- HOME
- > BLOG CATEGORY
- 【CSS】構造擬似クラス:first-child、:last-childの使い方

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
:first-child、:last-childの使い方について学びたい方へ
上の図のように、first-childは最初の子要素、last-childは最後の子要素にCSSが適用されます。
似たような擬似要素、first-line、first-letterと使い方を間違わないようにしましょう。
first-lineは要素の1行目にスタイルを適用する
first-letterは要素の1文字目にスタイルを適用する、しっかり覚えておきましょう。
first-line、first-letterは詳しく解説しております。
first-line、first-letterの使い方を解説しております。
[記事の内容]

今回は構造擬似クラスのfirst-child、last-childについての解説記事なります。
書き方は以下のようになります。
/*--first-child--*/
要素:first-child {プロパティ: 値;}
/*--last-child--*/
要素:last-child {プロパティ: 値;}

:first-childとは、最初の子要素にCSSを適用させます。
1.最初のul要素のみに、boder、padding、marginの指定をしています。
2.最初のul要素のli要素に、背景色、文字色の指定をしています。
3.各ul要素の中の最初のli要素のみに、背景色、文字サイズの指定をしています。
このように組み合わせでの使い方も可能です。
first-childを指定する
<!--1つ目のul要素-->
<ul>
<li>リスト01</li>
<li>リスト02</li>
</ul>
<!--2つ目のul要素-->
<ul>
<li>リスト01-1</li>
<li>リスト02-2</li>
</ul>
/*--装飾は省略--*/
/*--最初のul要素のみに指定--*/
ul:first-child {
border-bottom: solid 1px #fff; /*--ボーダー線を指定--*/
padding-bottom: 10px;
margin-bottom: 10px;
}
/*--最初のul要素のli要素を指定--*/
ul:first-child li {
background-color: #e8505b; /*--背景色の指定--*/
color: #fff; /*--文字色の指定--*/
}
/*--各ul要素の中の最初のli要素のみを指定--*/
ul li:first-child {
font-size: 18px; /*--文字サイズの指定--*/
background-color: #febe3e; /*--背景色の指定--*/
}

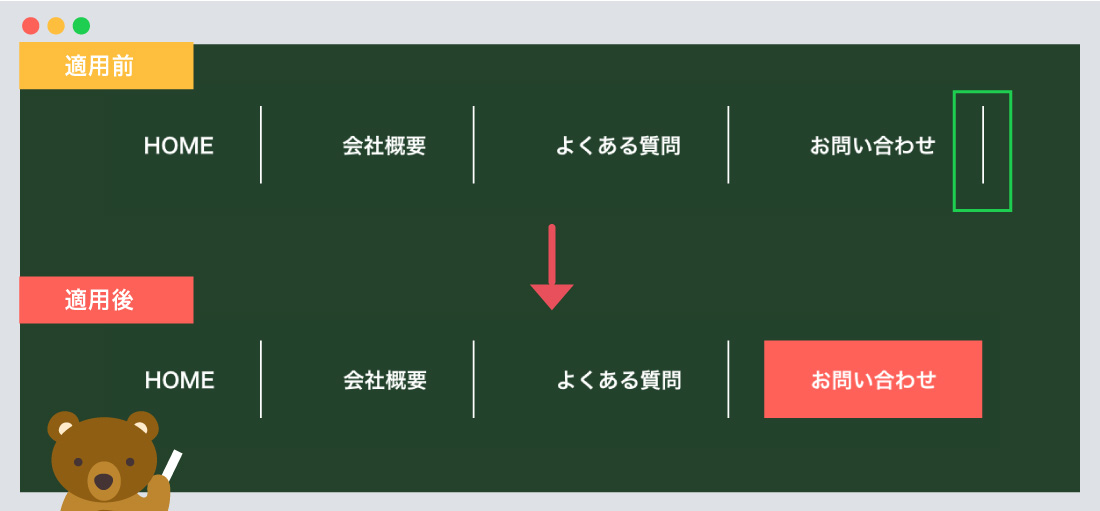
:last-childとは、最後の子要素にCSSを適用させます。

1.:last-childの適用前では、li要素の全てに対してborder-rightが適用されます。
2.:last-childの適用後では、li要素の最後はborder-rightを非表示にしております。
last-childを指定する
<div>
<ul>
<li>HOME</li>
<li>会社概要</li>
<li>よくある質問</li>
<li>お問い合わせ</li>
</ul>
</div>
ul li {
/*--装飾は以下省略--*/
border-right: solid 1px #fff; /*--ボーダー線を指定--*/
}
/*--最後の子要素のみボーダー線を非表示--*/
ul li:last-child {
border-right: none; /*--ボーダー線を非表示--*/
background-color: #fd6158;
color: #ffffff;
}
今回はこれで以上です。
first-child最初の子要素を指定します。last-child最後の子要素を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog