- HOME
- > BLOG CATEGORY
- 【WordPress】オリジナルテーマファイルの設定について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

WordPressのテーマファイルとは、サイトを作成する際に、「無料」「有料」「オリジナルテーマ」を決めます。
テーマファイルを元にホームページをカスタマイズをしていきます。
WordPressにはデフォルトで「Twenty Nineteen」、「Twenty Sixteen」などが用意されております。
今回は「オリジナルテーマ」に必要なファイルの紹介になります。
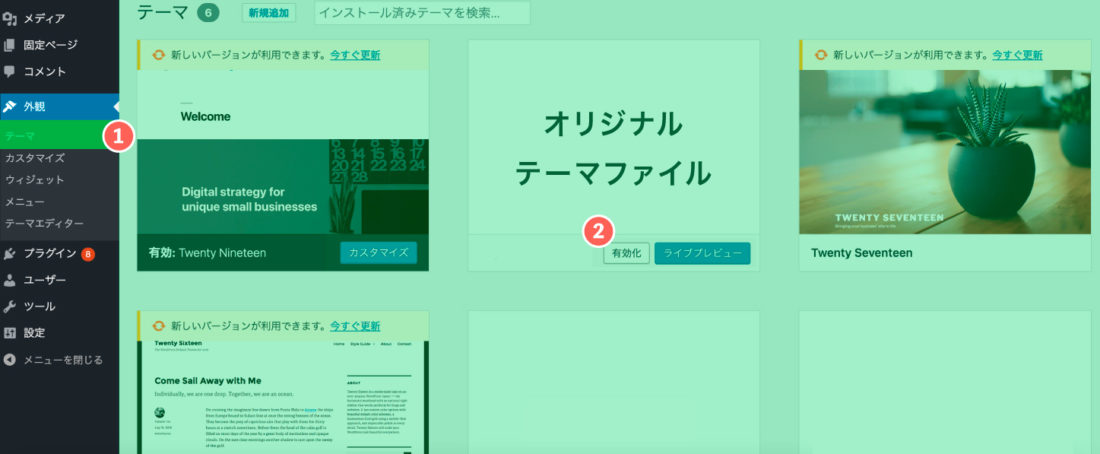
テーマファイルを設定するには、「メインナビゲーションメニュー > 外観 > テーマ」を選択します。
テーマ画面に移行を確認後、ご自身で作成してテーマファイルを「有効化」にし完了になりますが、
テーマファイルには、必要なファイルがあります。



上記では、テーマを変更、追加について解説してきました。
次に、テーマファイルに必要になるファイルについて解説していきます。
最初に、フォルダを作成します。
フォルダ名は、「半角・小文字の英数字とハイフン以外」は、なるべく使わないようにしましょう。
フォルダ作成後は、wp-content/themes/テーマ名の配下に作成していきます。
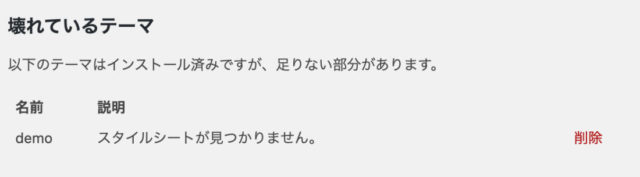
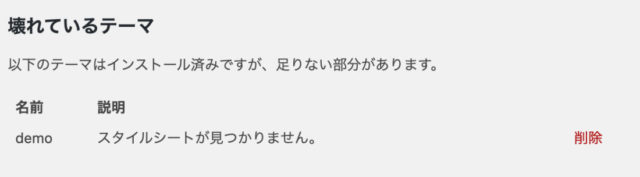
上記で解説したように、必要なファイルが存在しない場合、「壊れたテーマ」とみなされテーマ画面に反映されません。
先ほど作成したフォルダにまだファイルがない為、「壊れたテーマ」になっております。

主な必要ファイルは以下のようになります。
順に解説していきます。
スタイルシートとは、style.cssが必要になっております。
style.cssを作成後、以下のように、テーマのスタイル記述します。
/*
Theme Name: オリジナルテーマ名
Theme URI: ホームページのurlに変更
Description: オリジナルテーマの説明を入力
Version: バージョンを入力
Author: 作成者名に変更
*/
style.cssを入力後、先ほどのwp-content/themes/テーマ名/style.cssの配下にアップロードします。

フォルダ名「demo」、説明には「テンプレートが不足しています。独立したテーマには index.php…」になっております。
次に、index.phpを準備します。
現状、「index.html」がある場合は、phpファイルを用意します。
コピー&ペーストし、ファイル名を「index.php」に変更しましょう。
index.phpに変更後、先ほどのwp-content/themes/テーマ名/index.phpの配下にアップロードします。

「screenshot.png」は、必ず必須ではありませんが、他のテーマと間違い防止になるので、
用意できる際には必ず用意しましょう。
画像サイズは「横880px × 縦660px」ぐらいにしておきましょう。

上記の画像サイズで、「screenshot.png」を作成します。
同じようにwp-content/themes/テーマ名/screenshot.pngの配下にアップロードします。
「functions.php」の役割としては、主にテーマに使用する関数等のファイルになります。
functions.phpの役割
・管理画面のカスタマイズ
投稿名の名前を変更したい、ダッシュボードの不必要な項目を非表示にしたい、など
・記事のカスタマイズ
アイキャッチ画像を投稿画面に表示させたい、アイキャッチ画像のサイズを指定、など
・ウイジェットのカスタマイズ
主に、サイドバーをカスタマイズしたい場合など、様々なコードを記述することが可能になります。
上記では必須ファイルに解説してきましたが、
その他にも用意しておく必要なファイルについて簡単に解説します。
上記のように、用途に合わせてファイルが必要になってきます。
今回は、オリジナルテーマに必要なファイルの役割について覚えておきましょう。
今回はこれで以上です。
wp-content/themes/テーマ名の配下に作成していきます。
2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog