- HOME
- > BLOG CATEGORY
- 【WordPress】アイキャッチ画像のサイズについて解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

今回はアイキャッチ画像のサイズについての解説になります。
これまで、アイキャッチ画像の設定方法、表示方法について解説してきました。
前回はメインループを使いアイキャッチ画像を出力させました。
コードは以下のようになります。
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
<div class="day"><?php the_time('Y.n.j'); ?></div>
<div class="thumbnail"><?php the_post_thumbnail(); ?></div>
<h2><a href="<?php the_permalink(); ?>"><?php the_title() ?></a></h2>
<?php endwhile; ?>
<?php else: ?>
<p>現在お知らせはありません。</p>
<?php endif; ?>
アイキャッチ画像のコードのみ解説していきます。
今回はパラメータを解説していきます。
| the_post_thumbnail() | 記事のアイキャッチ画像を取得します。 パラメータなしで設定しております。 |
|---|
アイキャッチ画像のサイズは、主に「thumbnail」、「medium」、「large」、「full」が存在します。
また、サイズを数値で設定することも可能になります。
パラメータありの記述方法は以下のようになります。
// パラメータなし
<?php the_post_thumbnail(); ?>
// サムネイルサイズ
<?php the_post_thumbnail('thumbnail'); ?>
// 中サイズ
<?php the_post_thumbnail('medium'); ?>
// 大サイズ
<?php the_post_thumbnail('large'); ?>
// フルサイズ
<?php the_post_thumbnail('full'); ?>
// サイズを数値で指定
<?php the_post_thumbnail( array( 640, 400 ) ); ?>
上記のようにthe_post_thumbnail('〇〇')のように指定が可能になります。
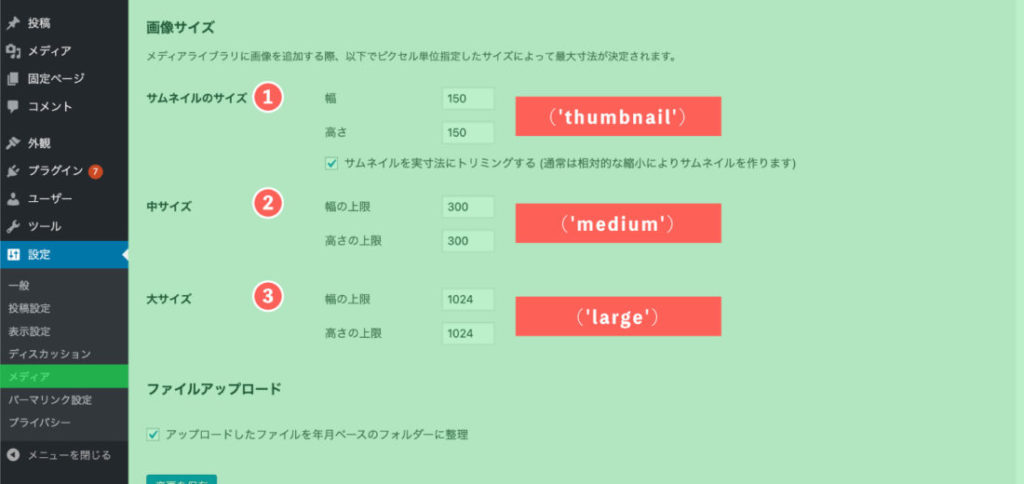
「thumbnail」、「medium」、「large」の画像サイズは「メインナビゲーションメニュー > 設定 > メディア」を選択します。
サムネイルのサイズ、中サイズ、大サイズの幅、高さのサイズは変更可能です。

注意するポイント!
数値で指定した際の注意するポイント!
例: array( 100(幅), 200(高さ) )とした場合、画像をアップロード時に登録された画像の中から指定されたサイズに近い画像サイズが表示されます。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog