--n番目と倍数を指定--*/
ul li:nth-child(3n+2) {
background-color: #febe3e;
}
n番目に関しては-(マイナス)の指定も可能になります。
今回は(-n+4)とし、4番目からCSSが適用されるようにします。
最初のnを0とし、
-0+4=4番目
-1+4=3番目
-2+4=2番目
-3+4=1番目のように計算されます。
最初のn番目から○番目までを指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--4番目から1番目に指定--*/
ul li:nth-child(-n+4) {
background-color: #febe3e;
}

:nth-last-child(n)とは、最後から数えてn番目の子要素を指定します。
今回は、最後からというキーワードを覚えておきましょう。
数値でn番目の子要素を指定します。
今回は最後から1番目(リスト10)と4番目(リスト07)に背景色(#1ece50 緑色)を指定しています。
n番目の要素を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--最後から1番目と4番目に背景色を指定--*/
ul li:nth-last-child(1),
ul li:nth-last-child(4) {
background-color: #1ece50;
}
今回は(3n+2)とし、最後から2番目、5番目、8番目にCSSが適用させています。
最初のnを0とし、
3×0+2=2番目(リスト09)
3×1+2=5番目(リスト06)
3×2+2=8番目(リスト03)
3×3+2=11番目のように計算されます。
n番目と倍数を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--n番目と倍数を指定--*/
ul li:nth-child(3n+2) {
background-color: #febe3e;
}
先ほどと同じようにn番目に関しては-(マイナス)の指定も可能になります。
今回は(-n+4)とし、4番目からCSSが適用されるようにします。
最初のnを0とし、
-0+4=4番目(リスト07)
-1+4=3番目(リスト08)
-2+4=2番目(リスト09)
-3+4=1番目(リスト10)のように計算されます。
最後のn番目から○番目までを指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--4番目から1番目に指定--*/
ul li:nth-last-child(-n+4) {
background-color: #febe3e;
}
最後に、指定範囲についてです。
先頭から2番目~先頭から5番目までを指定し、最後から2番目~最後から5番目までを指定にします。
先頭からの場合は:nth-child(n+○)と:nth-child(-n+○)
最後からの場合は:nth-last-child(n+○)と:nth-last-child(-n+○)のように組み合わせで指定します。
先頭、最後から指定範囲を指定する
<ul>
<li>リスト01</li>
<li>リスト02</li>
<li>リスト03 以下省略</li>
</ul>
/*--以下省略--*/
/*--先頭から2番目~5番--*/
ul li:nth-child(n+2):nth-child(-n+5) {
background-color: #febe3e;
}
/*--最後から2番目~5番--*/
ul li:nth-last-child(n+2):nth-last-child(-n+5) {
background-color: #1ece50;
}
今回はこれで以上です。
nth-child(n)とは、n番目の子要素を指定します。nth-last-child(n)とは、最後から数えてn番目の子要素を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog