こんな方に読んでほしい
[記事の内容]

WordPressで記事を書く毎に画像の設定ができます、その画像のことをアイキャッチ画像と言います。
以下の画像のような箇所で使用することがあります。

主に、ブログのサムネイル画像をアイキャッチ画像で設定しております。
アイキャッチ画像の設定はWordPressの管理画面内で設定をおこないますが、
アイキャッチ画像の設定項目が表示してないことがあります。
前回の記事にアイキャッチ画像の設定について解説しております。
一度コチラの記事をご確認ください。
新旧エディタのアイキャッチ画像の設定を解説しております。

WordPressには、「メインループ」と「サブループ」の2種類に分けられます。
今回は、メインループを使い「アイキャッチ画像、日付、タイトル」の表示させます。
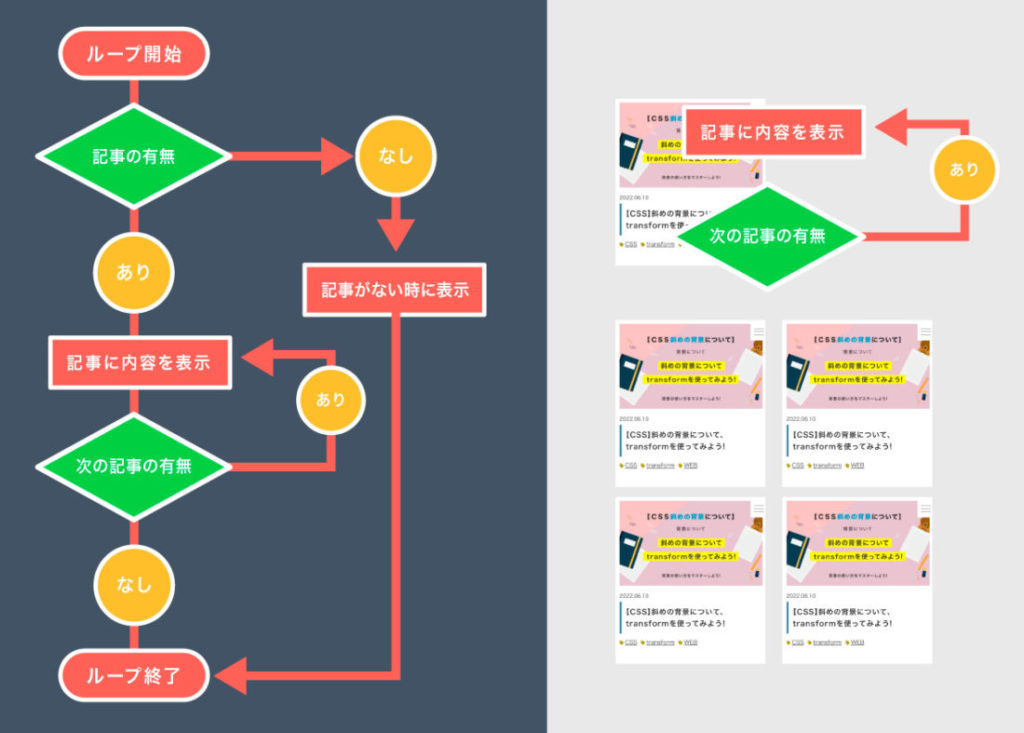
ループのイメージ図は以下のようになります。

上記のイメージ図のように、記事のあり、なしの条件によってループが変わってきます。
記事がない場合はループが終了します。
記事がある場合は内容を表示、更に次の記事がある場合も表示します。
実際のループのコードは以下のようになります。
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<!-- 繰り返し処理する内容がある場合 -->
<?php endwhile; ?>
<?php else: ?>
<!-- 繰り返し処理する内容がない場合 -->
<p>現在お知らせはありません。</p>
<?php endif; ?>
<?php if(have_posts()): ?>
ループ開始の合図になります。
記事の有無がある、なしを確認します、記事があった場合に次に進みます。
<?php while(have_posts()): the_post(); ?>
記事の数だけ繰り返しループを行います。
例:表示件数が10件の場合は10件でループ終了になります。
<?php endwhile; ?>
繰り返し処理を終了します。
<?php else: ?>
<p>現在お知らせはありません。</p>
繰り返す内容がない場合に表示させる内容を記述しておきます。
記事があった場合は表示しません。
<?php endif; ?>
「endif」で全てのループが終了します。
「endif」を入れわすた場合はエラーになるので注意が必要です。
実際に「繰り返し処理する内容がある場合」の内容をHTMLで記述します。
以下のようになります。
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<div class="day"><?php the_time('Y.n.j'); ?></div>
<div class="thumbnail"><?php the_post_thumbnail(); ?></div>
<h2><a href="<?php the_permalink(); ?>"><?php the_title() ?></a></h2>
<?php endwhile; ?>
<?php else: ?>
<p>現在お知らせはありません。</p>
<?php endif; ?>
上記のようにコードを追加しました。
追加したコードの意味は以下のようになります。
| the_time(‘Y.n.j’) | 記事の日付を取得します。Y(年).n(月).j(日)になります。 |
|---|---|
| the_post_thumbnail() | 記事のアイキャッチ画像を取得します。 今回はパラメータなしで設定しております。 次回、アイキャッチ画像のサイズについて解説します。 |
| the_permalink() | 記事詳細ページへのリンクになります。 |
| the_title() | 記事のタイトルを取得します。 |
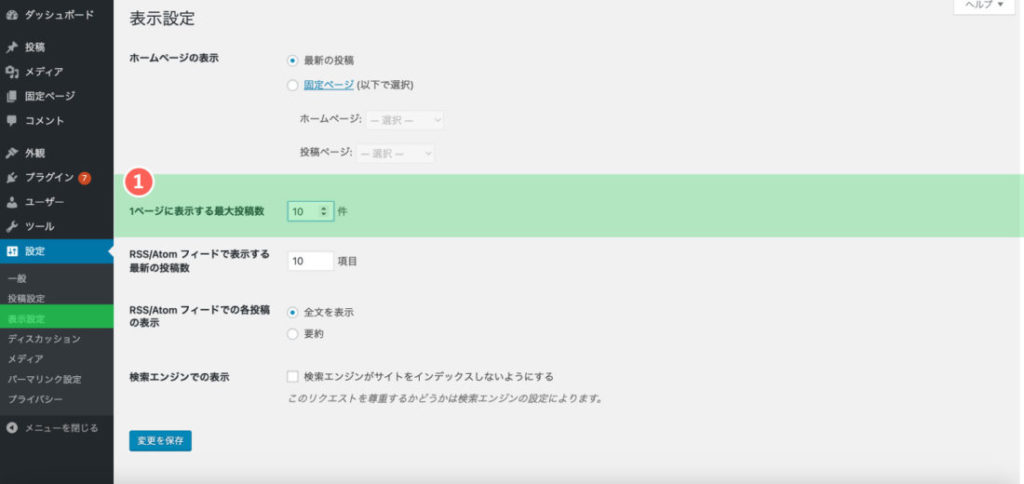
今回は例として10件にしましたが、WordPressの管理画面で表示件数は変更可能になります。
「メインナビゲーションメニュー > 設定 > 表示件数」を選択します。

表示件数を10件と表示した場合は10件表示します。
今回はこれで以上です。
次回は、アイキャッチ 画像のサイズの解説になります。
the_post_thumbnail()を覚えておきましょう。2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog