今回は【jQuery】headerを途中から固定しよう、sticky.jsの使い方!!
の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- プラグインのsticky.jsを使っで要素を固定(header)させたい方向け
- 今回はsticky.jsについて解説しております。
今回は、要素を固定(header)についての解説になります。
「sticky.js」になりますが、今でも簡単で使いやすいプラグインになっております。
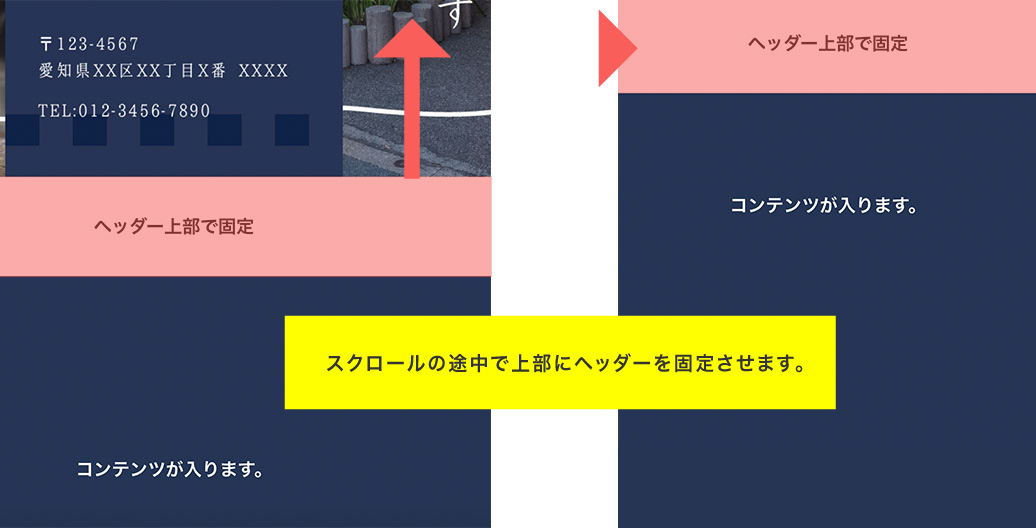
イメージ図は上記のようになります。
今回は、スクロールの途中で上部にヘッダーを固定させます。
下記のリンク先が公式サイトになります。
Sticky.js公式サイトはこちらから
sticky.jsについて
sticky.jsとは、要素を固定のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「sticky」をダウンロードしましょう。
必要なファイルについて
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「garand-sticky-73b0fbe」をご確認ください。
- ●jsファイル
- 1 「jquery.sticky.js」の1点を使用します。
<!--js-->
<script src="js/jquery.sticky.js" type="text/javascript"></script>
また、「sticky.js」を使用する際には、stickyを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.sticky.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$("#〇〇").sticky({ topSpacing: 0 });
});
</script>
「sticky.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は、jquery.jsを採用しております。
<!--js-->
<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/jquery.sticky.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$("#〇〇").sticky({ topSpacing: 0 });
});
</script>
注意ポイント!
私のブログで紹介しているバージョンだと、
うまく動作しない問題があった為、今回は「jquery.js」を採用しております。
下記からダウンロード可能です。
「jquery.js」をダウンロードする
記述場所について
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】headerを途中から固定しよう...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/jquery.sticky.js" type="text/javascript"></script>
<script>
$(window).load(function(){
$("#〇〇").sticky({ topSpacing: 0 });
});
</script>
</body>
</html>
次に、header固定の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
header固定

<div id="main-visual"></div>
<header id="header-top">ヘッダー上部で固定</header>
<div id="contents">コンテンツが入ります。</div>
$(window).load(function(){
$("#header-top").sticky({ topSpacing: 0 });
});
今回は、#main-visualの下に#header-topを設置しています。
ここの、id名は$("#header-top")と同じ値にするようにしましょう。
関連記事
サイドバーを固定
sticky-kit.jsとは、スクロールしてもついてくる要素のことを示します。
footerを固定
Sticky Footerとは、ウィンドウの最下部にfooterを固定させてくれます。
まとめ
今回はこれで以上です。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事