こんな方に読んでほしい
inline-block、noneの使い方について学びたい方へ今回は前回の続きの記事なります。
前回の記事ではinlineとblockの違いについての解説しております。
display:inlineとblockに違い、使い方についての記事になります。
[記事の内容]

displayとは、ボックスの種類を指定します。
今回は2種類の値を覚えましょう、書き方は以下のようになります。

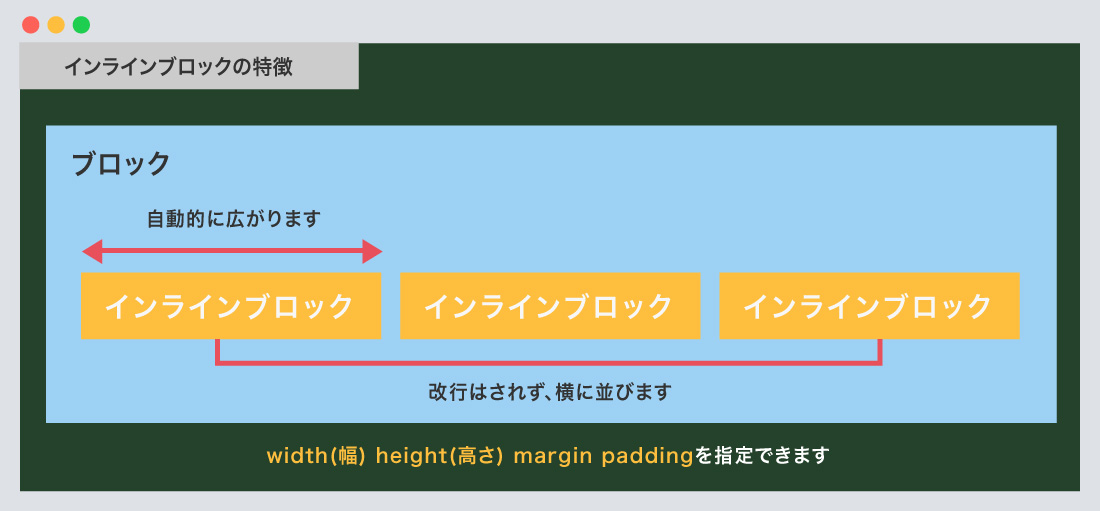
インラインブロックとは、指定した要素をインラインボックスとして表示され、ブロックボックスとして
表示します。
書き方は以下のようになります。
/*--インラインブロック--*/
要素 {display:inline-block;}
インラインボックスの特徴、要素の例は以下になります。

親要素である「div」に「text-align: center」を指定し要素全体を中央配置にしております。
display: inline-blockを指定することにより、横並びが可能になります。
「margin」、「padding」ともに上下左右の指定も可能になります。
メニューバーとして用いられる
<div>
<ul>
<li>HOME</li>
<li>会社概要</li>
<li>よくある質問</li>
<li>お問い合わせ</li>
</ul>
</div>
div {text-align: center;}
div ul li {
/*--inline-blockを指定--*/
display: inline-block;
/*--padding 可能--*/
padding: 10px 26px;
/*--margin 可能--*/
margin: 0 10px;
background: #febe3e;
color: #333333;
font-weight: bold;
}
横幅は中身の長さによって自動的(文字数、大きさ)によって広がります。
横幅を均等にしたい場合はwidthを指定しましょう。
widthを指定したことにより、横幅が均等になります。
height、borderの指定も可能になります。
今回は、paddingの左右の値を26pxから0に変更しております。
widthを指定
<div>
<ul>
<li>HOME</li>
<li>会社概要</li>
<li>よくある質問</li>
<li>お問い合わせ</li>
</ul>
</div>
div {text-align: center;}
div ul li {
/*--inline-blockを指定--*/
display: inline-block;
/*--width 可能--*/
width: 100px;
/*--padding 可能--*/
padding: 10px 0;
/*--margin 可能--*/
margin: 0 10px;
/*--border 可能--*/
border: solid 2px #ffffff;
/*--以下 省略--*/
}
inline-blockを指定することにより、paddingの指定が可能になります。
inline-blockを指定していないa(アンカーリンク)は背景色は広がりません。
<a href="#" class="btn01">ボタン</a>
.btn01 {
/*--inline-blockを指定--*/
display: inline-block;
/*--padding 可能--*/
padding: 20px 100px;
color: #333;
text-decoration :none;
text-align: center;
background: #ffbf4b;
transition: .4s;
/*--水平方向 垂直方向 色--*/
box-shadow: 10px 10px #f9a5a5;
}
.btn01:hover {
/*--水平方向 垂直方向 色--*/
box-shadow: 0px 0px #f9a5a5;
}
今回は、box-shadowを使ったボタンにしました。
他にもボタンの種類を紹介しておりますので、ご参考程度に!
box-shadowとボタンの組み合わせをご紹介

none(ノン)とは、指定した要素は非表示になります。
書き方は以下のようになります。
/*--none(ノン)--*/
要素 {display:none;}
noneを指定した要素は非表示になります。
noneを指定した場合は文字や画像、なんでも非表示になります。
要素を非表示にする
要素を表示にする
要素を非表示にする
<p>要素を表示にする</p>
<p class="none">要素を非表示にする</p>
.none {
/*--非表示にしたい要素 none--*/
display: none;
}

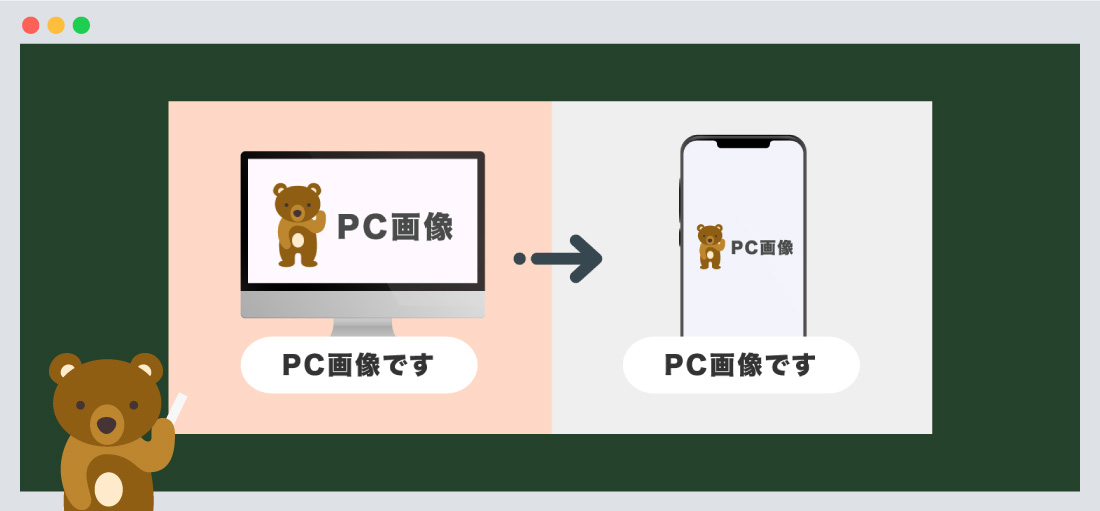
例えば、「PCではAの画像を表示し、スマホではAの画像を非表示にしBの画像を表示」するなど
切り替えたい要素に便利です。
今回はCSSでの切り替え、jQueryでの切り替え2パターンのご紹介をしております。
コピペ可能、またデモサイトでの確認も可能です。
注意!
注意:あくまでも非表示になっているだけであり、読み込み自体は行われているため、
表示速度が早くなるわけではありません、注意しておきましょう。
今回はこれで以上です。
前回の記事「inlineとblockの違いについて」の記事を読んで更に理解度を深めておきましょう。
displayプロパティは現場では必ず必要になってきます。
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog