- HOME
- > BLOG CATEGORY
- 【jQuery】マウスオーバーで吹き出しを実装、niceTooltipの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、niceTooltipについての解説になります。
「niceTooltip」になりますが、今でも簡単で使いやすいプラグインになっております。

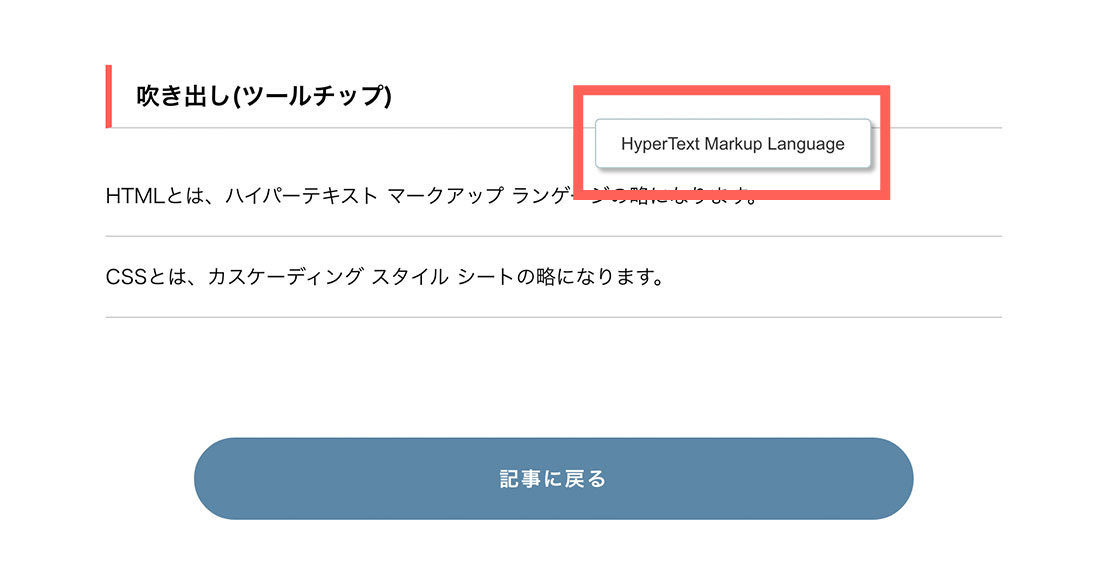
イメージ図は上記のようになります。
「niceTooltip」とは、「吹き出し(ツールチップ)」になります。
指定した要素に対してマウスオーバーした際に吹き出しを表示させることが可能になります。
設定もとても簡単で便利なプラグインの一つになっております。
[記事の内容]

niceTooltipとは、吹き出し(ツールチップ)のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「niceTooltip」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「niceTooltip-master」をご確認ください。
<!--js-->
<script src="js/nicetooltip.js" type="text/javascript"></script>
また、「niceTooltip.js」を使用する際には、niceTooltipを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/nicetooltip.js" type="text/javascript"></script>
<script>
$(function(){
$('.〇〇').niceTooltip({
HTML: "文字が入ります"
});
});
</script>
「jquery.simple.zoomer.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/nicetooltip.js" type="text/javascript"></script>
<script>
$(function(){
$('.〇〇').niceTooltip({
HTML: "文字が入ります"
});
});
</script>
必ず、jquery本体のプラグイン上、niceTooltipを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】マウスオーバーで吹き出しを実装...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/nicetooltip.js" type="text/javascript"></script>
<script>
$(function(){
$('.〇〇').niceTooltip({
HTML: "文字が入ります"
});
});
</script>
</body>
</html>
次に、「吹き出し(ツールチップ)」の設定について解説します。
デモサイトはコチラから。
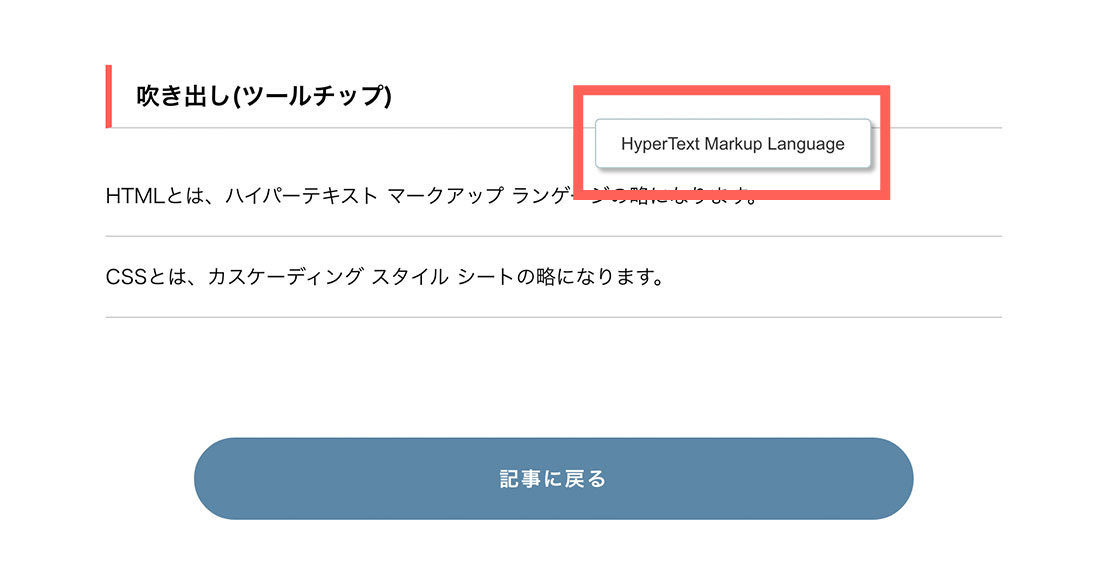
基本構造の書き方は以下のようになります。
「吹き出し(ツールチップ)」

<p class="nice01">HTMLとは、ハイパーテキスト ...</p>
<p class="nice02">CSSとは、カスケーディング ...</p>
/*--吹き出しのデフォルトCSSになります。 変更可--*/
#nice-tooltip-instance {
position:absolute;
z-index:9999;
padding:10px 20px;
border:1px solid #b3c9ce;
border-radius:4px;
font:14px/1.3 arial, sans-serif;
color:#333;
background:#fff;
max-width:250px;
box-shadow:3px 3px 3px rgba(0,0,0,.3);
}
$(function(){
$('.nice01').niceTooltip({
HTML: "HyperText Markup Language"
});
$('.nice02').niceTooltip({
HTML: "Cascading Style Sheets",
position: {
horizontal: "right",
vertical: "bottom"
}
});
});
CSSは、デフォルトで上記のコードが指定されております。
変更する際には、!importantを指定するようにしましょう。
例:border: 5px solid #b3c9ce !important
JavaScriptでは、クラス名を指定し、HTML: "文字を指定します。"このように指定します。
オプションでは、水平方向、垂直方向の位置の変更が可能になります。
その他のツールチップ(吹き出し)系のプラグインの解説は下記のURLから
【jQuery】ツールチップを実装、Tippy.jsの使い方!!
【jQuery】色んな吹き出しを実装、darktooltip.jsの使い方!!
プラグインのダウンロードから設定の方法、デモサイトもご用意しております。
今回はこれで以上です。
!importantを指定するようにしましょう。
2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog