今回は【HTML】GoogleMapを埋め込む方法!!の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はホームページにGoogleMapを埋め込む方法の解説になります。
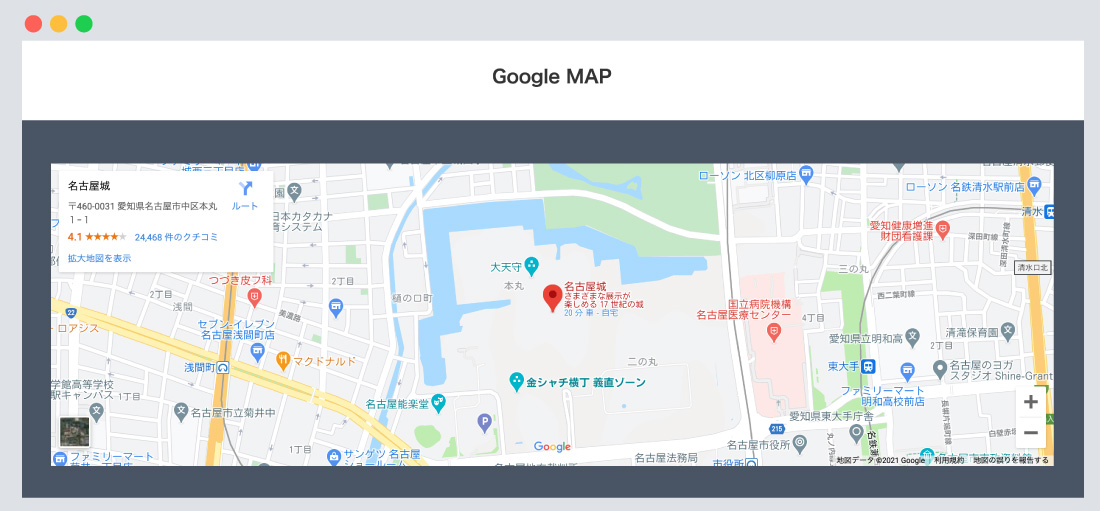
上記のように、ホームページ上で「Google MAP」の埋め込みを見かける事があるとおもいます。
今回は、Google MAPへのアクセスから埋め込み、カスタマイズまでの流れを解説していきます。
前回、iframeの使い方、指定できる属性、制限について解説しております。
【HTML】iframeの使い方 HTMLにコンテンツを埋め込もう!
iframeとは
iframeとは、HTML文書を埋め込むことができます。埋め込むHTML文書はsrc属性で指定します。
埋め込む際に、src属性にパス(URL)を指定します、このパスは、「相対パス」と「絶対パス」どちらでも
問題ありません。
書き方は以下のようになります
<!-- iframeの使用例 -->
<iframe 属性="属性値"> 〜 </iframe>
Google Mapの埋め込みについて
「Google Map」の埋め込みには、iframeを使用します。
上記での「属性」について理解をしておきましょう。
Google Mapへのアクセスについて
まずはGoogleマップにアクセスにします。公式サイトは下記のボタンから飛んでください。
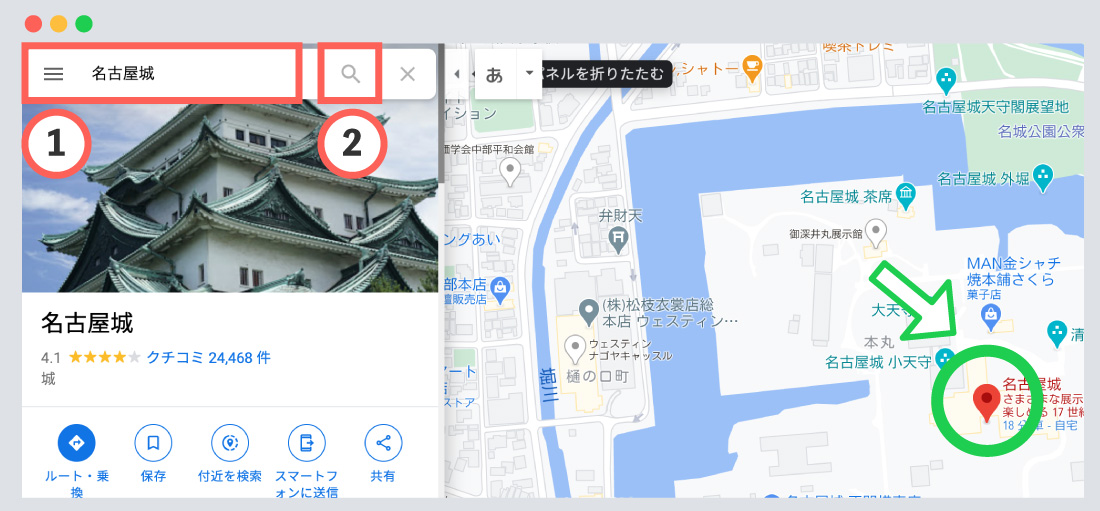
目的地の検索
左上の入力欄に「施設名」「店名」「住所」「電話番号」のいずれかを入力します。
入力欄の横に「虫メガネ(検索)」のアイコンクリックすると目的地に赤いピンが立ちます。
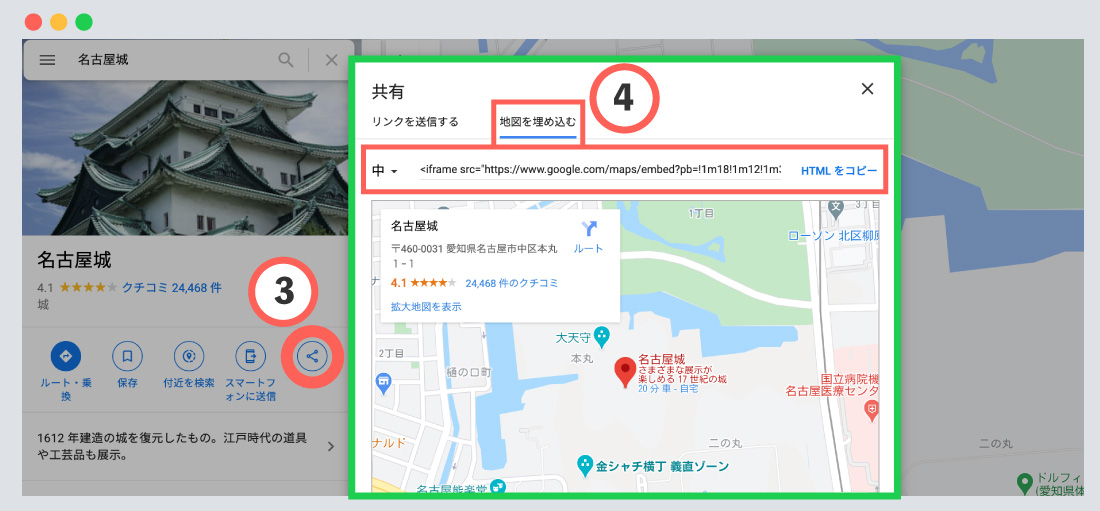
埋め込みコードを取得
「共有」の丸いボタンをクリックします。
クリック後、「共有画面」がポップアップで表示されます。
共有画面には、「リンクを送信する」「地図を埋め込む」のタブがあり、「地図を埋め込む」をクリックします。
コード横に「中」はサイズになります。
サイズを確認し「HTMLをコピー」しファイルに貼り付けます。
| 小 | 横 400px × 縦 300px |
|---|
| 中 | 横 600px × 縦 450px |
|---|
| 大 | 横 800px × 縦 600px |
|---|
| カスタムサイズ | 自由にカスタマイズ(px単位になります) |
|---|
HTMLにコードを貼り付け
先ほどのコピーしたコードを貼り付けをします。
これで完成になります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3260.8717150389466!2d136.8975554441086!3d35.184749806937205!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x600376cbc7b0efb1%3A0xb9d3e9789275a677!2z5ZCN5Y-k5bGL5Z-O!5e0!3m2!1sja!2sjp!4v1609484155907!5m2!1sja!2sjp" width="400" height="300" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
Google Mapのカスタマイズ
Google MAPの赤いピンが遠すぎる、近すぎてマップの位置が分からない事がよくあります。
一部のコードを書き換えるだけで縮尺調整ができます。
Google Mapの縮尺調整について
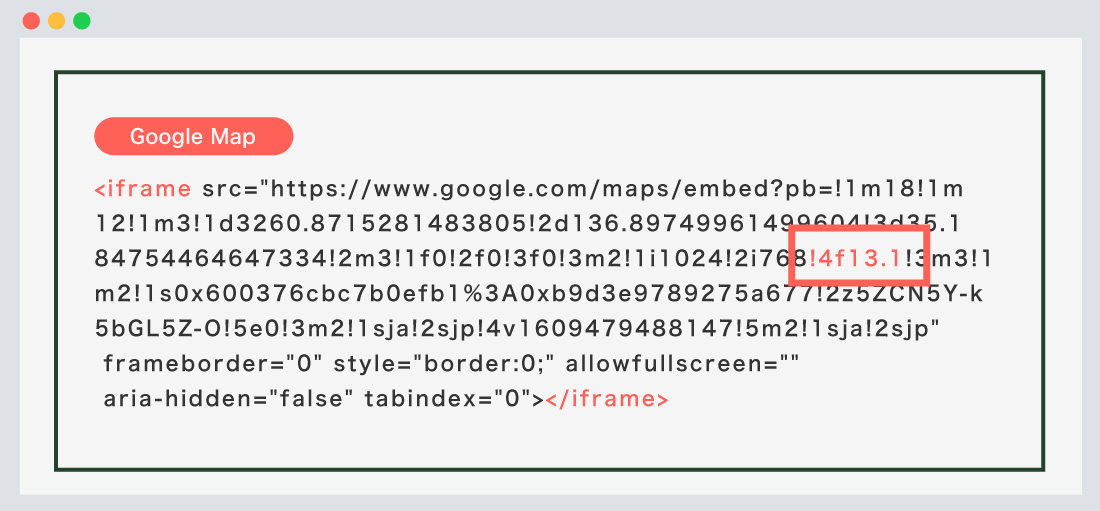
縮尺調整をするには、iframeのsrcの一部「!4f13.1」を変更する事で調整が可能になります。
「!4f13.1」の「13.1」の数値を変更します。長いコードで見つけにくい場合は検索等で探して見てください。
<!--コード一部省略-->
<iframe src="https://www.google.com/maps/embed..!4f1..."></iframe>
<!--コード一部省略-->
<iframe src="https://www.google.com/maps/embed..!4f50..."></iframe>
<!--コード一部省略-->
<iframe src="https://www.google.com/maps/embed..!4f100..."></iframe>
iframeの幅をコンテンツ幅に合わせる
前回も解説しましたが、HTMLに記述する際のwidth属性は、「px」、「数値のみ」の指定になります。
ブラウザーいっぱいに表示させたい場合はCSSに記述する必要があります。
HTMLに記述する際に、width属性は指定せず、CSSでiframeに対して100%を指定しましょう。
<iframe src="...." height="400"></iframe>
関連記事
まとめ
今回はこれで以上です。
- POINT
- iframeとは、HTML文書を埋め込むことができます。
- Google MAPの埋め込みの仕方はしっかりマスターしましょう。
- 縮尺調整をするには、iframeのsrcの一部「!4f13.1」を変更する事で調整が可能になります。
- 縮尺調整は1~180の間で変更が可能になります。
- iframeの幅をコンテンツ幅に合わせる際は、CSSでiframeに対して100%を指定しましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事