- HOME
- > BLOG CATEGORY
- 【Illustrator】ストライプ柄の作成について解説について
こんな方に読んでほしい
[記事の内容]

今回は領域の中にストライプ柄を作成します。手順も簡単で、覚えやすい作業ばかりになります。
イメージは以下のようになります。


最初に「長方形ツール」でストライプの柄になる色し、グループ化を選択します。
後でサイズや角度の変更も可能になります。
グループ化 WindowsCtrl + G
グループ化 MacCommand + G

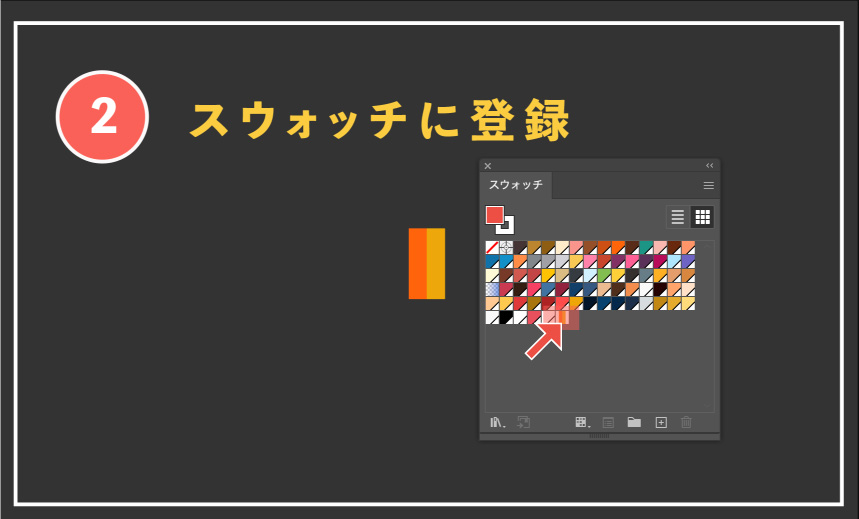
2:スウォッチに登録します。
表示メニューからスウォッチを選択にします。
「スウォッチ」を開いたら、上記の2色の長方形をドロップし登録します。

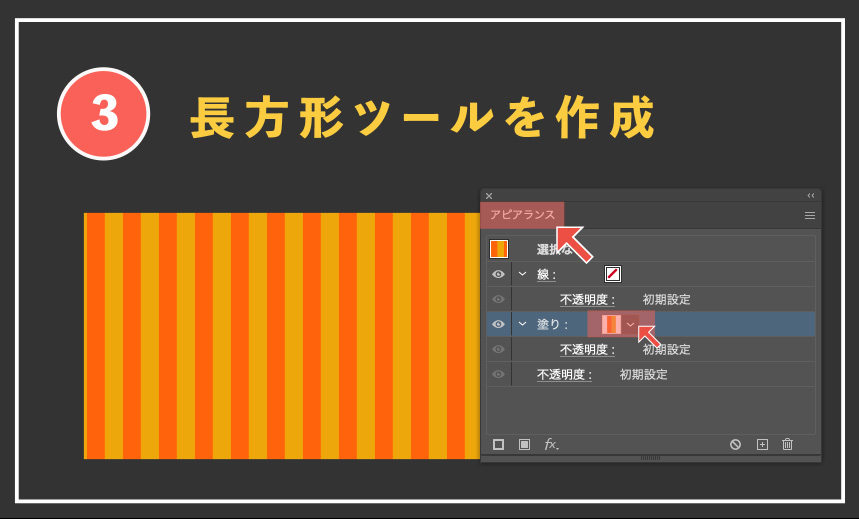
3:長方形ツールを作成します。
「長方形」を選択後に「アピアランス」を選択し、「塗り」から上記で登録した「ストライプ柄」を選択してください。

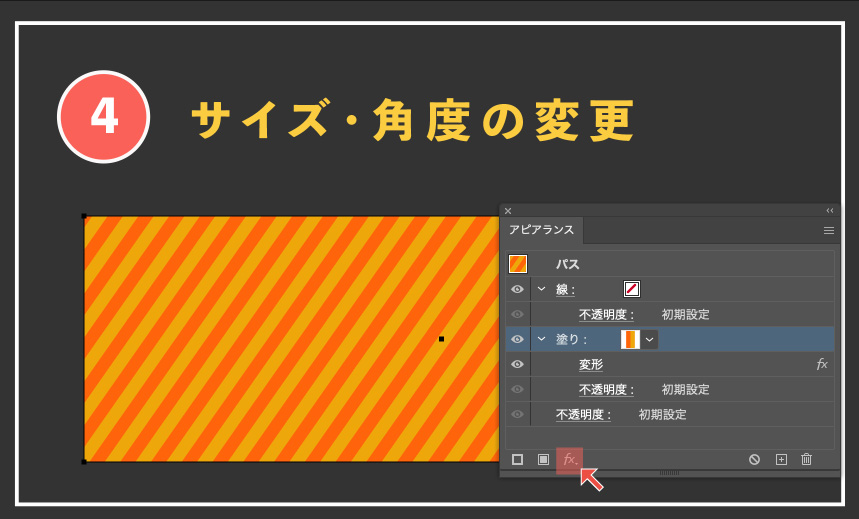
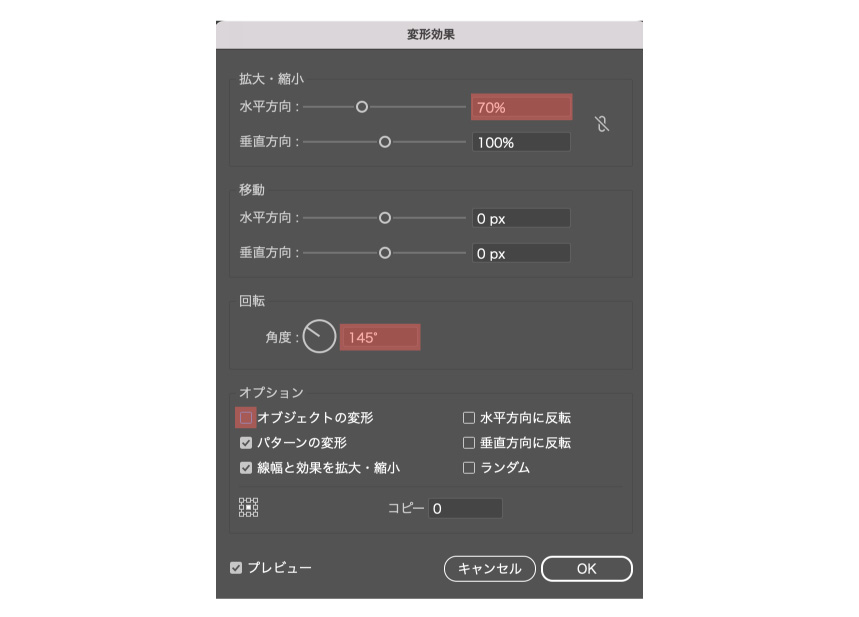
上記のように、「サイズ・角度」の変更をする際には、
「アピアランス」で「塗り」を選択後に、「fx」をクリックし、「パスの変形」から「変形」を選択します。
以下のように数値を変更します。

以上で完成になります。
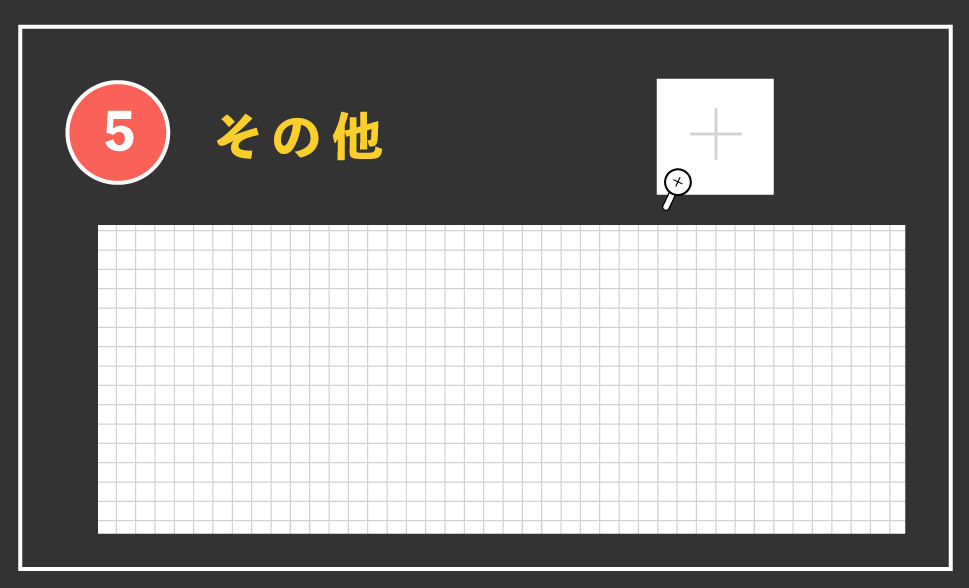
ストライプ柄の他にもノート柄の罫線も作成可能になります。

上記のように、「+」を作成します。線は細い方が綺麗に作成ができます。
作成後は上記の流れで作成してください。
罫線を作成後は、下に背景色を引いた長方形を作成してください。
今回はこれで以上です。
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog