今回は【WordPress】テンプレートの分割について解説!!
の解説になります!
こんな方に読んでほしい
- WordPressを学び始めた方へ
- WordPressのテンプレートの分割について解説していきます。
- 今回はWordPressの「テンプレートの分割・WordPress関数」について解説しております。
WordPressの分割について
前回は、オリジナルテーマを作成し、「index.php」をサイト上にアップすることができました。
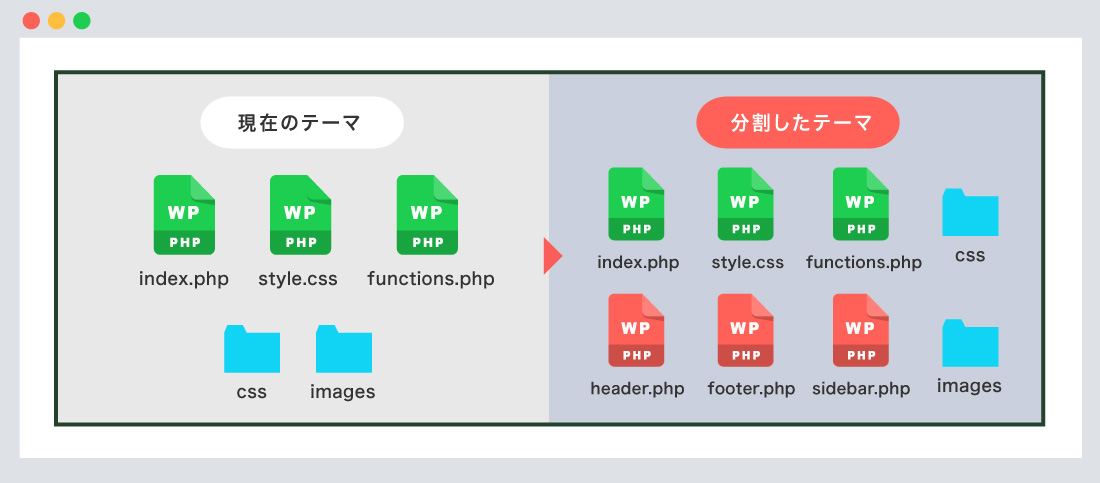
今回は、「index.php」を分割し、テンプレーパーツを作成します。
分割する理由としては、管理しやすいことになります。
現在のテーマの、「index.php」を、「header.php」、「footer.php」、「sidebar.php」に分割します。
今後は分割したファイルを共通ファイルにさせます。
※「sidebar.php」はホームページによってはない場合もあります。
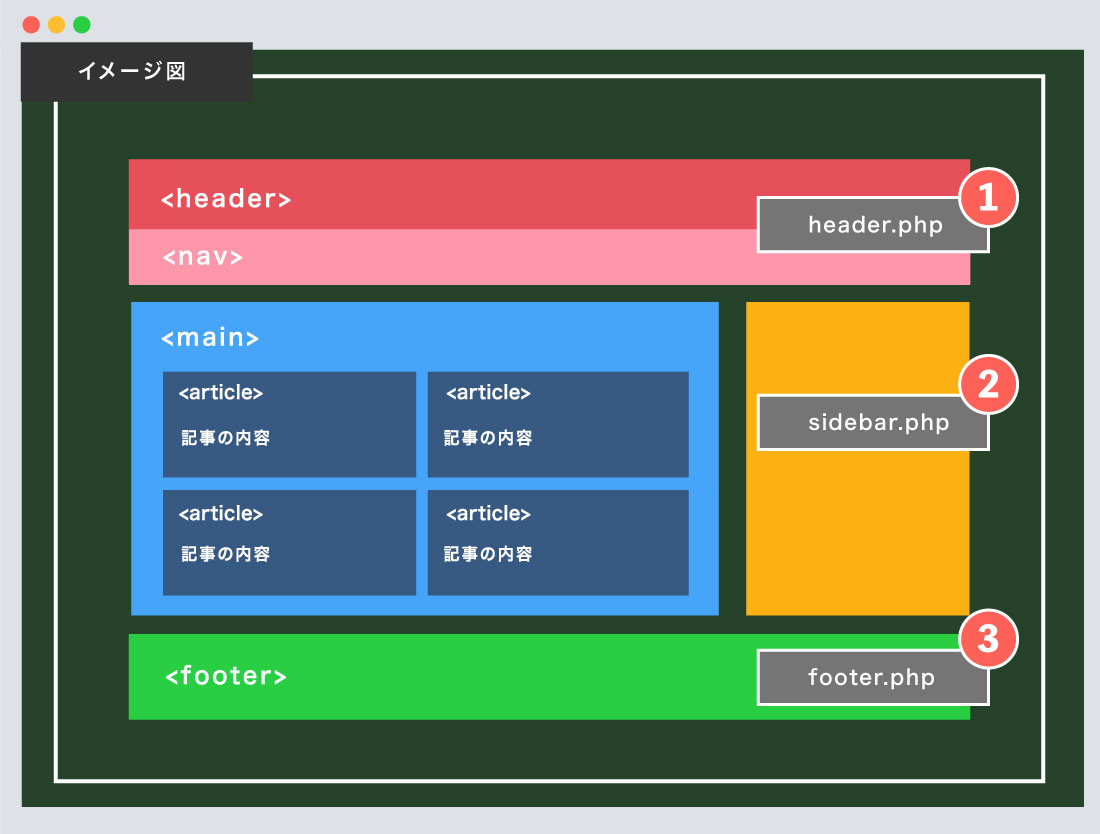
イメージテーマを使い分割
図のように、ホームページ全体の分割イメージをもつ事が大事になってきます。
全体の簡単なコードは以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【WordPress】テンプレートの分割...</title>
</head>
<body>
<header>
<nav></nav>
</header>
<!--↑ header.php エリア ↑-->
<div id="contents">
<main>
記事が入ります。
</main>
<!--↓ sidebar.php エリア ↓-->
<div id="sidebar">
人気記事、カテゴリー、など
</div>
<!--↑ sidebar.php エリア ↑-->
</div><!--contents END-->
<!--↓ footer.php エリア ↓-->
<footer></footer>
</body>
</html>
最初に、新規作成で「header / footer.php」ファイルを作成してください。
上記のコードで記述してあるように、必要なコードを「カット & ペースト」して保存します。
分割した、「index / header / footer.php」は以下のようになります。
<div id="contents">
<main>
記事が入ります。
</main>
<!--↓ sidebar.php エリア ↓-->
<div id="sidebar">
人気記事、カテゴリー、など
</div>
<!--↑ sidebar.php エリア ↑-->
</div><!--contents END-->
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【WordPress】テンプレートの分割...</title>
</head>
<body>
<header>
<nav></nav>
</header>
<!--↑ header.php エリア ↑-->
<!--↓ footer.php エリア ↓-->
<footer></footer>
</body>
</html>
上記のように分割をしていきます。
ただし、現状このままアップロードしてもホームページ上では反映しません。
次に、分割したファイルにphpのコードを記述していきます。
<?php get_header(); ?>
<!--↑ 追加 ↑-->
<div id="contents">
<main>
記事が入ります。
</main>
<!--↓ sidebar.php エリア ↓-->
<div id="sidebar">
人気記事、カテゴリー、など
</div>
<!--↑ sidebar.php エリア ↑-->
</div>
<!--↓ 追加 ↓-->
<?php get_footer(); ?>
上記のようにコードを追加しました。
追加したコードの意味は以下のようになります。
| get_header() | 現在のテーマファイルからヘッダーファイルを読み込みます。 |
|---|
| get_footer() | 現在のテーマファイルからフッターファイルを読み込みます。 |
|---|
「get_header、get_footer」をインクルードタグで読み込みます。
上記のコードを読み込まない限り、「header / footer」は反映しなので、必ず記述しておきましょう。
タイトル、CSS、画像の反映について
次に、タイトル、CSS、画像の反映についてです。
上記では、、「header / footer」の読み込みには成功しましたが、css、画像などが反映されていないため、
レイアウトが崩れております。
ここでも、ファイルにphpのコードを記述していきます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title><?php bloginfo('name'); ?></title>
<!--css-->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/styles.css" type="text/css" />
<!--js-->
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery-1.11.3.min.js"></script>
</head>
<?php wp_head(); ?>
<body>
<header>
<h1><img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="〇〇"></h1>
<nav>
<ul>
<li><a href="<?php echo esc_url( home_url('/') ); ?>">HOME</a></li>
<li><a href="<?php echo esc_url( home_url('/') ); ?>about">会社概要</a></li>
<li><a href="<?php echo esc_url( home_url('/') ); ?>access">アクセス</a></li>
<li><a href="<?php echo esc_url( home_url('/') ); ?>contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!--↑ header.php エリア ↑-->
上記のようにコードを追加しました。
追加したコードの意味は以下のようになります。
| bloginfo(‘name’) | サイトの情報を表示します。
「管理画面 > 設定 > 一般 > サイトのタイトル」が反映します。 |
|---|
| bloginfo(‘description’) | nameをdescriptionに変更できます。
サイトのキャッチフレーズを表示します。
「管理画面 > 設定 > 一般 > キャッチフレーズ」が反映します。 |
|---|
| get_template_directory_uri() | css、js、画像ファイルを読み込ます。
※フォルダの階層には注意が必要です。 |
|---|
| esc_url( home_url(‘/’) ) | 各ページのリンクの設定になります。
ここでは「.html」は削除しています。 |
|---|
| wp_head() | wp_headアクションを実行します。
※wp_headを記述しておくことが推奨されております。
※wp_headを記述していないと、プラグインなど、WordPressの 機能が使えなくなるおそれがでてきます。 |
|---|
<!--↓ footer.php エリア ↓-->
<footer></footer>
<?php wp_footer(); ?>
</body>
</html>
上記のようにコードを追加しました。
「header.php」同様、css、jsや画像ファイル、リンクの設定は上記を同じコードになります。
追加したコードの意味は以下のようになります。
| wp_footer() | wp_footerアクションを実行します。
※wp_footerを記述しておくことが推奨されております。
※wp_footerを記述していないと、プラグインなど、WordPressの機能が使えなくなるおそれがでてきます。 |
|---|
<?php get_header(); ?>
<div id="contents">
<main>
記事が入ります。
</main>
<!--↓ sidebar.php エリア ↓-->
<div id="sidebar">
<?php get_sidebar(); ?>
</div>
<!--↑ sidebar.php エリア ↑-->
</div>
<?php get_footer(); ?>
上記のようにコードを追加しました。
「sidebar.php」は、主に人気記事、最新の記事やカテゴリーの出力がメインになります。
今後、「人気記事、最新の記事やカテゴリーの出力」など解説していきます。
追加したコードの意味は以下のようになります。
| get_sidebar() | 現在のテーマファイルからサイドバーファイルを読み込みます。 |
|---|
今回は、ファイルを分割し、ファイルの読み込みに使うコードを簡単にまとめてみました。
今後もphpのコードをブログにまとめていきます。
まとめ
今回はこれで以上です。
コードのまとめは以下になります。
<!-- header 読み込み-->
<?php get_header(); ?>
<!-- footer 読み込み-->
<?php get_footer(); ?>
<!-- sidebar 読み込み-->
<?php get_sidebar(); ?>
<!-- サイト名表示-->
<?php bloginfo('name'); ?>
<!-- キャッチフレーズ表示-->
<?php bloginfo('description'); ?>
<!-- ファイル(css / js / 画像)の読み込み-->
<?php echo get_template_directory_uri(); ?>/
<!-- リンクの設定-->
<?php echo esc_url( home_url('/') ); ?>
<!-- wp_head アクションを実行-->
<?php wp_head(); ?>
<!-- wp_footer アクションを実行-->
<?php wp_footer(); ?>
- POINT
- WordPressテンプレートの分割について解説しました。
- 分割する理由としては、管理しやすいことになります。
- 「 wp_head() / wp_footer() 」は忘れないように注意しますよう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事