- HOME
- > BLOG CATEGORY
- 【jQuery】footerを最下部に固定、Sticky Footerの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、footerを最下部に固定についての解説になります。
「Sticky Footer」になりますが、今でも簡単で使いやすいプラグインになっております。

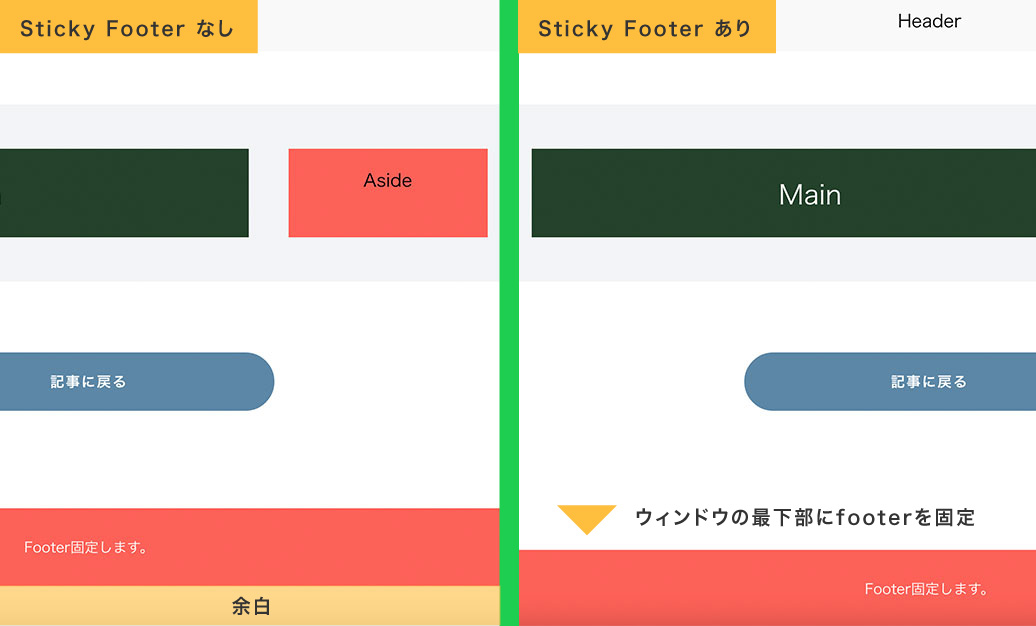
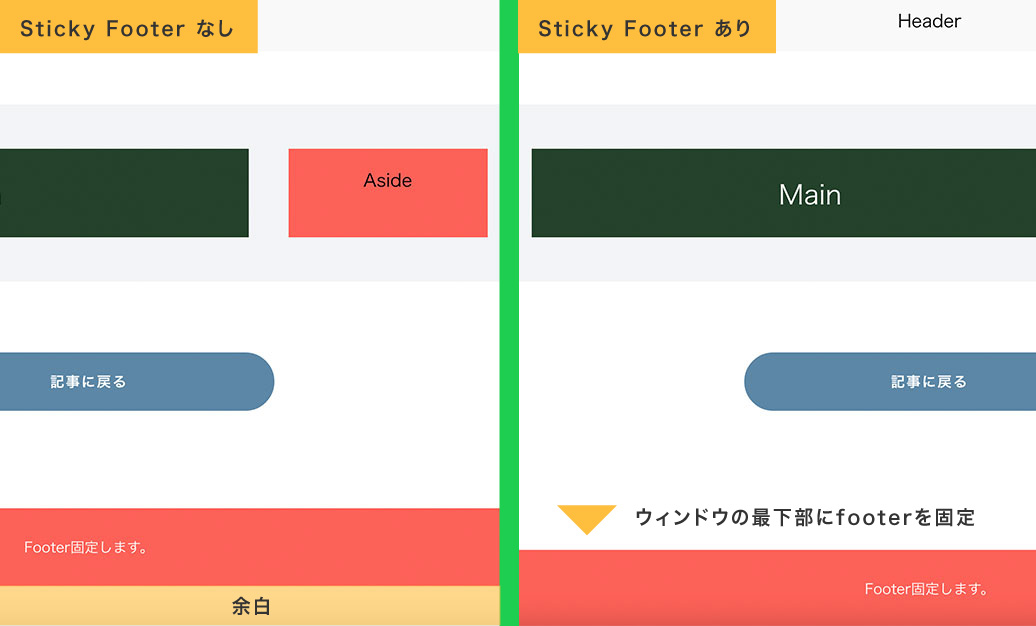
イメージ図は上記のようになります。
コンテンツの量に関係なく、ウィンドウの最下部にfooterを固定させてくれます。
下記のリンク先が公式サイトになります。
Sticky Footer公式サイトはこちらから
[記事の内容]

Sticky Footerとは、ウィンドウの最下部にfooterを固定のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Sticky Footer」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jQuery.stickyFooter-master」をご確認ください。
<!--js-->
<script src="js/jquery.stickyfooter.min.js" type="text/javascript"></script>
また、「stickyfooter.min.js」を使用する際には、stickyfooterを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/stickyfooter.min.js" type="text/javascript"></script>
<script>
(function ($) {
$(window).on('load', function() {
$("#footer").stickyFooter();
});
})(jQuery);
</script>
「stickyfooter.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/stickyfooter.min.js" type="text/javascript"></script>
<script>
(function ($) {
$(window).on('load', function() {
$("#footer").stickyFooter();
});
})(jQuery);
</script>
必ず、jquery本体のプラグイン上、stickyfooterを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】footerを最下部に固定...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/stickyfooter.min.js" type="text/javascript"></script>
<script>
(function ($) {
$(window).on('load', function() {
$("#footer").stickyFooter();
});
})(jQuery);
</script>
</body>
</html>
次に、footer固定の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
footer固定の設定

<header>Header</header>
<div id="main-contents">
<div id="main">Main</div>
<div id="aside">Aside</div>
</div>
<div id="footer">Footer固定します。</div>
/*--↓ 必須--*/
.sticky-footer{
position: absolute;
bottom: 0;
width: 100%;
}
/*--CSSは自由に変更可--*/
#footer {
font-size: 1.6rem;
background-color: #fd6158;
padding: 2em 0;
text-align: center;
color: #fff;
}
(function ($) {
$(window).on('load', function() {
$("#footer").stickyFooter();
});
})(jQuery);フッターはid名をfooterを指定します。
ここは、$("#footer").stickyFooter();と同じ値にするようにしましょう。
CSSの、sticky-footerは必須になります。
デフォルトの値を指定しておきましょう。
sticky-kit.jsとは、スクロールしてもついてくる要素のことを示します。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog