- HOME
- > BLOG CATEGORY
- 【jQuery】簡単にタブメニューを設置、tabs.jsの使い方を解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、タブ(tab)、切り替えについての解説になります。
「tabs.js」になりますが、今でも簡単で使いやすいプラグインになっております。

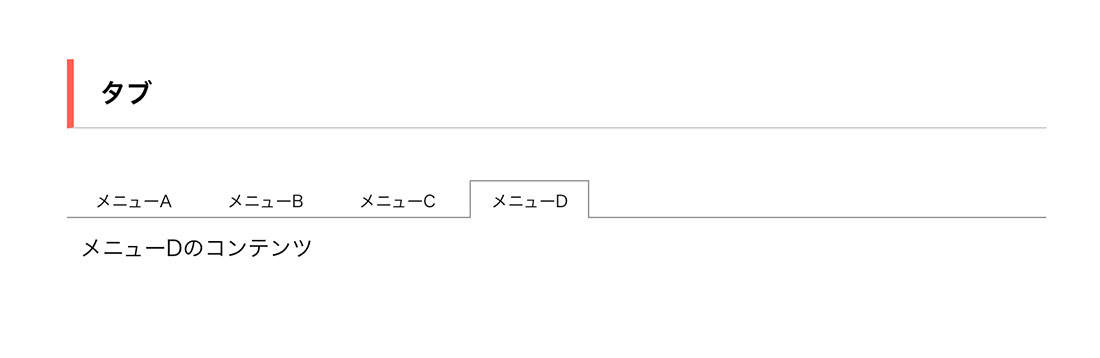
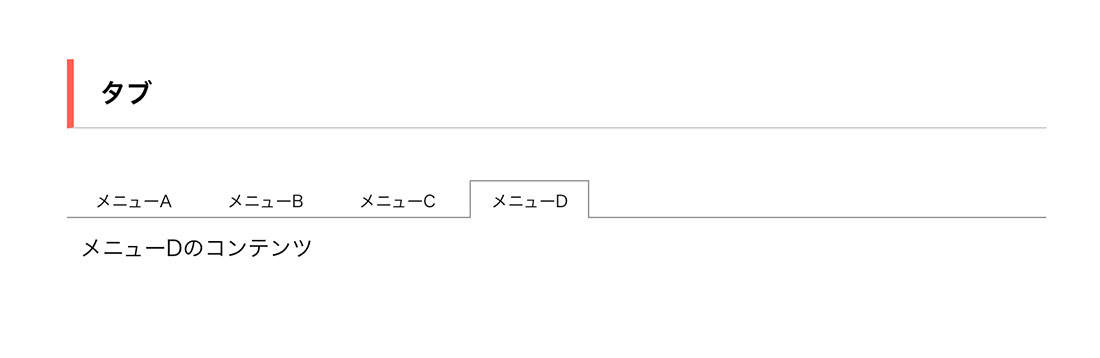
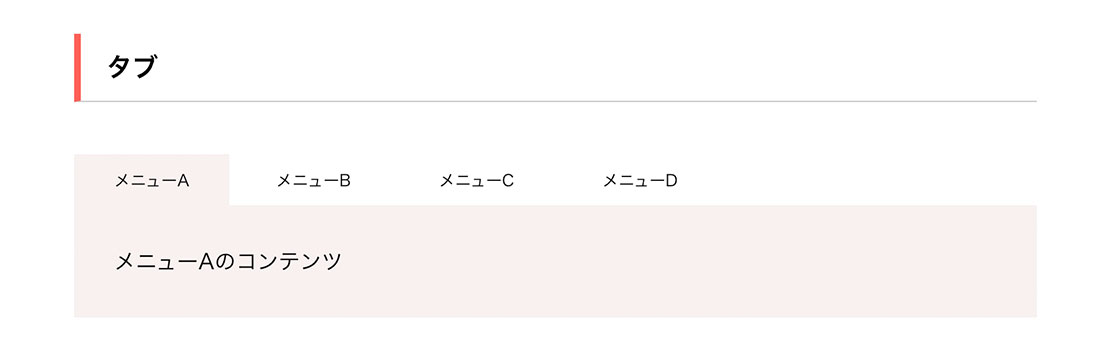
イメージ図は上記のようになります。
メニューボタンA、B、Cに対してコンテンツの内容が切り替わる仕様になっております。
上記のタブ(tab)はCSSで装飾をしております。
[記事の内容]

tabs.jsとは、タブ(tab)、切り替えのことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「tabs.js」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jquery.tab-main」をご確認ください。
<!--js-->
<script src="js/jquery.tab.js" type="text/javascript"></script>
また、「tab.js」を使用する際には、tabを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.tab.js" type="text/javascript"></script>
<script>
$(document).ready( function() {
tabify( '#tabs' );
});
</script>
「jquery.tab.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.tab.js" type="text/javascript"></script>
<script>
$(document).ready( function() {
tabify( '#tabs' );
});
</script>
必ず、jquery本体のプラグイン上、tabsを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】簡単にタブメニューを設置...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.tab.js" type="text/javascript"></script>
<script>
$(document).ready( function() {
tabify( '#tabs' );
});
</script>
</body>
</html>
次に、タブの設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
タブの設置

<div id="tabs">
<ul>
<li>メニューA</li>
<li>メニューB</li>
<li>メニューC</li>
<li>メニューD</li>
</ul>
<div>メニューAのコンテンツ</div>
<div>メニューBのコンテンツ</div>
<div>メニューCのコンテンツ</div>
<div>メニューDのコンテンツ</div>
</div>
/*--CSSは自由に変更可--*/
$(document).ready( function() {
tabify( '#tabs' );
});
CSSは、デフォルトで上記の画像のデザインになっております。
HTMLでは、親要素をid名(例:#tabs)で囲いましょう。
ul、liにメニュー名を指定し、divに各コンテンツを入れます。
次にCSSで装飾をしてみます。
変更する際には、!importantを指定するようにしましょう。
例:border: 5px solid #b3c9ce !important
書き方は以下のようになります。
CSSでの装飾について

<!--上記のHTMLと同じ-->
/*--タブのメニュー部分--*/
.tabs-nav {border-bottom: none !important;}
.tabs-nav li.selected {
background: #F8F1F0;
border: none !important;
border-bottom: none;
}
.tabs-nav li {
display: inline-block;
margin: 0 !important;
padding: 10px 30px !important;
border: 1px solid transparent;
}
/*--タブのコンテンツ部分--*/
.tabs-panel {
background-color: #F8F1F0;
padding: 30px !important;
box-sizing: border-box;
}
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog