- HOME
- > BLOG CATEGORY
- 【HTML】videoタグの使い方、動画を埋め込む方法について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
動画の埋め込みについて学びたい方へHTML5から「videoタグ」が導入されるようになりました。
videoタグとは、主にHTML文書内に動画を埋め込む際に使用します、動画の自動再生、ループ再生や音声のコントロールといった制御も可能になります。
[記事の内容]

videoタグとは、HTML5から導入されるようになりました。
videoタグは内部サーバーに動画ファイルをアップロードして読み込む際に使用します。
videoタグ 内部サーバーの動画ファイルを埋め込む際に使用する。
iframeタグ 外部の動画(YouTube)やGoogleMAPを埋め込む際に使用する。
間違わないように、しっかり使い分けをしておきましょう。
基本的にはvideo/videoになりsrcの中に動画のURLを記述します。
videoタグについての書き方は以下になります。
<!-- videoタグの使用例 -->
<video src="動画URL"></video>
controls属性とは、再生、一時停止、ボリューム、再生位置などのコントローラー機能付き状態で
各ブラウザの標準のコントローラーが表示されます、必ず確認はしておきましょう。
controls属性について
<video controls src="sample.mp4"></video>
loop属性とは、動画をループ再生します、動画が終わるとリピート再生になります。
上記で解説した、「controls属性」と同時に指定したい場合は半角スペースで開けて指定します。
loop属性について
<video controls loop src="sample.mp4"></video>
autoplay属性とは、ページを読み込んだ際に動画を自動再生してくれます
autoplayを指定する際に注意点があります。
autoplayを指定する際には、「muted属性」と合わせて指定をおこないましょう。
一部のブラウザでは、「autoplay」のみの場合、動画が自動再生されません。
muted属性とは、動画の音声をデフォルトで消して表示させます。
つまり、autoplayのみを指定した場合、ページを開いた瞬間に音声が自動で流れ、ユーザーにとって不快な思いをさせてしまう恐れがあるため、できるだけ自動再生は避けるべきだと考えております。
autoplay、muted属性について
<video controls autoplay muted src="sample.mp4"></video>
注意ポイント!
autoplayを指定する際には、「muted属性」と合わせて指定をおこないましょう。
一部のブラウザでは、「autoplay」のみの場合、動画が自動再生されません。
poster属性とは、動画の最初に画像を設定でき表示させます。
動画のサムネイル的な役割を果たします。
再生ボタンを押すと消え、停止ボタンを押して画像は表示されません。
今回の指定では、poster="画像のURL"の形式になります。
poster属性について
<video controls poster="thumbnail.jpg" src="sample.mp4"></video>

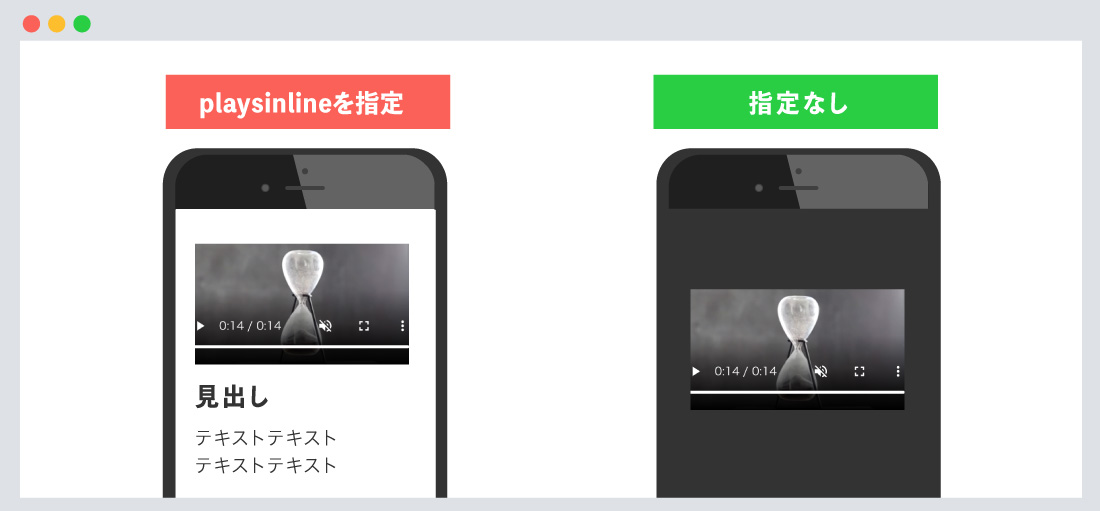
playsinline属性とは、動画を全画面表示せずにその場で再生させたい場合に使用します。
※主にモバイル端末に使用します(強制的に全画面表示に切り替わるのを防ぎます)
モバイル端末では、「iOS Safari、Android Chromeのブラウザ」のデフォルトの挙動で、再生ボタンを押すと全画面表示になってしまいます。
全画面表示を防ぎたい場合は、playsinline属性を指定します。
<video controls playsinline src="sample.mp4"></video>
width / height属性とは、動画のwidth(幅) / height(高さ)を指定します。
HTMLに記述する際は、「px」、「数値のみ」の指定になります。
例として、width="300"とした場合は「幅が300px」になります。
<!-- 属性が多いため改行を入れています -->
<video width="300" height="240"
controls
poster="thumbnail.jpg"
src="sample.mp4"></video>
preload属性とは、動画データをあらかじめ読み込んで表示させておく指定になります。
「none」データの事前読み込みはしないようにします。
「auto」ファイル全体を事前に読み込むようにします。
「metadata」動画のメタデータ(長さやファイルサイズ)の情報のみ読み込むようにします。
<!--none-->
<video controls preload="none" src="sample.mp4"></video>
<!--auto-->
<video controls preload="auto" src="sample.mp4"></video>
<!--metadata-->
<video controls preload="metadata" src="sample.mp4"></video>

今まではファイル形式の「mp4」のみでの解説でしたが、ファイル形式には他に「ogv、wmv、webm」などが存在します。
ブラウザによっては、「mp4」は対応しているが、他のファイル形式は対応していない問題がでてきます。
そのような場合は複数指定が必要になってきます。
sourceタグを使う事により、複数指定が可能になります。
video〜/videoの間に、sourceタグを指定し、その中にsrcに動画のURLを指定します。
書き方は以下になります。
<!-- videoタグの使用例 下記のように記述を直します -->
<video src="動画URL"></video>
<!-- sourceタグを使い複数指定 -->
<video controls>
<source src="動画URL" type="ファイルの種類"/>
<source src="動画URL2" type="ファイルの種類"/>
<source src="動画URL3" type="ファイルの種類"/>
</video>
また、後ろの方に、type属性でファイルの種類を指定します。video/ファイルの形式になります。
type属性を指定した場合は以下になります。
<!-- sourceタグを使い複数指定 -->
<video controls>
<source src="sample.mp4" type="video/mp4"/>
<source src="sample.ogv" type="video/ogv"/>
<source src="sample.wmv" type="video/wmv"/>
</video>
上記の指定方法だと3つの動画を指定していますが、3つとも動画が流れる訳ではありません。
最初の「mp4」を読み込み、ブラウザが未対応だった場合、次の「ogv」のファイル形式を読み込み対応していた場合は、そのファイル形式のみが流れます。
今回はこれで以上です。

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog