- HOME
- > BLOG CATEGORY
- 【CSS】構造擬似クラス:first-of-type、:last-of-typeの使い方

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
:first-of-type、:last-of-typeの使い方について学びたい方へ
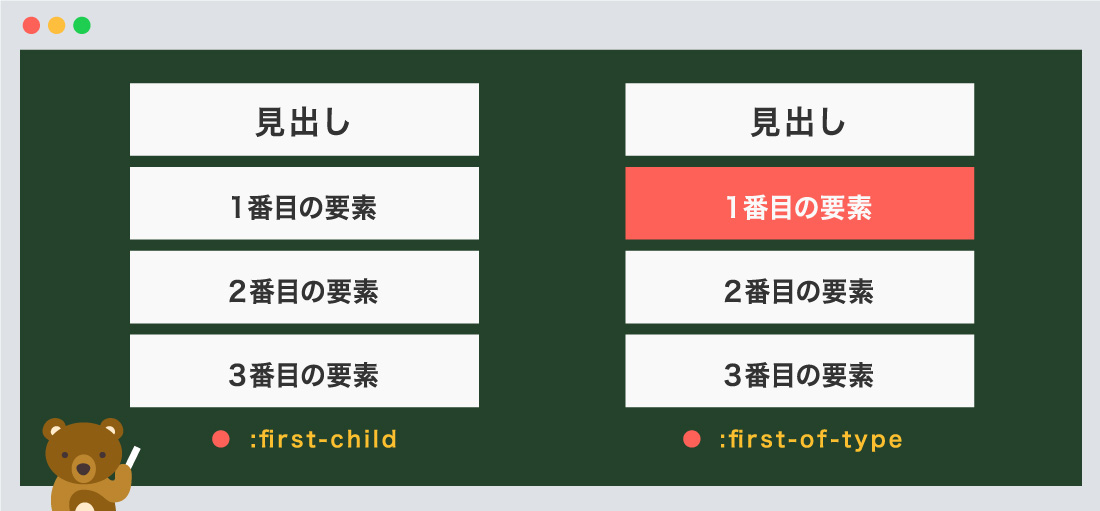
上の図のように、pタグに対してCSSを指定した場合
:first-childは、最初の子要素に対してですが、このように見出し(h1,h2,h3)など、含む場合は見出し
を優先してしまうため、適用されません。
:first-of-typeは、同じ要素のみをカウントして、最初の子要素(pタグ)のみにCSSが適用されます。
first-child、last-childについては前回の記事で詳しく解説しております。
first-child、last-childの使い方を解説しております。
[記事の内容]

今回は構造擬似クラスの:first-of-type、:last-of-typeについての解説記事なります。
書き方は以下のようになります。
/*--first-of-type--*/
要素:first-of-type {プロパティ: 値;}
/*--last-of-type--*/
要素:last-of-type {プロパティ: 値;}

:first-of-typとは、同じ要素のみをカウントして、最初の子要素を指定します。
first-childは、
見出し(h1,h2,h3)も含む、全部のセレクタをカウントします。
first-of-typeは、
同じ子要素(pタグ)のみ、カウントします。
下記のように、見出しなどを含む場合に、first-childで指定した場合は、見出しを優先してしまうため、
CSSが適用されません。
first-childの場合
1番目の要素
2番目の要素
3番目の要素
4番目の要素
<div>
<h3>first-childの場合</h3>
<p>1番目の要素</p>
以下省略
</div>
/*--装飾は省略--*/
/*--先頭から3番目を指定--*/
div p:first-child {
background-color: #fd6158;
color: #fff;
}
下記のように、pタグにfirst-of-typeを指定した場合は、子要素(pタグ)をしっかり認識し
CSSが適用されます。
first-of-typeの場合
1番目の要素
2番目の要素
3番目の要素
4番目の要素
<div>
<h3>first-of-typeの場合</h3>
<p>1番目の要素</p>
以下省略
</div>
/*--装飾は省略--*/
/*--先頭から3番目を指定--*/
div p:first-of-type {
background-color: #fd6158;
color: #fff;
}
POINT!
このように、指定した子要素以外に見出しなどがある場合は、first-childでは指定せず、
first-of-typeを使うようにしましょう。

:last-of-typeとは、同じ要素のみをカウントして、最後の子要素を指定します。
last-childは、
見出し(h1,h2,h3)も含む、全部のセレクタをカウントします。
last-of-typeは、
同じ子要素(pタグ)のみ、カウントします。
下記のように、見出し、文章、見出しと続く際に、pタグにlast-childを指定した場合は、
最後の見出し(h3)を認識してしまうため、CSSが適用されません。
last-childの場合
1番目の要素
2番目の要素
3番目の要素
<div>
以下省略
<p>3番目の要素</p>
<h3>last-childの場合</h3>
</div>
/*--装飾は省略--*/
/*--最後から3番目を指定--*/
div p:last-child {
background-color: #1ece50;
color: #ffffff;
}
下記のように、pタグにlast-of-typeを指定した場合は、子要素(pタグ)をしっかり認識し
CSSが適用されます。
last-of-typeの場合
1番目の要素
2番目の要素
3番目の要素
<div>
以下省略
<p>3番目の要素</p>
<h3>last-of-typeの場合</h3>
</div>
/*--装飾は省略--*/
/*--最後から3番目を指定--*/
div p:last-of-type {
background-color: #1ece50;
color: #ffffff;
}
POINT!
このように、指定した子要素以外に見出しなどがある場合は、last-childでは指定せず、
last-of-typeを使うようにしましょう。
今回はこれで以上です。
first-of-typeは、同じ要素のみをカウントして、最初の子要素を指定します。last-of-typeは、同じ要素のみをカウントして、最後の子要素を指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog