- HOME
- > BLOG CATEGORY
- 【WordPress】カスタム投稿カテゴリ別一覧ページ作成について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

通常の投稿タイプと同様にカスタム投稿タイプもカテゴリーの作成ができ、
カテゴリ別一覧ページの作成も可能になります。
通常の投稿タイプでは主に「category.php」を使用することがおおいです。
カテゴリー別記事一覧ページのテンプレートの階層は次のようになります。
| 1:優先順位 高い | category-{slug}.php 例:カテゴリーのスラッグ名が「news」の場合: 「category-news.php」になります。 |
|---|---|
| 2 | category-{ID}.php 例:カテゴリーのidが「10」の場合: 「category-10.php」になります。 |
| 3 | category.php |
| 4 | archive.php |
| 5:優先順位 低い | index.php |
ポイント
すべてのカテゴリーを1つのデザインで統一する場合は、「category.php」ファイルのみで
問題はありません。
カテゴリー毎にデザインを変更する場合は、カテゴリーのスラッグやidで振り分けが必要になります。

今回は、カスタム投稿タイプのカテゴリ別一覧を作成します。
カスタム投稿タイプのカテゴリ別一覧を作成する際には「taxonomy(タクソノミー)」を使用します。
カスタムタクソノミーページのテンプレートの階層は次のようになります。
| 1:優先順位 高い | taxonomy-{taxonomy}-{teram}.php |
|---|---|
| 2 | taxsonomy-{taxsonomy}.php |
| 3 | taxsonomy.php |
| 4 | archive.php |
| 5:優先順位 低い | index.php |
今回は、優先度2位の「taxsonomy-{taxsonomy}.php」を使用します。
taxsonomy-{〇〇〇〇}.phpには、register_taxonomyで指定したtaxonomy名を入力します。
前回の記事「【WordPress】カスタム投稿タイプをfunctions.phpで作成」で「register_taxonomy」を「news-cat」に指定しました。
以下のようにテンプレート作成します。
| テンプレート名 | taxonomy-news-cat.php functions.phpでカスタム投稿タイプを作成した際の register_taxonomy名の「news-cat」を指定します。 |
|---|
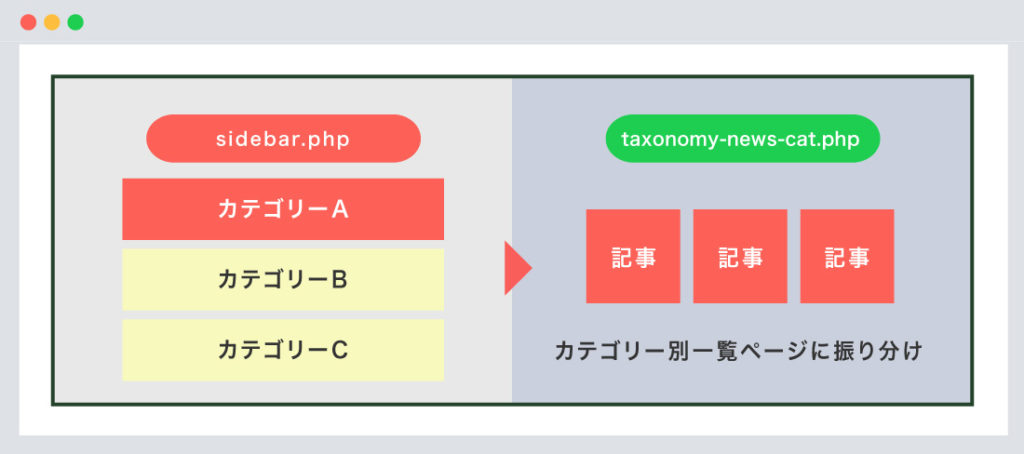
ページ振り分けのイメージは以下のようになります。

前回の記事「【WordPress】カスタム投稿カテゴリ一覧の表示」で、作成した「sidebar.php」のリンクに対して振り分けをおこなっております。
ポイント!
ここで、taxonomy-〇〇.phpを作成していなかった場合は、
通常の投稿タイプのcategory.phpの方にリンクされます。
※通常の投稿タイプとカスタムタイプのカテゴリー別ページはデザインも異なることもあるので
必ず、通常の投稿タイプとカスタムタイプのカテゴリーは分けて作成するようにしましょう。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog