- HOME
- > BLOG CATEGORY
- 【jQuery】クリックで開く、閉じる、accordion.jsの使い方を解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、開く・閉じる(ドロップダウン)についての解説になります。
「accordion.js」になりますが、今でも簡単で使いやすいプラグインになっております。

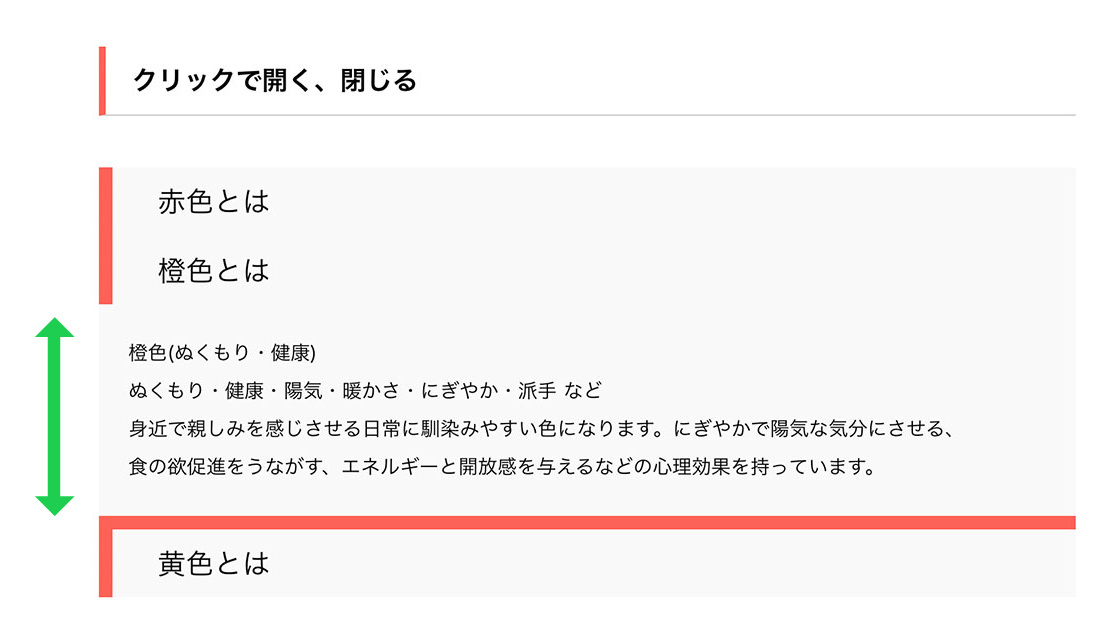
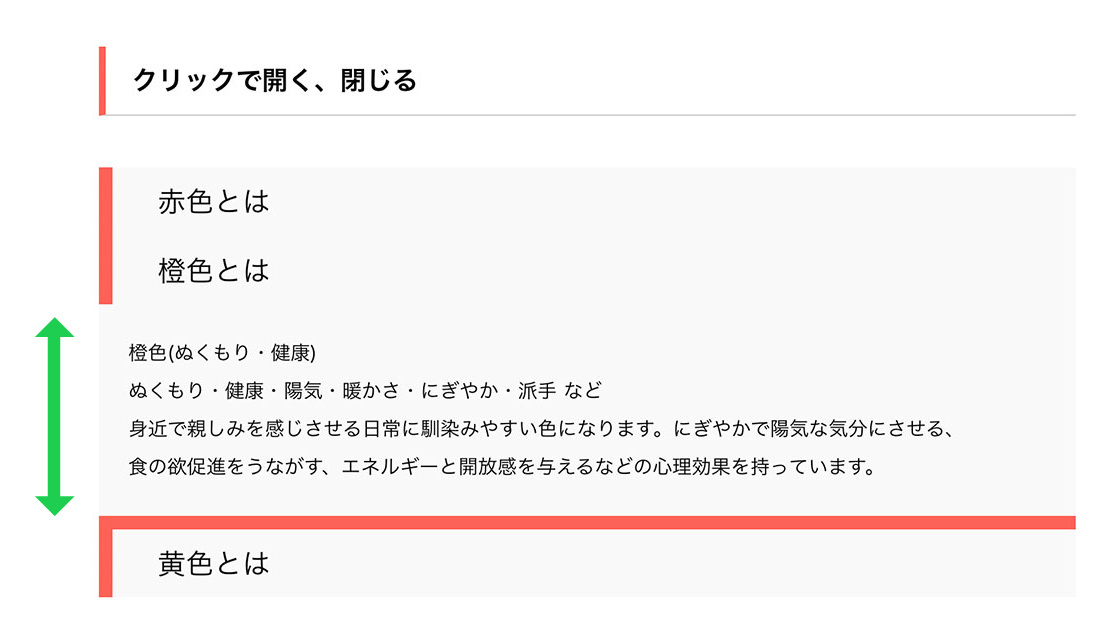
イメージ図は上記のようになります。
1つ目のメニューをクリックすると、コンテンツ内容が表示し、2つ目のメニューをクリックすると
1つ目のメニューが閉じるような仕様になっております。
[記事の内容]

accordion.jsとは、開く・閉じる(アコーディオン)のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「accordion.js」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「accordion-master」をご確認ください。
<!--js-->
<script src="js/accordion-min.js" type="text/javascript"></script>
また、「accordion-min.js」を使用する際には、accordionを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/accordion-min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$("#〇〇").accordion({
});
});
</script>
「accordion-min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/accordion-min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$("#〇〇").accordion({
});
});
</script>
必ず、jquery本体のプラグイン上、accordionを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】クリックで開く、閉じる...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/accordion-min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$("#〇〇").accordion({
});
});
</script>
</body>
</html>
次に、アコーディオンの設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
アコーディオンの設定

<ul id="accordion">
<li>
<div class="topWrap">赤色とは</div>
<div class="details">
<p>赤色(情熱・強さ)<br>
情熱・強さ・生命力・活動...</p>
</div><!--details-->
</li>
<li>
<div class="topWrap">橙色とは</div>
<div class="details">
<p>橙色(ぬくもり・健康)<br>
ぬくもり・健康・陽気・暖かさ...</p>
</div><!--details-->
</li>
<li>
<div class="topWrap">黄色とは</div>
<div class="details">
<p>黄色(はつらつ・エネルギー)<br>
はつらつ・陽気・活気・希望...</p>
</div><!--details-->
</li>
</ul>
/*--CSSは自由に変更可--*/
/*--タイトル部分--*/
.topWrap {
font-size: 1.3rem;
padding: .5em 1.6em;
box-sizing: border-box;
border-left: solid 10px #fd6158;
background-color: #f9f9f9;
cursor: pointer;
transition: background-color 1s;
}
.topWrap:hover {
background-color: #fd6158;
color: #fff;
border-left: solid 10px #333333;
transition: background-color 1s;
}
/*--コンテンツ部分--*/
.details {
font-size: .9rem;
line-height: 2;
padding: 1.5em;
box-sizing: border-box;
background-color: #f9f9f9;
border-bottom: solid 10px #fd6158;
}
$(document).ready(function(){
$("#accordion").accordion({
tabClick: ".topWrap",
tabContent: ".details",
accordAnimation: 1000,
spaceTop: 0,
closeOther : true
});
});
親要素は、#accordionを指定しています。
ここは、$("#accordion").accordionと同じid名にするようにしましょう。
タイトル部分には、.topWrapを指定しています。
tabClick: ".topWrap"と同じクラス名にするようにしましょう。
コンテンツ部分には、.detailsを指定しています。
tabContent: ".details"と同じクラス名にするようにしましょう。
オプションでは、開く、閉じる時間などの指定が可能です。
一部ご紹介します。
こちらのサイトで他にも解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog