- HOME
- > BLOG CATEGORY
- 【WordPress】カスタム投稿カテゴリ一覧の表示についての解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

WordPressの管理画面にはデフォルトで「投稿」機能があります。
カスタム投稿タイプとは、その「投稿」タイプを増やす機能になります。
例として、お知らせはデフォルトの「投稿」を使用し、カスタム投稿タイプで「ギャラリー」、「コラム」、「実績」といった別の投稿タイプを作成し使い分けが可能になります。
前回の記事では「カスタム投稿タイプの出力」の作成についてまとめております。
基本的な出力方法について解説しております。

カスタム投稿のカテゴリーは、主にサイドバーで表示することが多くあります。
以前の記事:【WordPress】カスタム投稿タイプをfunctions.phpで作成についての解説
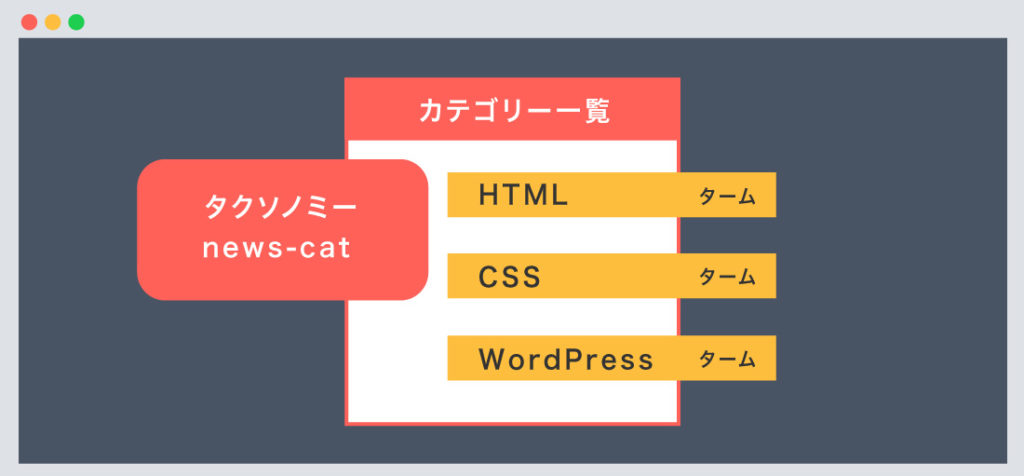
では、「functions.php」にタクソノミーの指定を「news-cat」と指定しています。
イメージ図は以下のようになります。
今回は、「news-cat」の中身のタームを表示させる解説になります。

今回は、get_term_linkを使用し、リストを表示させます。
基本的な書き方は以下のようになります。
<ul>
<?php
$terms = get_terms('news-cat');
foreach ( $terms as $term ) {
echo '<li><a href="'.get_term_link($term).'">'.$term->name.'</a></li>';
}
?>
</ul>
get_termsの中身はしっかり「タクソノミー名」を入力しておきましょう。
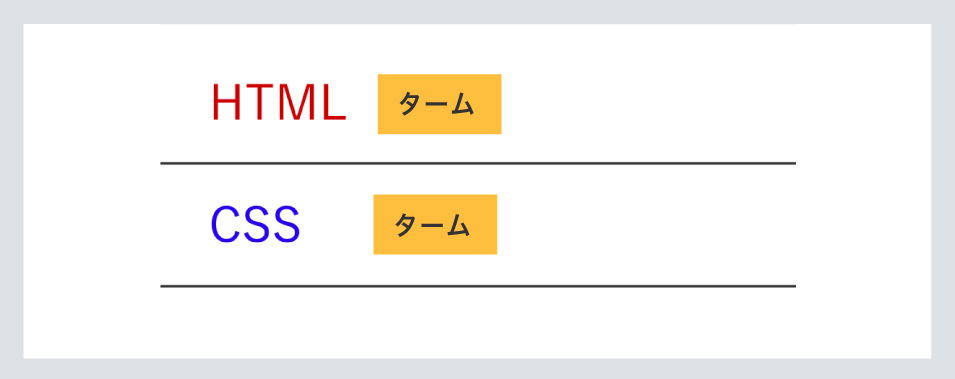
下記のようになれば完了になります。

注意!
記事に対してカテゴリーのチェックが付いてる場合のみ表示します。
チェックが付いてない場合は表示しません。
次に、各カテゴリー毎にCSSで装飾したい場合はclassを追加します。
基本的な書き方は以下のようになります。
<ul>
<?php
$terms = get_terms('news-cat');
foreach ( $terms as $term ) {
echo '<li><a href="'.get_term_link($term).'" '.'class="'.esc_attr($term->slug).'">'.$term->name.'</a></li>';
}
?>
</ul>
html上では以下のように表示されます。
<ul>
<li><a href="#" class="html">HTML</a></li>
<li><a href="#" class="css">CSS</a></li>
</ul>
よく使用するのは上記2つだとおもいます。
しっかり覚えておきましょう。
今回はこれで以上です。
get_term_linkで指定するようにしましょう。classを追加します。
2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog