- HOME
- > BLOG CATEGORY
- 【WordPress】固定ページの作成、登録の方法を解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

前回は、トップページのテンプレートの分割について解説しました。
今回は、固定ページのテンプレーを作成し、分解、WordPressに登録する流れを解説していきます。

「投稿」とは、主に記事(ブログ)を書く際に使用する機能になります。
ブログ以外にも、コラム、施工事例やイベント情報など記事を書いて更新するページに使われる機能になります。
| 投稿ページの特徴 | 主に記事(ブログ)を書く際に使用する機能になります。 例:コラム、施工事例やイベント情報など更新するページに使われる機能です。 |
|---|---|
| できること | ・カテゴリー、タグによる連動が可能になります。 ・複数の投稿タイプ(カスタム投稿タイプ)が作れます。 ・RSSの生成が可能になります。 |
| できないこと | ・記事の詳細ごとにデザインテンプレートを選択することができない。 (※カテゴリー毎で条件分岐は可能です。) ・投稿同士で親子関係の指定はできません。 |
「固定ページ」とは、ページ単体で完結できるようなコンテンツ機能になります。
よく使用されるページとしては、会社概要、採用情報、お問い合わせなど更新しないページに使われる機能になります。
| 固定ページの特徴 | ページ単体で完結できるようなコンテンツ機能になります。 例:会社概要、採用情報、お問い合わせ、など更新しないページに使われる機能になります。 |
|---|---|
| できること | ・固定ページ毎にデザインテンプレートを作成・登録することができます。 ・固定ページ同士で親子関係の指定が可能になります。 例:「親:お問い合わせ、子:完了画面、確認画面、エラー画面」など |
| できないこと | ・カテゴリー、タグによる投稿の紐付けができません。 ・固定ページ一覧、カテゴリー一覧、タグ一覧などの各ページを一覧で表示させる事ができません。 ・RSSの生成ができません。 |
WordPressには、テンプレートの階層・優先順位があります。
WordPressは、アクセスされたページによって優先順位が高いテンプレートファイルが表示します。

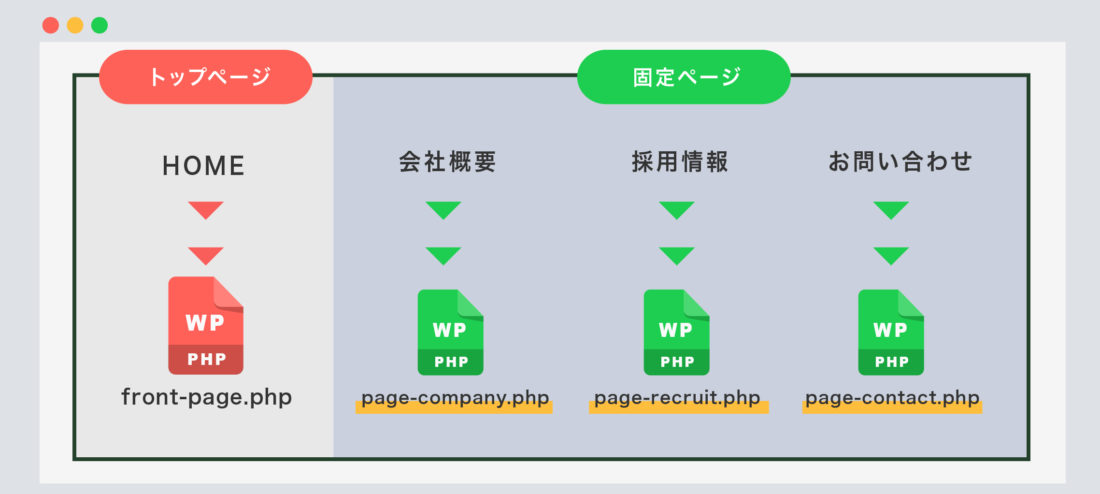
上記のように、ナビゲーションがあったとします。
トップページは、「front-page.php」を採用します。
「会社概要、採用情報、お問い合わせ」をそれぞれ固定ページで作成します
「page.php」ファイルを作成します。
上記のように名前を変更 「page-company.php、-recruit.php、-contact.php」アップロードします。
固定ページのテンプレートの階層・優先順位は以下のようになります。
| 1:優先順位 高い | page-{slug}.php 例:お問い合わせの場合: 「page-contact.php」になります。 |
|---|---|
| 2 | page-{ID}.php 固定ページの登録した場合のIDになります。 例:「post.php?post=〇〇&action=edit」 〇〇の数字 「page-〇〇.php」を入力します。 |
| 3 | page.php |
| 4:優先順位 低い | index.php |
各種ファイル、テンプレートの階層、優先順位について解説しております。

上記で解説したように、固定ページの名前を変更しました。
ここでは、「Template Name」を使い固定ページの設定、登録を行います。
<?php
/*
Template Name: お問い合わせ
*/
?>
<?php get_header();?>
<div id="contents">
<main>
記事が入ります。
</main>
</div><!--contents END-->
<?php get_footer();?>
上記のように「Template Name: お問い合わせ」を設定しアップロードします。
他の会社概要、採用情報ファイルも同様に作業します。
その他の追加したコードの意味は以下のようになります。
| get_header() | 現在のテーマファイルからヘッダーファイルを読み込みます。 |
|---|---|
| get_footer() | 現在のテーマファイルからフッターファイルを読み込みます。 |
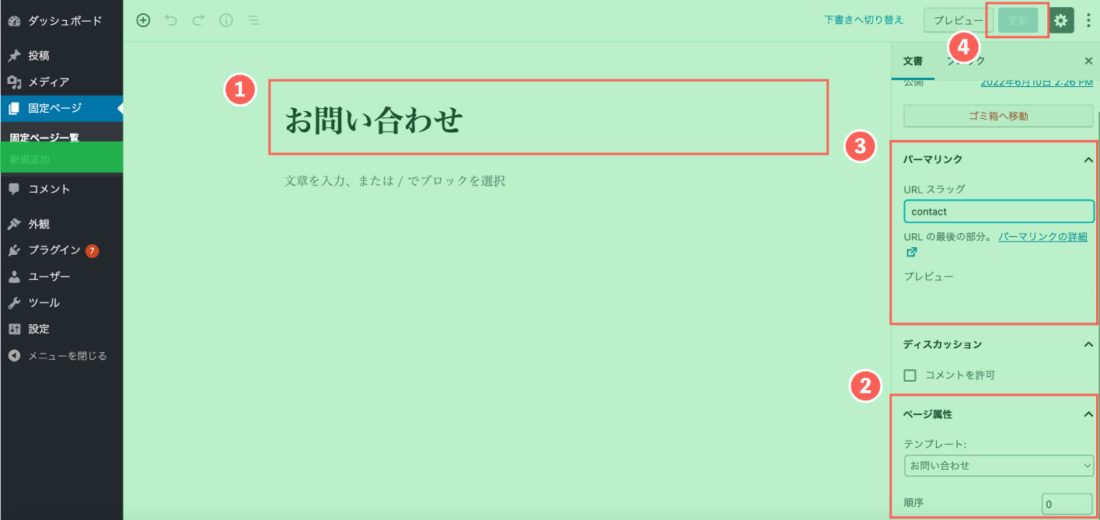
次にWordPressの管理画面に移行します。

海外のサービスなどは日本語に対応してない場合があるので、日本語は避けるようにしましょう。
パーマリンクを設定する際には、「半角・小文字の英数字とハイフン以外」は使わないようにしましょう。
パーマリンクの設定、構造の解説、注意点など解説しております。
ここまでは、固定ページを作成し、登録まで完了します。
主に、ホームページのナビゲーションは「header.php」、「footer.php」に存在します。
以下のようにリンクを設定し完了になります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title><?php bloginfo('name'); ?></title>
</head>
<?php wp_head(); ?>
<body>
<header>
<h1><img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="〇〇"></h1>
<nav>
<ul>
<li><a href="<?php echo esc_url( home_url('/') ); ?>">HOME</a></li>
<li><a href="<?php echo esc_url( home_url('/') ); ?>about">会社概要</a></li>
<li><a href="<?php echo esc_url( home_url('/') ); ?>recruit">採用情報</a></li>
<li><a href="<?php echo esc_url( home_url('/') ); ?>contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
<!--↑ header.php エリア ↑-->
上記のようにコードを追加しました。
追加したコードの意味は以下のようになります。
| bloginfo(‘name’) | サイトの情報を表示します。 「管理画面 > 設定 > 一般 > サイトのタイトル」が反映します。 |
|---|---|
| bloginfo(‘description’) | nameをdescriptionに変更できます。 サイトのキャッチフレーズを表示します。 「管理画面 > 設定 > 一般 > キャッチフレーズ」が反映します。 |
| get_template_directory_uri() | css、js、画像ファイルを読み込ます。 ※フォルダの階層には注意が必要です。 |
| esc_url( home_url(‘/’) ) | 各ページのリンクの設定になります。 ここでは「.html」は削除しています。 |
| wp_head() | wp_headアクションを実行します。 ※wp_headを記述しておくことが推奨されております。 ※wp_headを記述していないと、プラグインなど、WordPressの 機能が使えなくなるおそれがでてきます。 |
「header.php」、「footer.php」の作成やコードについての解説もしております。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog