- HOME
- > BLOG CATEGORY
- 【jQuery】スクロールしてもついてくる要素、Sticky-kitの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、スクロールしてもついてくる要素についての解説になります。
「sticky-kit.js」になりますが、今でも簡単で使いやすいプラグインになっております。

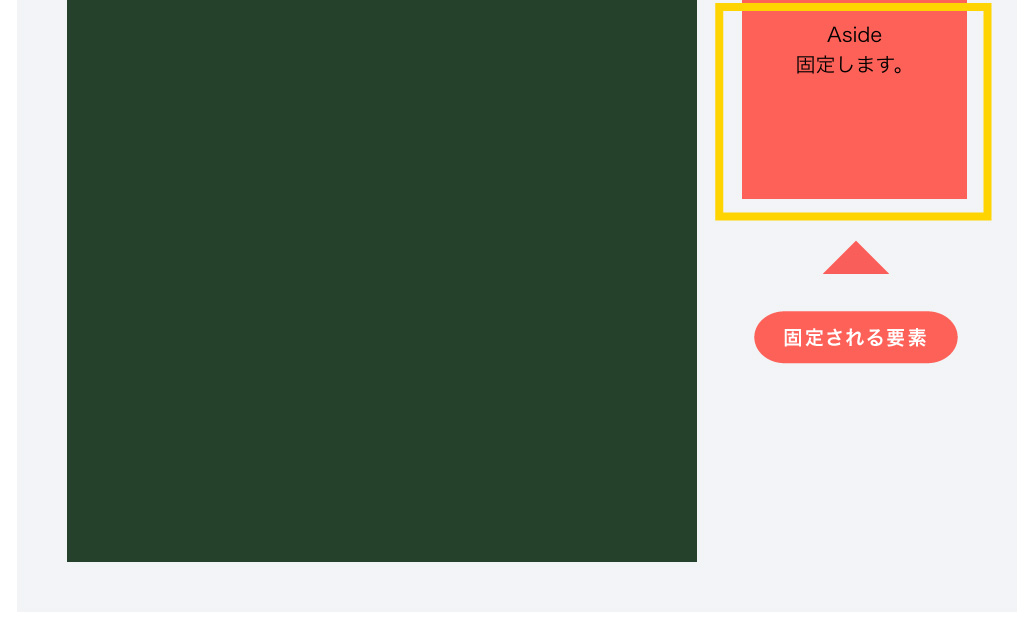
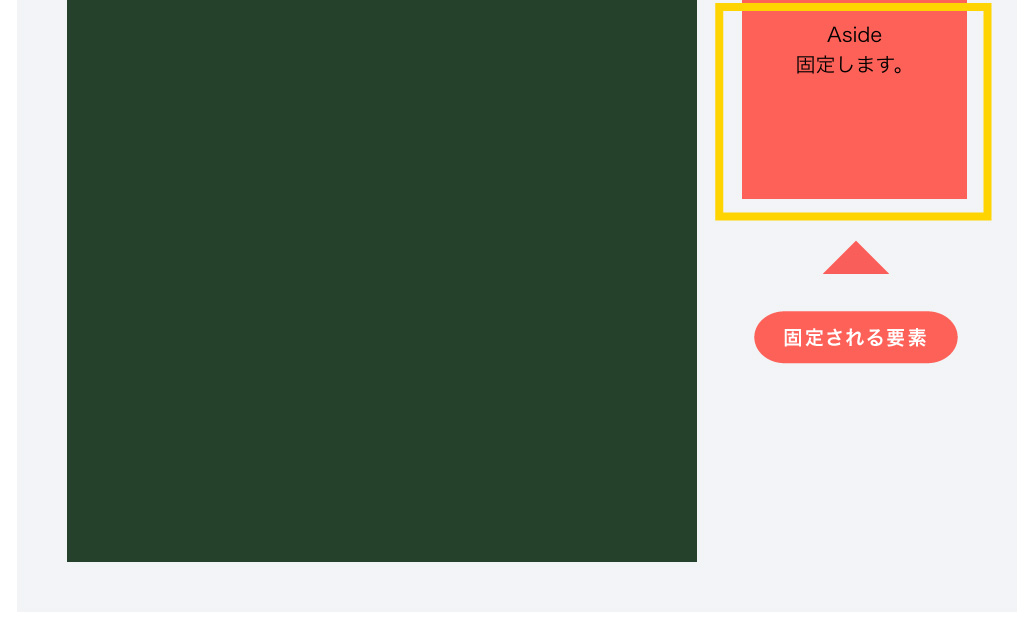
イメージ図は上記のようになります。ブロブサイトなどでよく使われる技術ですね。
メインコンテンをスクロールする際に、サイドコンテンツのエリアがついてくるイメージです。
下記のリンク先が公式サイトになります。
Sticky公式サイトはこちらから
[記事の内容]

sticky-kit.jsとは、スクロールしてもついてくる要素のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「sticky-kit.js」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「sticky-kit-master」をご確認ください。
<!--js-->
<script src="js/sticky-kit.js" type="text/javascript"></script>
また、「sticky-kit.js」を使用する際には、stickyを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/sticky-kit.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
return $("[data-sticky_column]").stick_in_parent({
parent: "[data-sticky_parent]"
});
});
</script>
「sticky-kit.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/sticky-kit.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
return $("[data-sticky_column]").stick_in_parent({
parent: "[data-sticky_parent]"
});
});
</script>
必ず、jquery本体のプラグイン上、stickyを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】スクロールしても...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/sticky-kit.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
return $("[data-sticky_column]").stick_in_parent({
parent: "[data-sticky_parent]"
});
});
</script>
</body>
</html>
次に、ついてくる要素の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
ついてくる要素の設定

<header>Header</header>
<div id="main-contents" class="di-fl" data-sticky_parent>
<div id="main">Main</div>
<div id="aside" class="sticky" data-sticky_column>Aside<br>固定します。</div>
</div>
/*--CSSは自由に変更可--*/
/*--コンテンツ部分--*/
#main-contents {
width: 1000px;
margin: 0 auto;
overflow: hidden;
padding: 5em;
box-sizing: border-box;
background: #f2f4f6;
}
#main {
width: 70%;
height: 800px;
color: #fff;
background-color: #24422b;
padding: 5em;
box-sizing: border-box;
font-size: 3rem;
float: left;
}
/*--サイド要素(固定)--*/
#aside {
width: 25%;
height: 200px;
background-color: #fd6158;
padding: 1em;
box-sizing: border-box;
font-size: 2rem;
float: right;
}
$(document).ready(function() {
return $("[data-sticky_column]").stick_in_parent({
parent: "[data-sticky_parent]"
});
});親要素は、data-sticky_columnを指定します。
ここは、return $("[data-sticky_column]")と同じ値にするようにしましょう。
固定する要素は、data-sticky_parentを指定します。
ここは、parent: "[data-sticky_parent]"と同じ値にするようにしましょう。
POINT!
「#main」、「#aside」を横並びにする際には、floatを採用しております。
display: flexを採用した場合は、うまく動かない場合があります。
floatを採用した方が安定して問題なく動きます。
Sticky Footerとは、ウィンドウの最下部にfooterを固定させてくれます。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog