- HOME
- > BLOG CATEGORY
- 【jQuery】色んな吹き出しを実装、darktooltip.jsの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、ツールチップ(吹き出し)についての解説になります。
「darktooltip.js」になりますが、今でも簡単で使いやすいプラグインになっております。
その他のツールチップ(吹き出し)系のプラグインの解説は下記のURLから
【jQuery】マウスオーバーで吹き出しを実装、niceTooltipの使い方!!
【jQuery】ツールチップを実装、Tippy.jsの使い方!!
プラグインのダウンロードから設定の方法、デモサイトもご用意しております。

イメージ図は上記のようになります。
今回の、「darktooltip」はオプション項目が多くあり、ホームページに合った吹き出しを作成できます。
下記のリンク先が公式サイトになります。
darktooltip.js公式サイトはこちらから
[記事の内容]

darktooltip.jsとは、ツールチップ(吹き出し)のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「darktooltip」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「darktooltip-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/darktooltip.css">
<!--js-->
<script src="js/jquery.darktooltip.js" type="text/javascript"></script>
また、「darktooltip.js」を使用する際には、darktooltipを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.darktooltip.js" type="text/javascript"></script>
<script>
$('#〇〇').darkTooltip({
});
</script>
「darktooltip.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.darktooltip.js" type="text/javascript"></script>
<script>
$('#〇〇').darkTooltip({
});
</script>
必ず、jquery本体のプラグイン上、darktooltipを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】色んな吹き出しを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/darktooltip.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.darktooltip.js" type="text/javascript"></script>
<script>
$('#〇〇').darkTooltip({
});
</script>
</body>
</html>
次に、「吹き出し(ツールチップ)」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
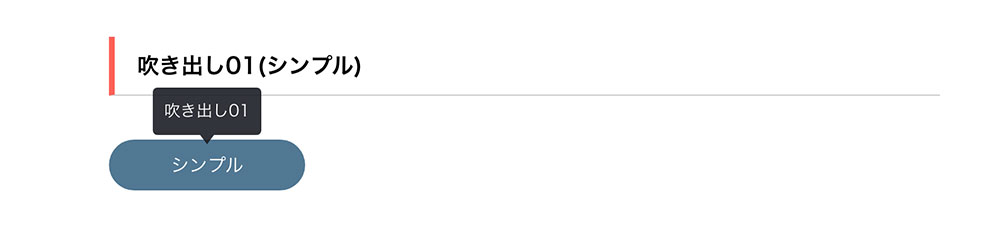
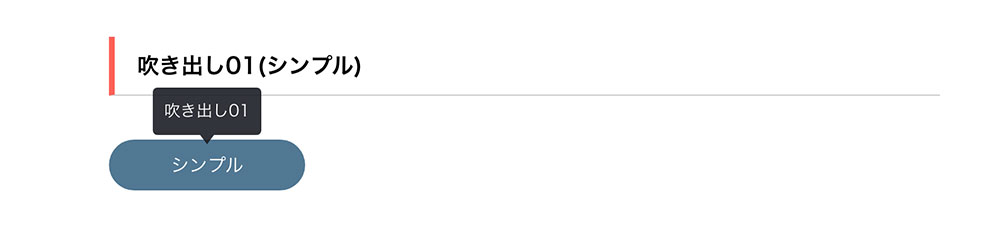
吹き出し01(シンプル)

<div id="darktooltip01" class="box" data-tooltip="吹き出し01" >シンプル</div>
/*--吹き出しのCSSになります。 変更可--*/
.box {
width: 150px;
background-color: #517893;
color: #ffffff;
text-align: center;
padding: 10px;
margin-bottom: 10px;
display: inline-block;
border-radius: 30px;
}
$('#darktooltip01').darkTooltip();
上記のJavaScriptがデフォルトになります。
オプションを加えることで様々な吹き出しが可能になります。
デモサイトはコチラから。
HTML・CSSは、基本構造は同じになります。
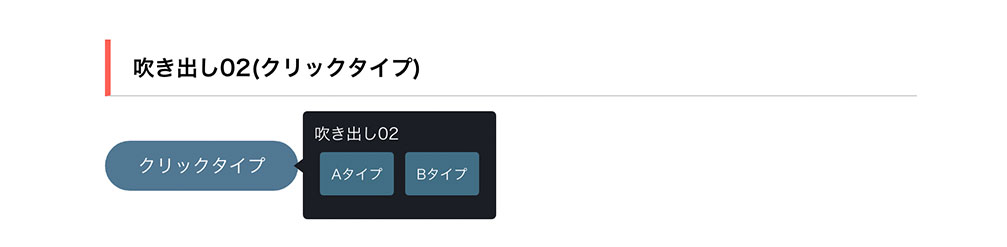
吹き出し02(クリックタイプ)

<div id="darktooltip02" class="box" data-tooltip="吹き出し02" >クリックタイプ</div>
$('#darktooltip02').darkTooltip({
trigger:'click',
animation:'flipIn',
gravity:'west',
confirm:true,
yes:'Aタイプ',
no:'Bタイプ',
finalMessage: 'OK!!'
});
デモサイトはコチラから。
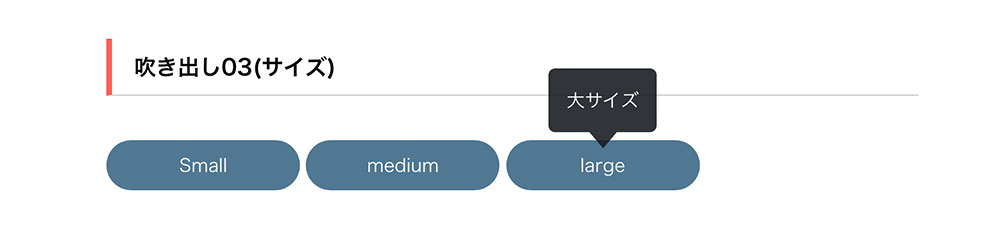
「small」、「large」の選択が可能になります。
HTML・CSSは、基本構造は同じになります。
吹き出し03(サイズ)

<div id="small" class="box" data-tooltip="小サイズ" >Small</div>
<div id="medium" class="box" data-tooltip="中サイズ" >medium</div>
<div id="large" class="box" data-tooltip="大サイズ" >large</div>
$('#small').darkTooltip({
size:'small',
gravity: 'south'
});
$('#medium').darkTooltip({
gravity: 'south'
});
$('#large').darkTooltip({
size:'large',
gravity: 'south'
});
デモサイトはコチラから。
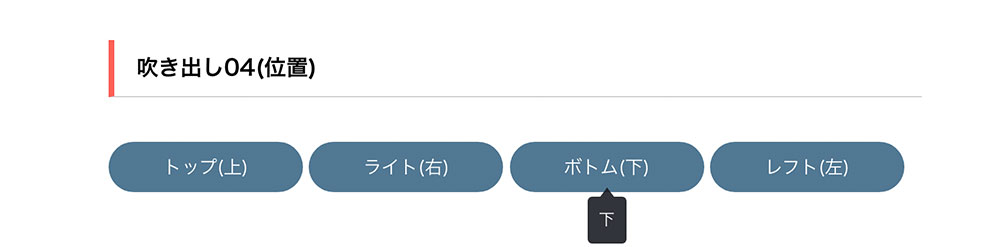
「west」、「north」、「east」の選択が可能になります。
HTML・CSSは、基本構造は同じになります。
吹き出し04(位置)

<div id="south" class="box" data-tooltip="上">トップ(上)</div>
<div id="west" class="box" data-tooltip="右">ライト(右)</div>
<div id="north" class="box" data-tooltip="下">ボトム(下)</div>
<div id="east" class="box" data-tooltip="右">レフト(左)</div>
$('#south').darkTooltip({
gravity: 'south'
});
$('#west').darkTooltip({
gravity: 'west'
});
$('#north').darkTooltip({
gravity: 'north'
});
$('#east').darkTooltip({
gravity: 'east'
});
オプションでは、吹き出しの中に画像を入れたり、アニメーションが可能になります。
一部を解説していきます。
こちらのサイトで他にも解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog