こんな方に読んでほしい
CSSについて学びたい方へ背景色を指定する際には、一般的にbackground-colorを指定します。
ただし、その場合は一色のみしか指定できません。
今回は、linear-gradientタグ、グラデーションを指定することで、分割した背景色を可能にできます。
指定方法もとても簡単ですので最後まで読んでいただきたいです。
[記事の内容]

linear-gradientとは、linear(線形)-gradient(グラデーション)の意味になり、線形のグラデーションを指定します。
書き方は以下のようになります。
背景色を2色(分割)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
/*--CSS--*/
.gradient {
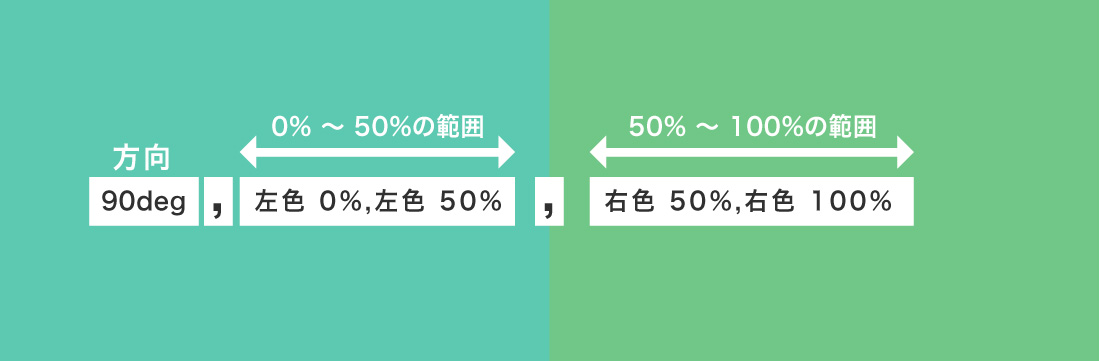
background:linear-gradient(90deg,#88c8b0 0%,#88c8b0 50%,#90c686 50%,#90c686 100%);
}

最初に、degの方向を決め、カンマ(,)で、左色を指定します。
その際に、範囲を「0%〜50%」の指定をおこない、カンマ(,)で右色も同じように指定します。
上記では、90degの方向を指定しました。
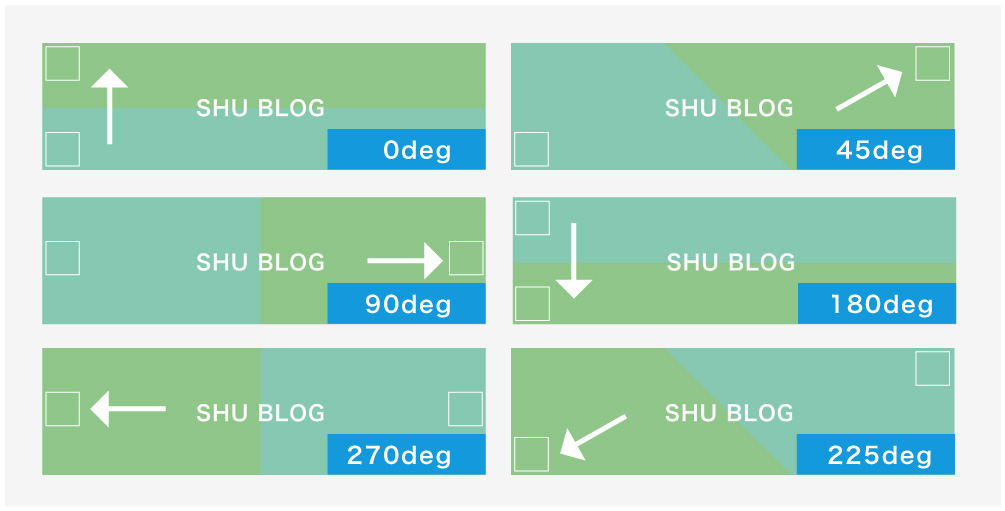
90degとは、「左から右」方向に指定ができます。例えは、45degと指定すると「左下から右上」方向に指定ができます。
方向について(45deg)
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
/*--CSS--*/
.gradient {
background:linear-gradient(45deg,#88c8b0 0%,#88c8b0 50%,#90c686 50%,#90c686 100%);
}

上の図のように、deg指定が可能になります。0〜360の指定が可能になります。
またdeg以外にも方向の指定方法ができます。
先ほどの方向(45deg)でストライプ柄を作成します。
コピペで作れるようにしておきますので、お好みのカラー、方向に変更してみてください。
ストライプ柄の指定方法
SHU BLOG
<div class="gradient">
<p>SHU BLOG</p>
</div>
.gradient {
/*--グラデーション指定以外 省略--*/
background: repeating-linear-gradient(45deg, #FFFFFF 0px, #FFFFFF 20px, #FFB05E 20px, #FFB05E 30px);
}
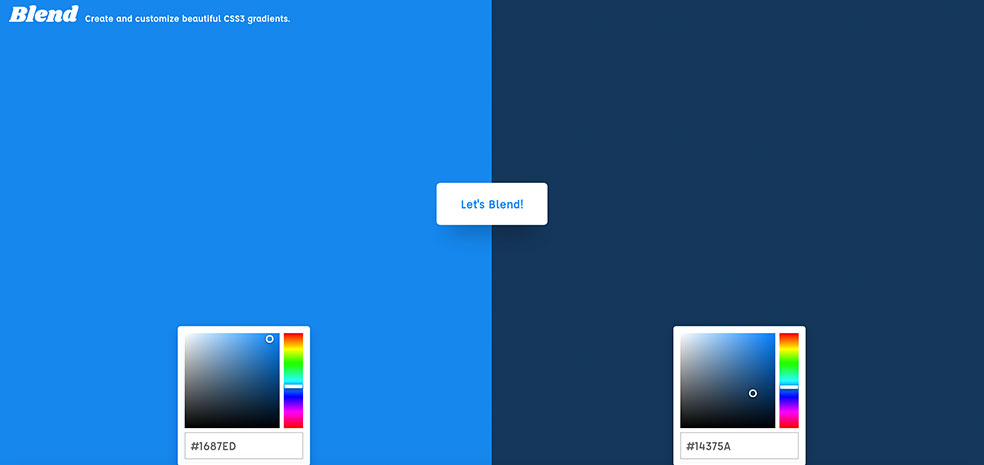
今回は参考サイトのご紹介です!

2種類の色を選択し、線形、円形を選ぶだけです。コードも発行できます。

簡単にグラデーションを作成してくれます。コピペで簡単に貼り付け可能です。

グラデーションのイメージを確認でき、パターンが豊富!!
今回はこれで以上です。
linear-gradientグラデーションを指定することで、分割した背景色を可能にできます。deg0〜360の指定が可能になります。2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog