今回は【WordPress】Custom Post Type UI カスタムタクソノミー作成についての解説になります!
こんな方に読んでほしい
- WordPressを学び始めた方へ
- WordPressのカスタムタクソノミーについて解説していきます。
- 今回はWordPressの「Custom Post Type UI プラグイン」について解説しております。
カスタム投稿タイプとは
WordPressの管理画面にはデフォルトで「投稿」機能があります。
カスタム投稿タイプとは、その「投稿」タイプを増やす機能になります。
今回はプラグインを使用しカスタム投稿タイプを作成します。
前回までは「functions.php」にコードを記述しカスタム投稿タイプを作成しましたがコードが長いため、管理するのが大変な面、プラグインは項目に従って設定するため管理が簡単です。
カスタム投稿タイプの作成について
「投稿タイプ」の指定、「カテゴリー」「タグ」のコードの解説
Custom Post Type UIとは
Custom Post Type UIは、WordPressの管理画面上の設定でカスタム投稿タイプを作成できます。
このプラグインを紹介する理由は3つあります。
- POINT
- 日本語対応のプラグインになります。
- 項目を設定するのみ、難しいコード不要です。
- 投稿タイプだけではなく、タクソノミーの作成も可能です。
以上の理由が上げられます、「投稿タイプだけではなく、タクソノミーの作成」がとても便利です。
公式サイトは以下になります。
プラグインのインストール方法は上記の「プラグイン導入方法」からご確認ください。
次に使用についての解説です。
前回の記事では、 【WordPress】Custom Post Type UI カスタム投稿タイプ作成について解説しております。
Custom Post Type UI カスタム投稿タイプ作成について
プラグインのインストールから、設定、カスタム投稿作成の解説
カスタムタクソノミーとは
カスタムタクソノミーとは、カスタム投稿タイプのカテゴリーの役割を果たしてくれます。
前回は「お知らせ」をカスタム投稿タイプで作成しました。
今回は「お知らせに対するカテゴリー」を作成します。
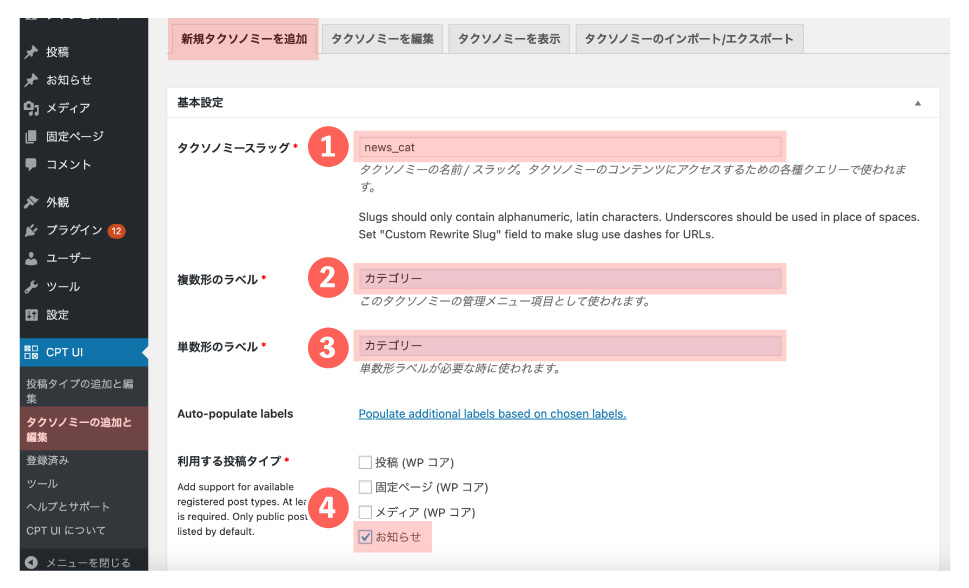
タクソノミーの追加と編集について
- ●1:新規タクソノミーを追加
- WordPressの管理画面左から「タクソノミーの追加と編集」をクリックします。
タブが4つあり「新規タクソノミーを追加」を選択します。
- ●2:タクソノミースラッグ
- 作成するタクソノミー名を入力します。
※カスタム投稿名と同じ名前はNGです。
例「news_cat」、「event_cat」など
- ●3:複数形のラベル
- WordPressの管理画面左のメニューの項目名になります。
- ●4:単数形のラベル
- ラベル名は分かりやすい名前に設定しておきましょう。
基本、複数形のラベルと単数形のラベルは同じ名前でも問題ありません。
- ●5:利用する投稿タイプ
- 前回、カスタム投稿タイプ「お知らせ」を作成したので
チェックボックス欄にお知らせが追加されるので、「お知らせ」にチェックを入れます。
※ここまでで一旦保存「タクソノミーの追加(保存)」をしておきましょう。
設定について
上記で保存した際に、お知らせ項目にカテゴリーが存在するのを一度確認しておいてください。
次に設定についてです。
設定項目は20項目ほどありますが、全部指定しなくても問題ありません。
一部のみ解説します。
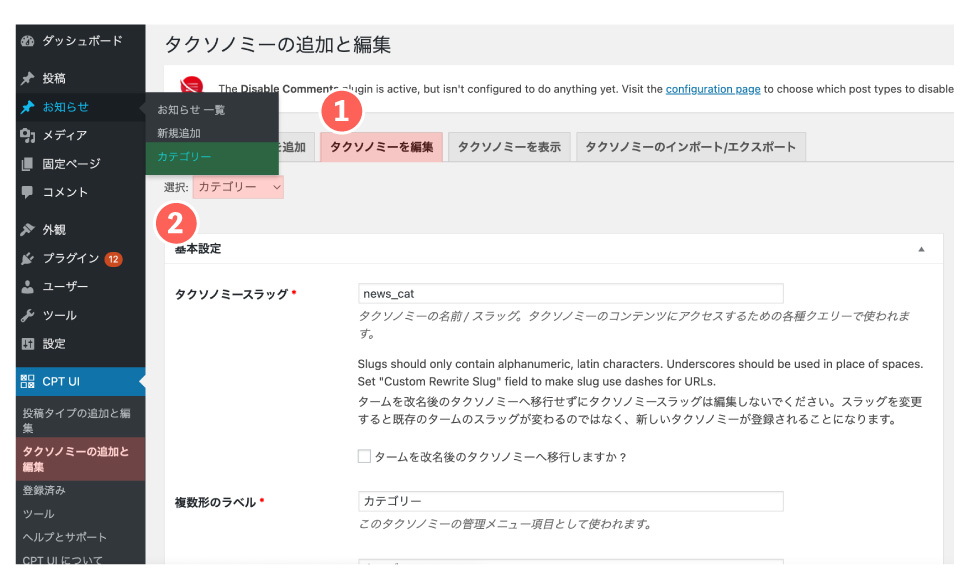
- ●1:タクソノミーを編集
- WordPressの管理画面左から「タクソノミーの追加と編集」をクリックします。
タブが4つあり「タクソノミーを編集」を選択します。
- ●2:選択
- 複数のタクソノミーがある場合はプルダウンメニューから「お知らせ」を選択してください。
下にスクロールしていくと「設定」の項目が存在します。
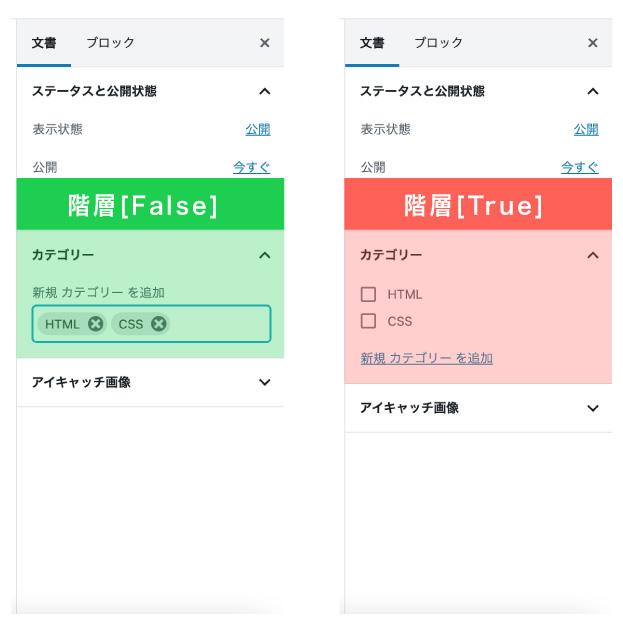
- ●1:階層
- Trueにすると「カテゴリー」のようになります。
Falseにすると「タグ」のようになります。
初期値:False Trueに変更します。 
- ●2:UI を表示
- 管理画面左にカスタム投稿タイプを表示するか、しなかの設定を行います。
初期値:True Falseにすると表示されなくなります。
- ●3:リライト
- カスタムリライトスラッグを有効にするか、しないかの設定をを行います。
初期値:True
- ●4:カスタムリライトスラッグ
- リライトがTrueに指定の場合、表示に関するURLを変更します。
初期値:タクソノミー名
ページ作成について
次にお知らせのカテゴリーを追加します。
上記のようにカテゴリー名、スラッグの指定を行いカテゴリーを作成します。
カテゴリーページを作成するには「taxonomy(タクソノミー)」を使用します。
カスタムタクソノミーページのテンプレートの階層は次のようになります。
| 1:優先順位 高い | taxonomy-{taxonomy}-{teram}.php |
|---|
| 2 | taxsonomy-{taxsonomy}.php
例:taxsonomy-{news_cat}.php taxsonomy-{event_cat}.php |
|---|
| 3 | taxsonomy.php |
|---|
|
| 4 | archive.php |
|---|
| 5:優先順位 低い | index.php |
|---|
タクソノミーは1つの場合は「taxsonomy.php」で問題ありませんが、
複数のタクソノミーがある場合は「taxsonomy-{taxsonomy}.php」などを使用するようにしましょう。
基本的な出力方法は以下の記事にまとめております。
目次:「特定のタクソノミー、タームの出力(ループ)について」を参考にしてください。
まとめ
今回はこれで以上です。
- POINT
- WordPressカスタム投稿カスタムタクソノミー作成についての解説になります!
- 階層について
・Trueにすると「カテゴリー」 ・Falseにすると「タグ」になります。 - タクソノミーは1つの場合は「taxsonomy.php」で問題ありませんが、
複数のタクソノミーがある場合は「taxsonomy-{taxsonomy}.php」などを使用するようにしましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事