- HOME
- > BLOG CATEGORY
- 【Illustrator】手書き風フォントの作成について解説について
こんな方に読んでほしい
[記事の内容]

デザインをする際に、文字にワンポイント加えたい場合ありますよね。
そんな時は「手書き風フォント」や「落書き風フォント」で文字遊びすることによりデザインの幅が広がり、より良いデザインになることもあります。
イメージは以下のようになります。

作業の手順も簡単で覚えれば5分程度で完了します。

最初に文字をアウトライン化にします。
アウトライン化にした際には、文字に黒い点(パス)が追加されます。また、文字の変更はできないので注意が必要です。
ポイント:文字は太字の方が綺麗に見えます。
アウトライン化 WindowsShift + Ctrl + O
アウトライン化 MacShift + Command + O

2:アンカーポイントの追加をします。
オフジェクトメニューからパスのアンカーポイントの追加を選択します。
この作業を2回繰り返します。
イメージ図のようにポイントが増えていれば完了になります。

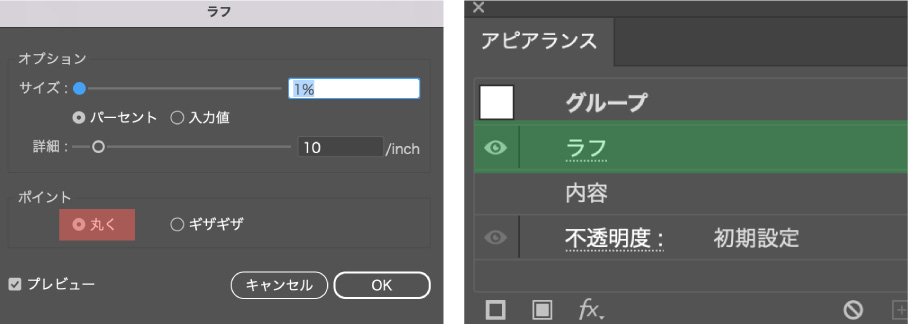
3:ラフを選択します。
効果メニューからパスの変形のラフを選択します。

ラフを選択し、サイズを調整し「ポイントは丸く」を選択します。
プレビューで確認もできます。
サイズの変更をしたい場合は「アピアランス」を開き「ラフ」の項目をダブルクリックし変更が可能になります。

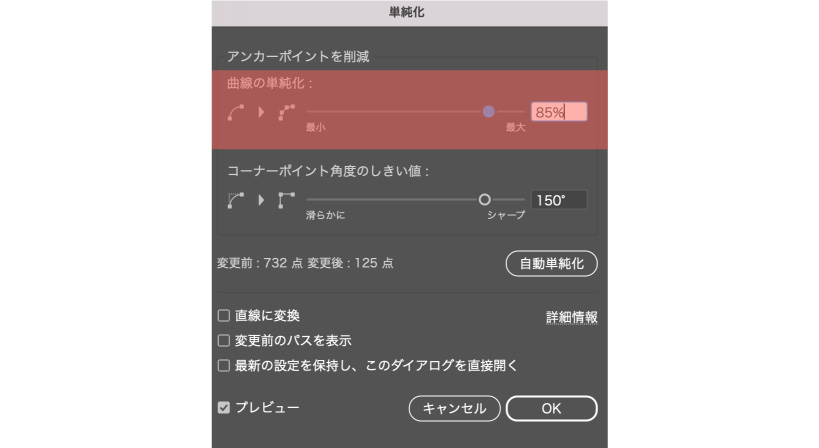
4:単純化を選択します。
分かりやすいように塗りから線に変更しました、単純化にすることで線が滑らかになります。
オブジェクトメニューからパスの単純化を選択します。

単純化を選択し、サイズを調整し「曲線の単純化」の数値を調整します。
形状に注意して調整してください。

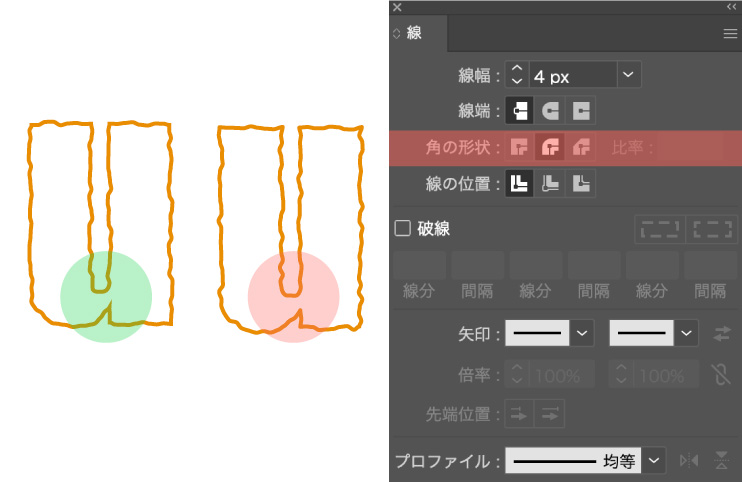
5:最後に線の調整です。
イメージ図では少し分かりにくいですが角が取れて丸みの文字に変わります。
ウインドウメニューから線の角の形状をラウンド結合に変更します。

最後に「線」から「塗り」に戻して完成になります。

今回はこれで以上です。
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog