こんな方に読んでほしい
inline、blockの使い方について学びたい方へ
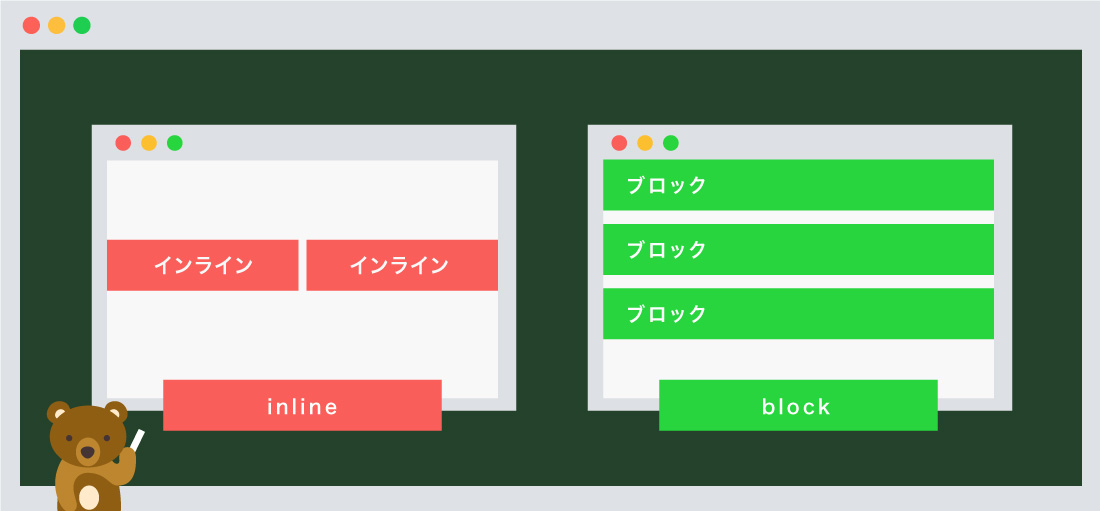
上の図のように、
inlineは改行されずに、横並びになります。
blockは改行され、ブラウザいっぱいに広がります。
また、inline、blockには他にも特徴がありますので最後まで読んでいただき理解度を深めましょう。
[記事の内容]

displayとは、ボックスの種類を指定します。
今回は2種類の値を覚えましょう、書き方は以下のようになります。

インラインとは、指定した要素をインラインボックスとして表示します。
書き方は以下のようになります。
/*--インラインボックス--*/
要素 {display: inline;}
インラインボックスの特徴、要素の例は以下になります。

inlineである、spanタグを並べても改行はされず、要素はその要素の横に配置されます。
横幅は中身の長さ(文字数や大きさ)によって自動的に広がります。
主に文章の一部として用いられる
<p>要素には大きく分けて<span>「ブロックレベル」</span>と<span>「インライン」</span>の2種類があります。
p span {background-color: #28d53e;}
幅(width)と高さ(height)を指定できません。
幅、高さ
<span>「インライン」</span>
.inline-area01 .inline01 {
width:200px; /*--効かない--*/
height: 100px; /*--効かない--*/
background-color: #e8505b;
}
左右のmarginは効きますが、上下のmarginは効きません。
左右のpaddingは効きますが、上下のpaddingは他の要素の領域と重なってしまいます。
上下左右の余白
<p>要素には大きく分けて<span>「ブロックレベル」、「インライン」</span>の2種類があります。
h1〜h6、pタグのようなブロックレベル要素にはmarginを指定しても問題はありませんが、
spanやaタグといったインライン要素には注意が必要です。
<a href="#">前回の記事かコチラから</a>
</p>
p span {
padding: 40px 10px;
margin: 10px;
/*--領域の確認用に背景色を指定--*/
background-color: rgba(241,241,241,0.1);
/*--
内訳
padding-top: 40px
padding-right: 10px
padding-bottom: 40px
padding-left: 10px
margin-top: 10px
margin-right: 10px
margin-bottom: 10px
margin-left: 10px
--*/
}
p a {
padding: 40px 10px;
margin: 10px;
}
「text-align」、「vertical-align」の指定は可能になります。
「text-align」、「vertical-align」を指定する際には、親要素に対して指定する必要があります。
text-alignを指定
<div>
<span>「インライン」</span>
</div>
/*--親要素--*/
div {text-align: center;}
div span {background-color: #e8505b;}
基本的なtext-alignの指定方法についての記事になります。
基本的なvertical-alignの指定方法についての記事になります。
display: inlineからblockに変更も可能です。
display:blockにすることで幅、高さの変更も可能になり、paddingの上下の指定も可能です。
inlineからblockに変更
inlineからblock「インラインからブロック」
<p>inlineからblock<span>「インラインからブロック」</span></p>
p {
text-align: center;
}
p span {
/*--inlineからblockに変更--*/
display: block;
background-color: #1fcf51;
padding: 10px 0;
}

ブロックとは、指定した要素をブロックボックスとして表示します。
書き方は以下のようになります。
/*--ブロックボックス--*/
要素 {display: block;}
ブロックボックスの特徴、要素の例は以下になります。

blockである、p要素の前後に改行が入り、次に続く要素はその要素の下に配置されます。
要素の横幅いっぱいに広がります。
要素は縦に並びます
ブロック01
ブロック02
<div>
<p>ブロック01</p>
<p>ブロック02</p>
</div>
p {
background-color: #e8505b;
margin-bottom: 10px;
}
幅(width)と高さ(height)を指定することが可能です。
width: 200px、height: 100pxが適用されております。
幅、高さを指定はできます
ブロック
<p>ブロック</p>
p {
width: 200px;
height: 100px;
background-color: #e8505b;
}
margin、padding、borderを指定することが可能です。
margin-top: 20px、padding:20pxが適用されております。
上下左右の余白
ブロック
ブロック
<p>ブロック</p>
<p>ブロック</p>
p {
width: 100px;
height: 100px;
padding: 20px;
background-color: #1ece50;
}
p + p {margin-top: 20px;}
要素自体は左寄りのままで要素内の文字だけ中央配置になります。
要素自体を中央配置にしたい場合はmargin: -left -rightをそれぞれ「auto」にする必要があります。
text-alignを指定
ブロック
中央配置
<p class="block">ブロック</p>
<p class="margin-auto">中央配置</p>
p.block {
width: 200px;
text-align: center;
margin-bottom: 20px;
background-color: #e8505b;
}
p.margin-auto {
width: 200px;
/*--要素自体を中央配置にしたい場合--*/
margin: 0 auto;
text-align: center;
background-color: #e8505b;
/*--
内訳
margin-top: 0px
margin-right: auto
margin-bottom: 0px
margin-left: auto
--*/
}
今回はこれで以上です。
inlineとblockの違いについての解説しました。
次回は、「inline-block」、「none」についての解説を記事にします。
display:inline-blockとnoneの使い方について
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog