今回は【WordPress】Custom Post Type UI カスタム投稿タイプ作成について
の解説になります!
こんな方に読んでほしい
- WordPressを学び始めた方へ
- WordPressのカスタム投稿タイプについて解説していきます。
- 今回はWordPressの「Custom Post Type UI プラグイン」について解説しております。
カスタム投稿タイプとは
WordPressの管理画面にはデフォルトで「投稿」機能があります。
カスタム投稿タイプとは、その「投稿」タイプを増やす機能になります。
今回はプラグインを使用しカスタム投稿タイプを作成します。
前回までは「functions.php」にコードを記述しカスタム投稿タイプを作成しましたがコードが長いため、管理するのが大変な面、プラグインは項目に従って設定するため管理が簡単です。
カスタム投稿タイプの作成について
「投稿タイプ」の指定、「カテゴリー」「タグ」のコードの解説
Custom Post Type UIとは
Custom Post Type UIは、WordPressの管理画面上の設定でカスタム投稿タイプを作成できます。
このプラグインを紹介する理由は3つあります。
- POINT
- 日本語対応のプラグインになります。
- 項目を設定するのみ、難しいコード不要です。
- 投稿タイプだけではなく、タクソノミーの作成も可能です。
以上の理由が上げられます、「投稿タイプだけではなく、タクソノミーの作成」がとても便利です。
公式サイトは以下になります。
プラグインのインストール方法は上記の「プラグイン導入方法」からご確認ください。
次に使用についての解説です。
Custom Post Type UIの使い方
- ●1:プラグインをインストール
- プラグインをインストール後、「有効化」を選択
- ●2:管理画面左から項目を設定
- WordPressの管理画面左の「CPT UI」 > 「投稿タイプの追加と編集」を選択
- ●3:投稿タイプの追加と編集
- 下記で解説いたします。
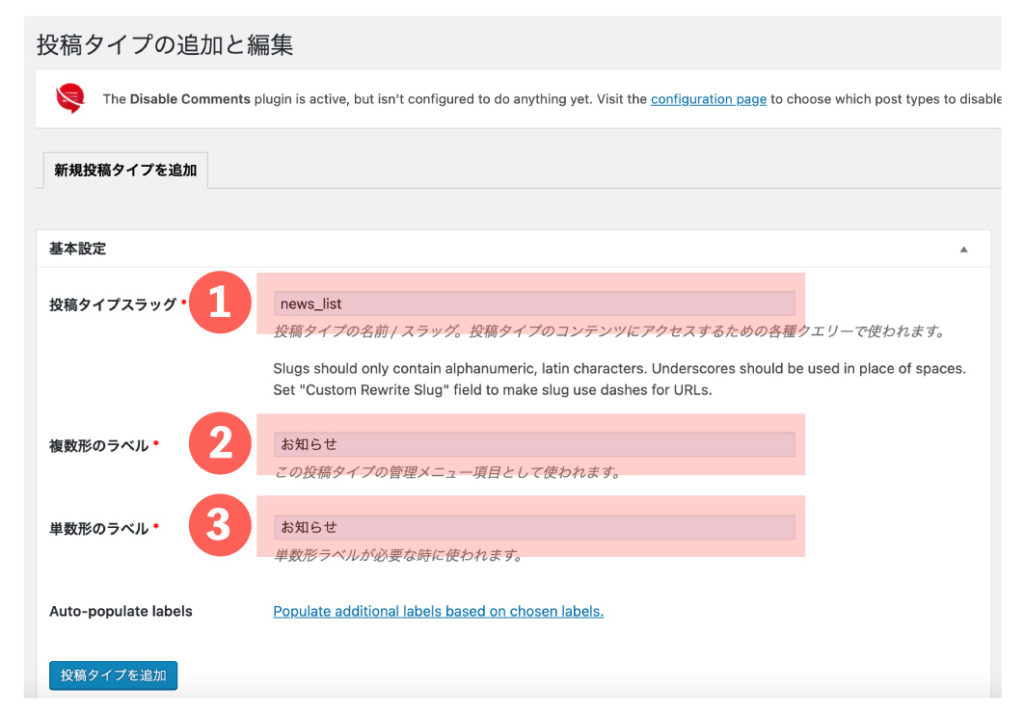
投稿タイプの追加と編集について
- ●1:投稿タイプスラッグ
- 投稿タイプスラッグでは、カスタム投稿名を入力します。
WordPressがデフォルトで使用している「post」や「page」などは避けるようにしましょう。
※半角英数で20文字以内にすること。
例:「news」、「event」など
- ●2:複数形のラベル
- WordPressの管理画面左のメニューの項目名になります。
- ●3:単数形のラベル
- ラベル名は分かりやすい名前に設定しておきましょう。
基本、複数形のラベルと単数形のラベルは同じ名前でも問題ありません。
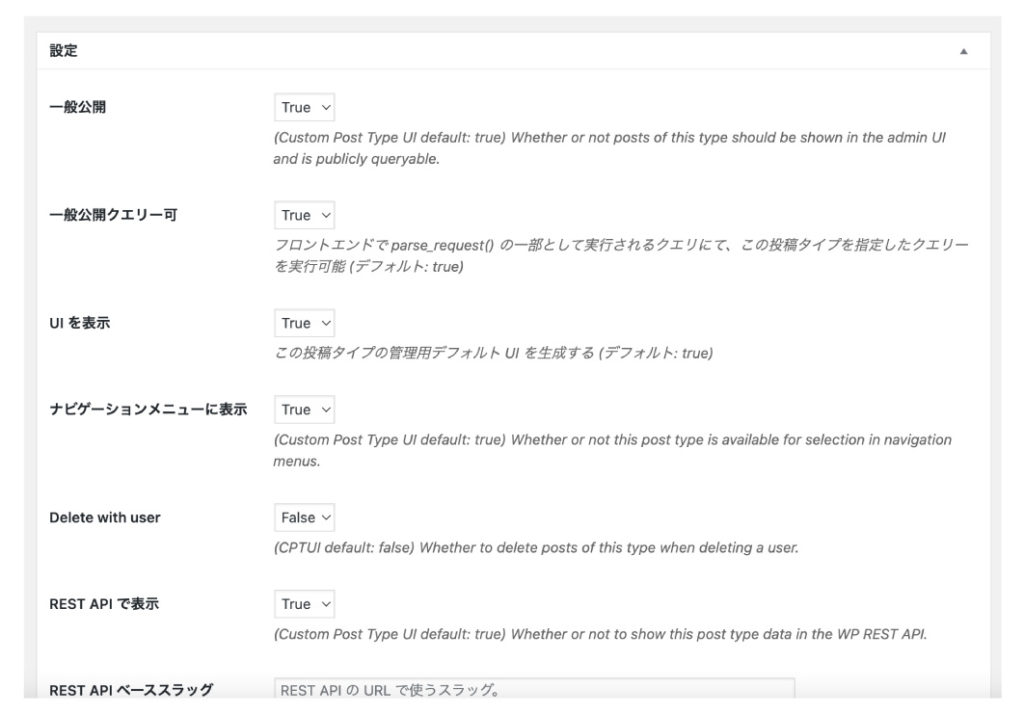
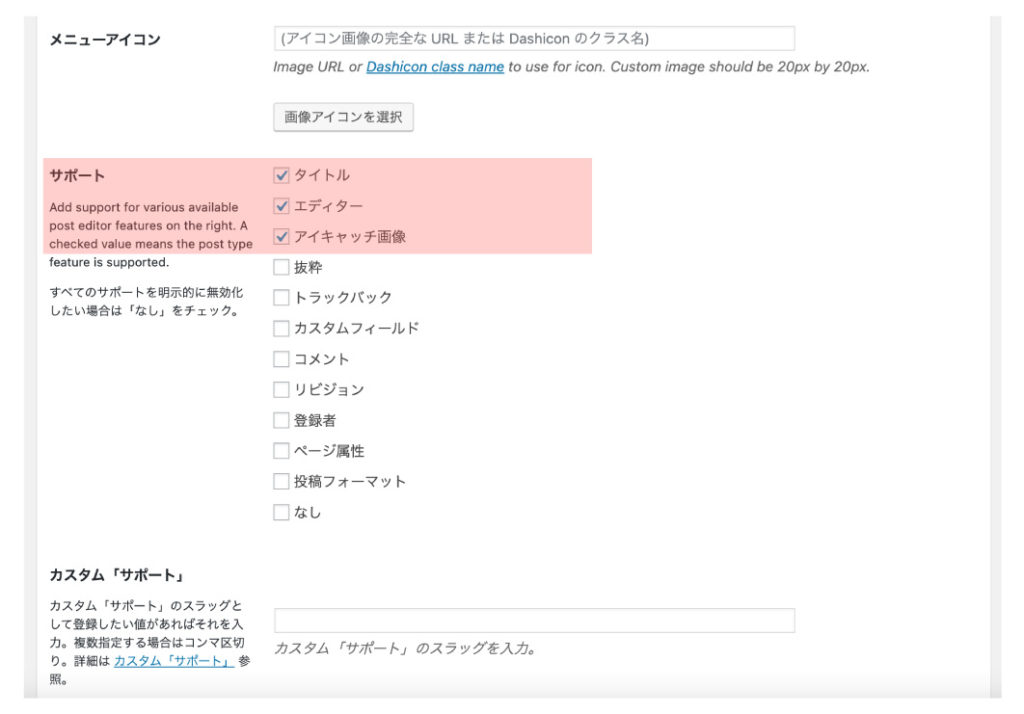
設定について
次に設定についてです。
設定項目は20項目ほどありますが、全部指定しなくても問題ありません。
一部のみ解説します。
ページ作成について
上記で解説した「3:アーカイブあり」についてです。
Falseに変更した場合のarchiveファイルの優先順位は以下のようにいなります。
| 1:優先順位 高い | archive-{post_type}.php
例:「news」に設定した場合 archive-news.php
例:「event」に設定した場合 archive-event.php |
|---|
| 2 | archive.php |
|---|
| 3:優先順位 低い | index.php |
|---|
archiveページを作成した際のループの記述方法については
以下の記事で解説しております。
まとめ
今回はこれで以上です。
次回はタクソノミーの作成について解説します。
カスタム投稿タイプのタクソノミーの作成について
「Custom Post Type UI カスタムタクソノミー作成について簡単解説!!
- POINT
- WordPressカスタム投稿を作成するプラグインについての解説になります!
- Custom Post Type UIの公式サイトはコチラから。
- 投稿タイプスラッグでは、WordPressがデフォルトで使用している「post」や「page」などは避けるようにしましょう。
- メニューの位置では、投稿の下に移動させたい場合は「5」を入力しましょう。
- ページ作成では、archive-{post_type}.phpで作成するようにしましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事