- HOME
- > BLOG CATEGORY
- 初心者でも分かるレスポンシブ対応で読みやすいホームページにする方法
関連記事
皆さまのホームページは読みやすいでしょうか?
私はブログを書くことに集中しすぎてホームページの改善を怠っておりました。
文字のサイズを変えるだけでも読みやすい、見やすい印象はかなり変わってきます!
前回もご説明いたしましたが、
以前でしたら、
スマートフォンよりPCの方を考えてデザインをする
現在でしたら、
PCよりスマートフォンの方を考えてデザインする時代になってきております。

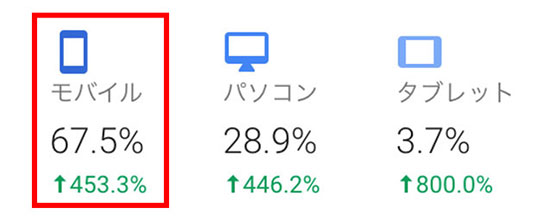
(2020年1月15日 データ:SHU BLOG)

(2020年1月24日 データ:SHU BLOG)
数値だと約7割の方がスマートフォンで見に来てくれてるね!
スマートフォンで読みやすい、見やすいホームページにしていきましょう!
[記事の内容]
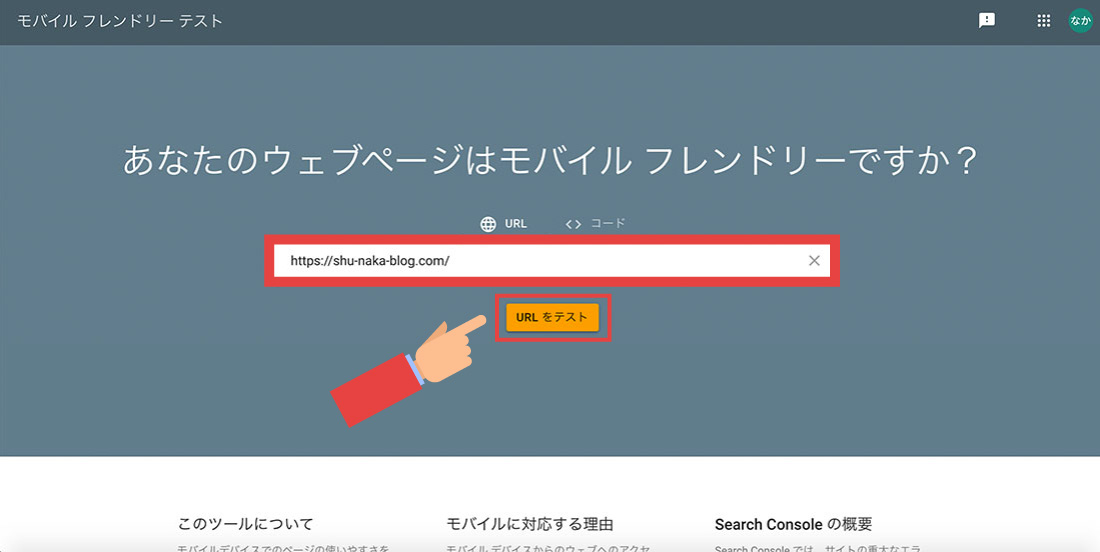
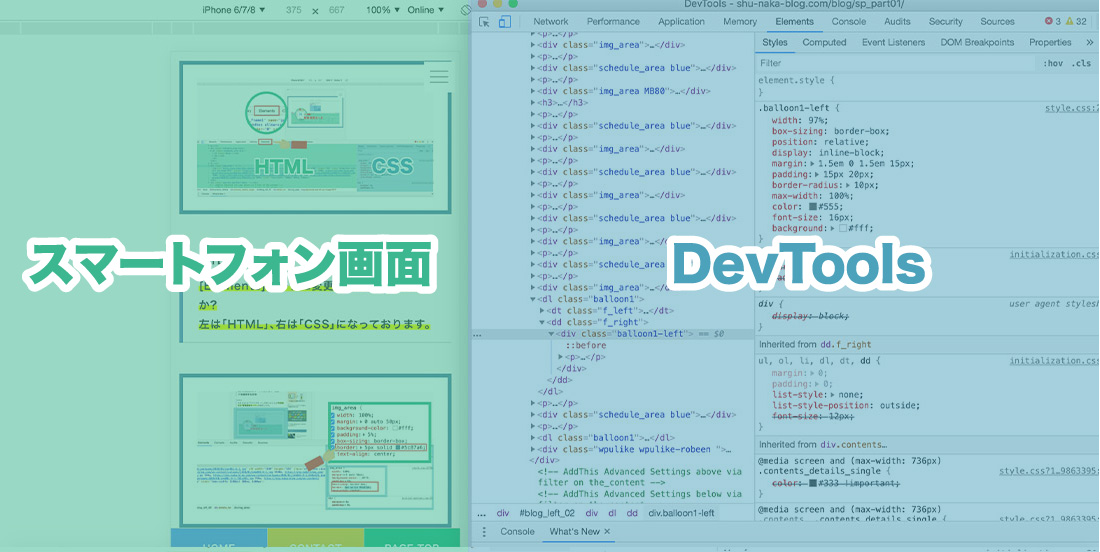
ご自身が制作したホームページがスマートフォンに対応しているか確認したことあるでしょうか?
モバイルフレンドリーテストではURLを入力することでご自身が制作したホームページがスマートフォンに
対応しているか、対応していないかの合否を検証してくれます。
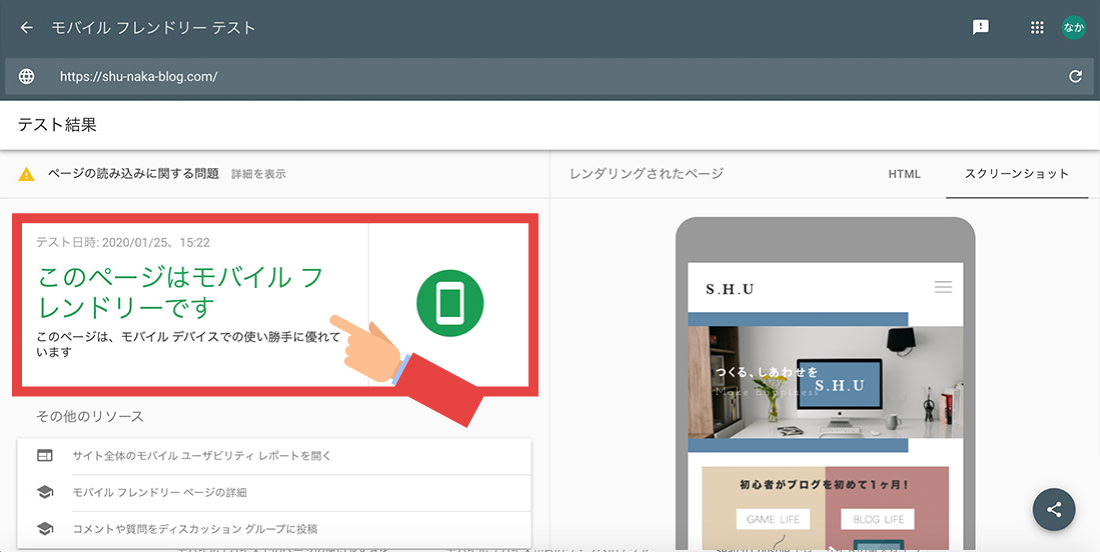
1度、モバイルフレンドリーテストを試してください。


シュウさんのホームページちゃんとモバイルフレンドリーに合格してる
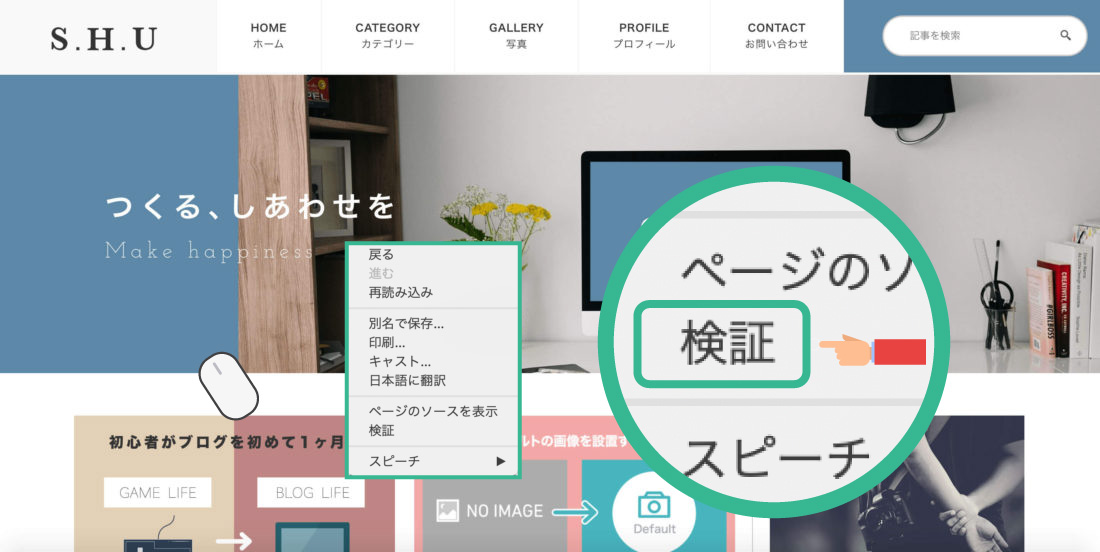
でわ、不合格だった場合はどのような原因が考えられるのでしょうか?
1番はviewportの設定を忘れてる人が多いかも!
もし、入れない方はレスポンシブデザインになってはいないでしょう!
1番最初に入れとくように心掛けましょう。
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta charset="UTF-8">
<title>タイトルが入ります</title>
</head>
<body>
</body>
</html>1「width=device-width」
以前でしたら、「width=320px」など指定しておりましたが、
ここ最近、「Android、タブレット端末」が登場したため、横幅を端末に合わせる指定をするようになりました。
それが、「width=device-width」になります。
2「initial-scale=1.0」
初期倍率を表します。「1.0」はそのままのサイズ、「2.0」は2倍サイズになります。
ご自身のホームページをスマートフォンで見る際に「2.0」の2倍サイズで見ることはないですよね。
ここは「1.0」のそのままのサイズにしておきましょう。
viewportは必須ってことね、忘れないようにしないとね!









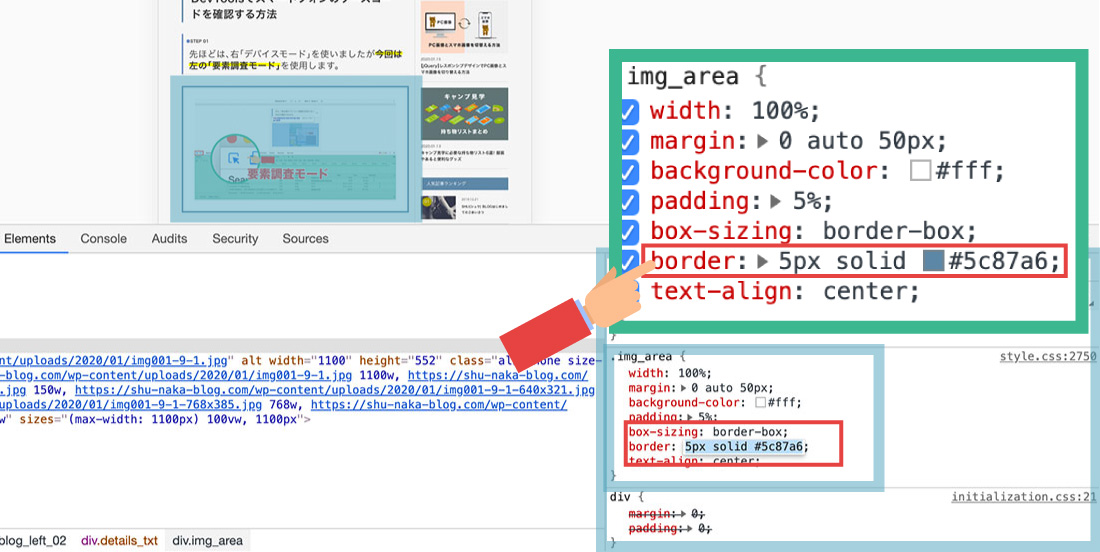
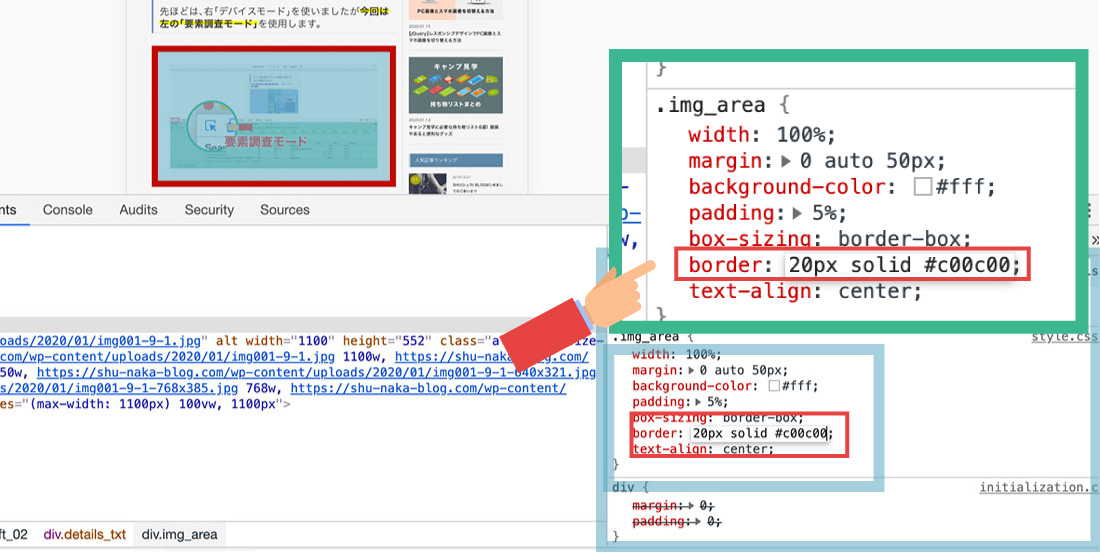
ボーダーの色が青から赤になってる!



ここまで長くなりましたが、1回操作を覚えるととても簡単ですので
1度試してみてください。
ここからは、
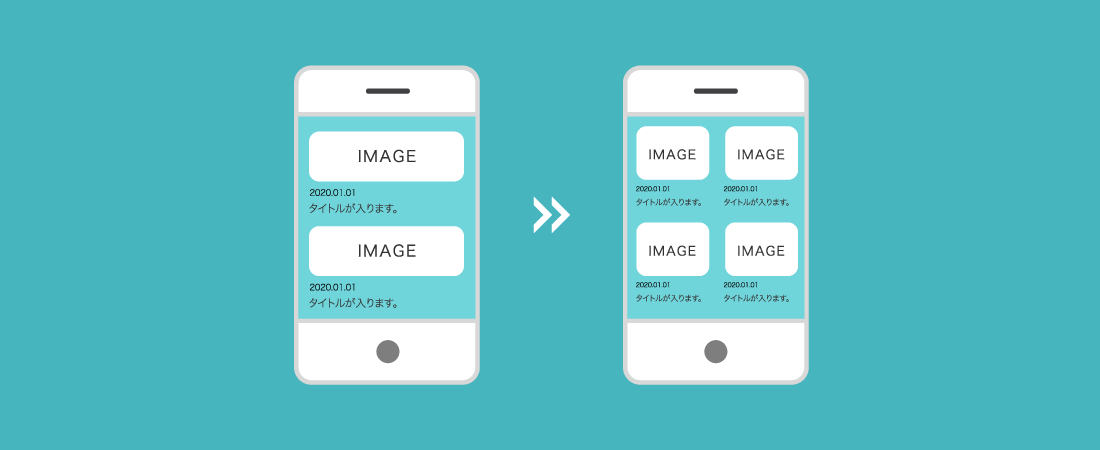
私自身のレスポンシブ対応にした際の修正をまとめてみました。

1カラムを2カラムに変更したんだね、でも1カラムの方が見やすと思うけど、、、、
確かに1カラムの方が見えやすよね、
でも実際のスマートフォンで確認して見ましょう!

やっぱり1カラムの方が良いと思うけど?
確かに見やすやは1カラムの方ですね!
ですが!
ですが、問題点もあります!
このような場合は1カラムオススメします!

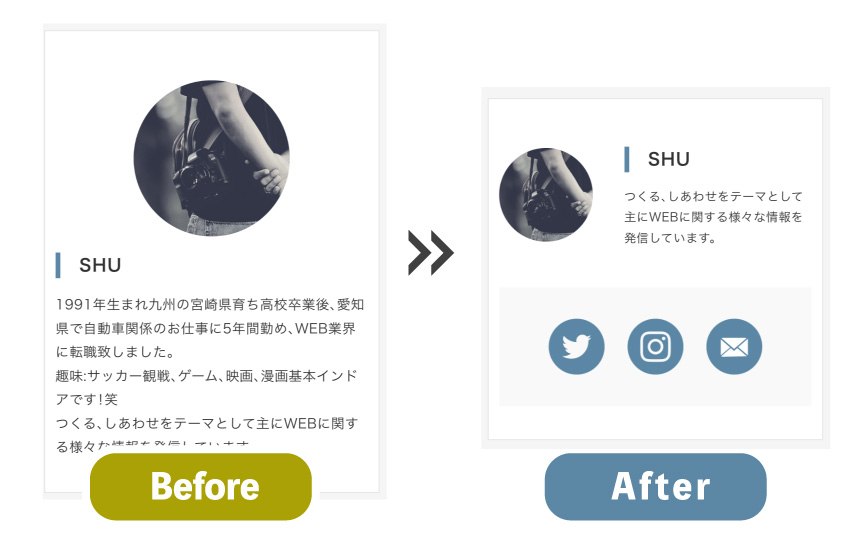
プロフィール変更したの? そんな見えにくい感じしなかったけどね
確かに、読みやすさ、見えやすさに問題はありませんでした、
ですが、せっかくのプロフィール画面にあるものがありません。

あぁ! SNSボタンが追加されてる!
良く気づきましたね!でわ、解説いたします。
今回はこれで以上です。
今回は主に2つの事「レスポンシブ対応によるカラム数の変更」、「レスポンシブ対応によるプロフィール変更」について書かせていただきました。
この2点を改善するだけでもスマートフォンでの読みやすや、見えやすさは変わってきます。
もう1度ご自身のスマートフォンを確認してみましょう。
2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog