こんな方に読んでほしい
[記事の内容]

今回はグラデーションマスクについて解説します。
画像やサムネイルに文字を入れたいのに、余白がなく文字を入れれないことありませんか?
作業時間も5分程度で終わりいます。

上記の写真のように、写真にグラデーションマスク(ぼかし)をかけ、背景色を下にひき、文字を入れています。
シンプルに背景色のみだと違和感がでてしまいます。

上記の写真のように、背景色をそのままひいてしまうと、矢印部分に違和感がでてしまいます。

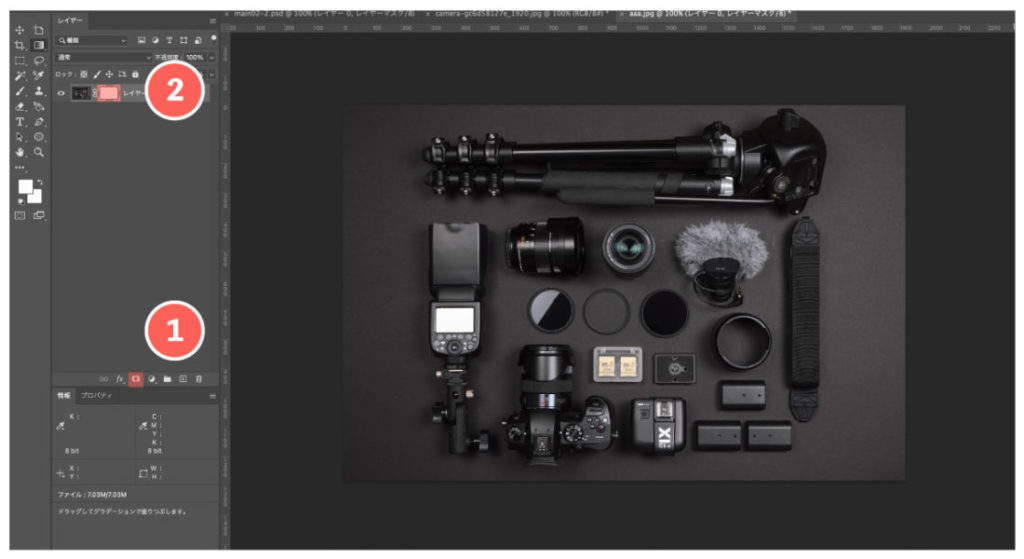
最初にメイン画像に対して、「マスク」ボタン押します。
メイン画像の横にマスクが追加されますので、マスクの方を選択しておいてください。


グラデショーンをかける線の長さによって不透明度の長さも変わってきます。

今回は、分かりやすい赤色で解説します。
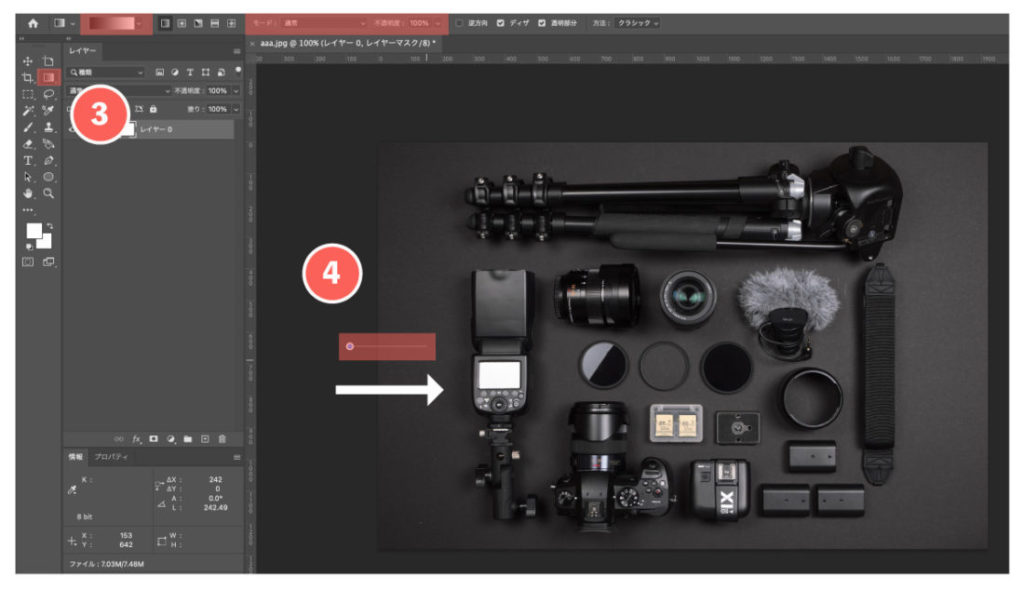
背景色をひく際には、「新規レイヤー」を追加、レイヤーを画像の下に移動させます。
移動後、レイヤーに色をひくだけです。
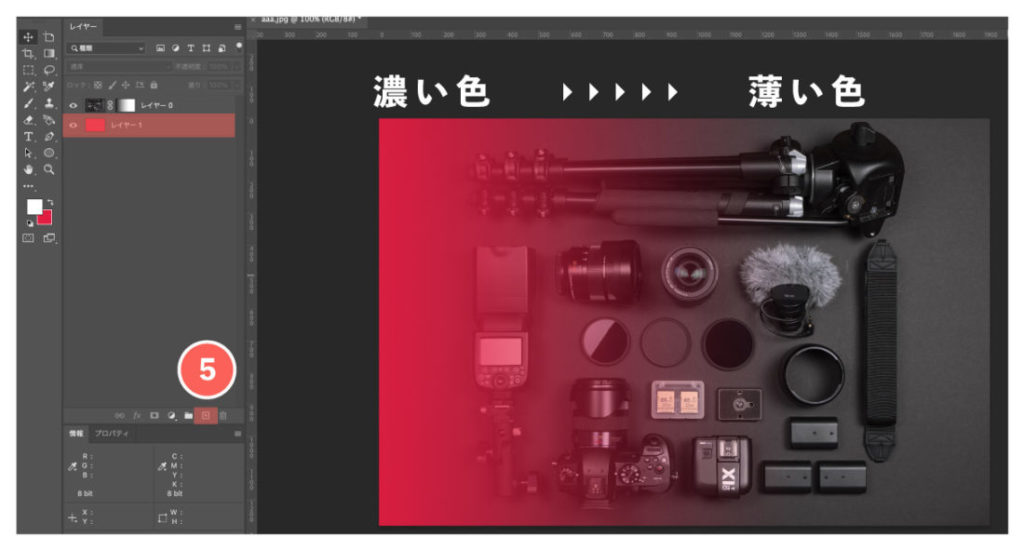
左から濃くなり、徐々に薄くなっていきます。

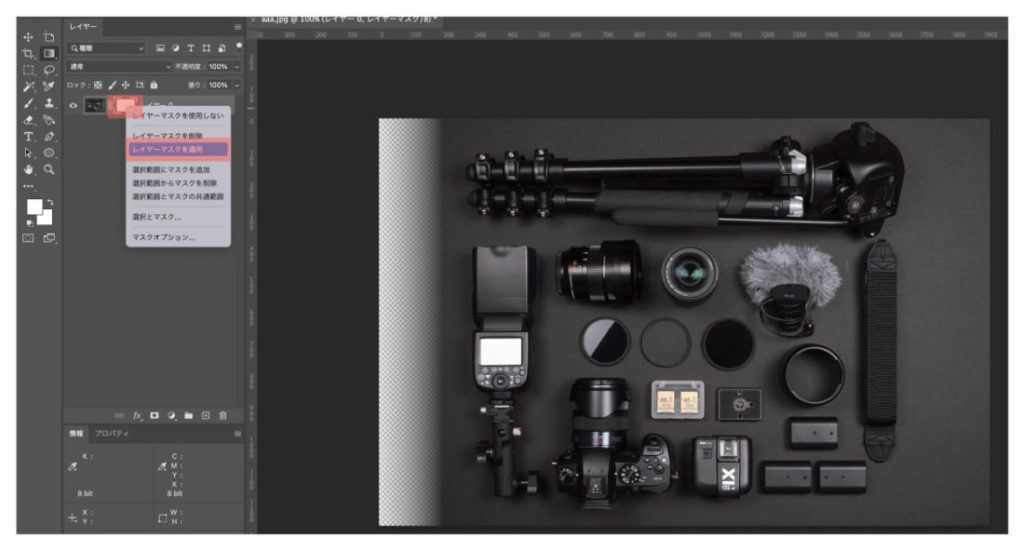
複数のグラデショーンマスクをひく際には、「マスク」を選択し、右クリックから「レイヤーマスクを適用」をクリックしてください。
適用された際には、画像と合わさる形になります。
上記では、「左から右」にグラデショーンマスクを適用させましたが、
次は、「右から左」にグラデショーンマスクを適用させます。

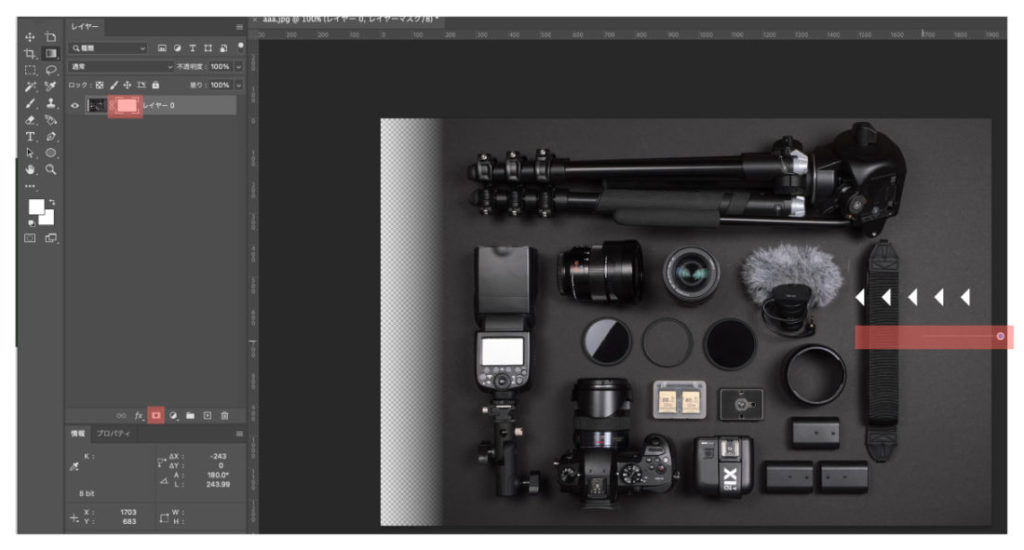
新たに、画像に対して「マスク」ボタンを押します。
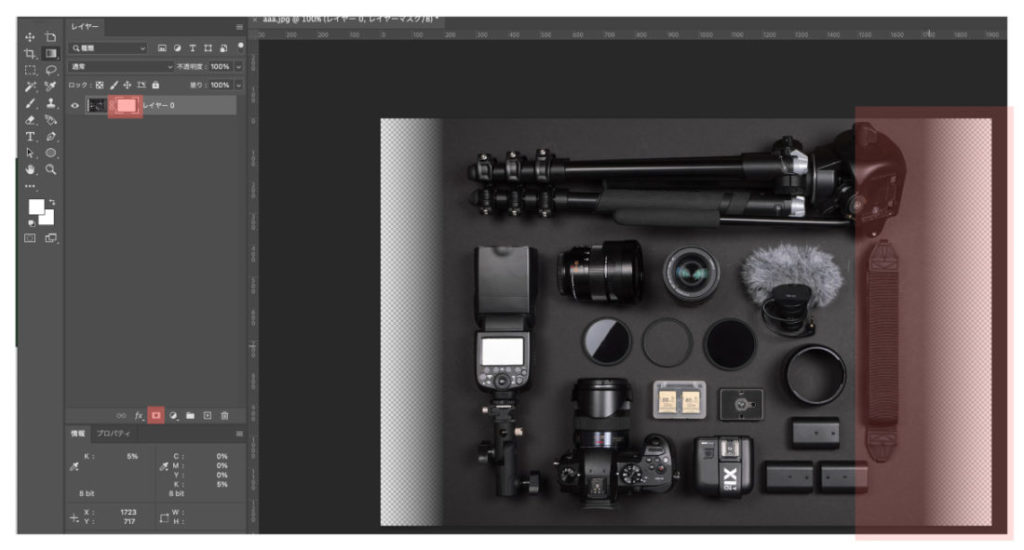
次に、グラデーションツールを使用し、画像に対し「右から左」に線を引きます。

上記の赤枠のようになれば完成になります
今回はこれで以上です。
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog