- HOME
- > BLOG CATEGORY
- 【HTML】del要素の使い方、削除になった内容に線を引こう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ
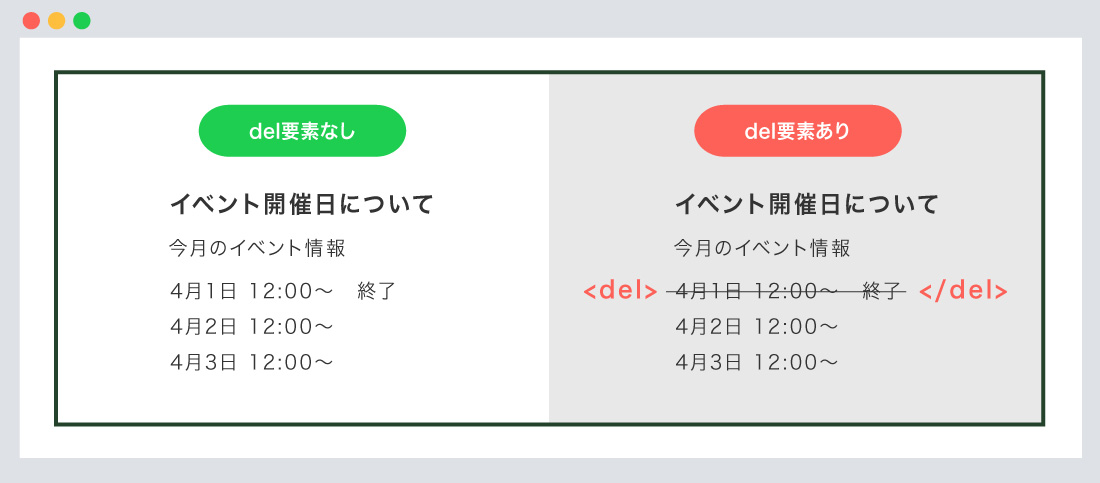
左の図が、del要素を指定なしの場合は、通常通りのテキスト表示になります。
右の図が、del要素を指定することにより、削除になった内容に線を引いてくれます。
[記事の内容]

del要素とは、削除になった内容に線を引いてくれます。
「del」とは、「delete(削除の意味を表す)」の略になります。
del要素を使わずにコードを削除すれば、良いと思う方もいますが、
削除前の記述を残すことで、ユーザーが削除の内容を理解しやすいメリットもあります。
書き方は以下のようになります。
del要素について
例1:今月のイベント情報
例2:〇〇〇〇サイトは、2021年4月1日をもって閉鎖します。
<b>例1:</b>今月のイベント情報
<ol class="s-list">
<li><del>4月1日 12:00〜 終了</del></li>
<li>4月2日 12:00〜</li>
<li>4月3日 12:00〜</li>
</ol>
<hr />
<b>例2:</b><del>〇〇〇〇サイトは、2021年4月1日をもって閉鎖します。</del>
cite属性とは、削除した内容についてのURL(説明に関するページ)を指定します。
ブラウザ画面では表示されません。
開発者(記述者)が、後で見たときに分かりやすいようにする為です。
cite属性について
〇〇〇〇サイトは、2021年4月1日をもって閉鎖します。
<del cite="http://sample.com/">〇〇〇〇サイトは、2021年4月1日をもって閉鎖します。</del>
datetime属性とは、削除した日時を指定します。
今回は、「年月日」の指定のみでしたが、更に詳しく指定できます。
| STEP 01 | 「年月日」 例:2021-04-01 |
|---|---|
| STEP 02 | 「時分秒」 例:12:00:00 |
| STEP 03 | 「年月日T時分秒」 例:2021-04-01T12:00:00 年月日と時分秒Tで繋げます。 |
| STEP 04 | 「+9:00を付ける」 例:2021-04-01T12:00:00+9:00 UTC(協定世界時)とJST(日本標準時)の時差が9時間にたる為、「+9:00」を付けます。 |
ブラウザ画面では表示されません。
開発者(記述者)が、後で見たときに分かりやすいようにする為です。
datetime属性
〇〇〇〇サイトは、2021年4月1日をもって閉鎖します。
<del datetime="2021-04-01">〇〇〇〇サイトは、2021年4月1日をもって閉鎖します。</del>
ポイント!
今回は、del要素について解説しました。
del要素は、削除になった内容に線を引いてくれます。
似たような要素にs要素があります。
s要素は、無効になった内容や、正確ではなくなった内容に取り消し線を引いてくれます。
必ず、使い分けて使用しましょう。下記に関連記事を載せておきます。
無効になった内容や、正確ではなくなった内容に
取り消し線を引いてくれます。
今回はこれで以上です。
del要素は、 削除になった内容に線を引いてくれます。cite属性は、 削除した内容についてのURL(説明に関するページ)を指定します。datetime属性は、 削除した日時を指定します。s要素は、 無効になった内容や、正確ではなくなった内容に取り消し線を引いてくれます。s要素は、 「削除する」という意味ではありません。内容を削除することを表す内容でしたら、del要素を使いましょう。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog