- HOME
- > BLOG CATEGORY
- 【WordPress】プラグインを使わずに管理画面をカスタマイズする方法

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

以前、
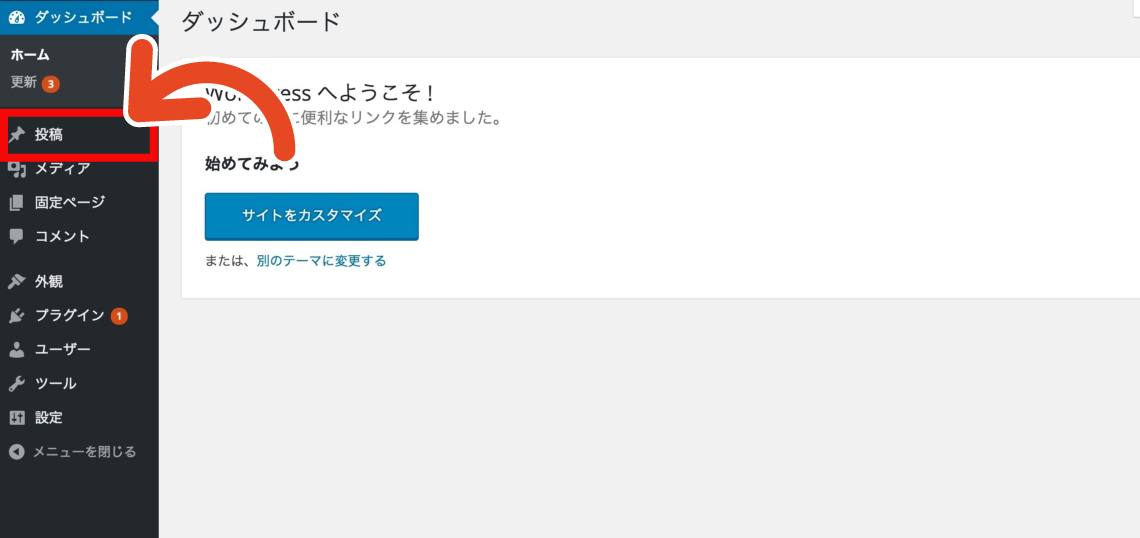
ユーザーからWordPress管理画面の文字サイズが小さいなどの
お問い合わせがあったよね!
ありましたね、
確かに左のサイドメニューの文字が小さい、見えにくいはあるかもね

こう見ると左のサイドメニューの文字が小さく見える方もいますね。
準備するもの
└ admin-hogohoge.css
└ functions.php
└ admin-hogohoge.css
@charset "UTF-8";
/* CSS Document */
#wpbody-content #dashboard-widgets .postbox-container {
width: 100% !important;
}
.dashobox {
width: 48%;
margin: 0 5px 20px;
color: #F0F0F0;
-webkit-box-shadow: #999 0px 0px 4px;
-moz-box-shadow: #999 0px 0px 4px;
box-shadow: #999 0px 0px 4px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: #999999 0px 0px 3px;
-moz-box-shadow: #999999 0px 0px 3px;
box-shadow: #999999 0px 0px 3px;
behavior: url(PIE.htc);
box-sizing: border-box;
font-size: 16px;
box-sizing: border-box;
float: left;
background-color: #EEEEEE;
border: thin solid #FFFFFF;
}
.dashobox a {
display: block;
color: #666666;
text-decoration: none;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
padding: 30px 50px;
box-sizing: border-box;
text-align: center;
}
.dashobox a:hover {
color: #FFFFFF;
background-color: #00CCCC;
}
.cleafix:after,{
content: ".";
display: block;
height: 0;
font-size:0;
clear: both;
visibility:hidden;
}
.cleafix{display: inline-block;}
└ functions.php
/* ------------------------------------------------------------------------------
管理画面カスタマイズ
------------------------------------------------------------------------------ */
add_action('admin_print_styles', 'admin_css_custom');
function admin_css_custom() {
echo '<link rel="stylesheet" href="' . get_template_directory_uri() . '/admin-hogohoge.css" type="text/css" />';
}
function example_dashboard_widget_function() {
echo '
<div class="dashobox">
<a href="' . get_home_url() . '" target="_blank">「サイトを表示」</a>
</div>
<div class="dashobox">
<a href="' . get_home_url() . '/wp-admin/post-new.php">「投稿新規追加」</a>
</div>
<div class="dashobox">
<a href="' . get_home_url() . '/wp-admin/edit.php">「投稿一覧」</a>
</div>
<div class="dashobox">
<a href="' . get_home_url() . '/wp-admin/media-new.php">「メディア追加」</a>
</div>
<div class="dashobox">
<a href="' . get_home_url() . '/wp-admin/upload.php">「メディア一覧」</a>
</div>
';}
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('example_dashboard_widget', '更新', 'example_dashboard_widget_function');
}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );
/* ------------------------------------------------------------------------------
管理画面カスタマイズ
------------------------------------------------------------------------------ */
add_action('admin_print_styles', 'admin_css_custom');
function admin_css_custom() {
echo '<link rel="stylesheet" href="' . get_template_directory_uri() . '/admin-hogohoge.css" type="text/css" />';
}
| 7行目 | admin_print_stylesというフックを使って 管理画面にオリジナルのCSS(admin-hogohoge.css)を追加できます |
|---|
<div class="dashobox">
<a href="' . get_home_url() . '/wp-admin/post-new.php" class="bt0">「投稿新規追加」</a>
</div>
| 1行目〜3行目 | dashoboxの中に「コンテンツの項目」を追加できます |
|---|
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('example_dashboard_widget', '更新', 'example_dashboard_widget_function');
}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );
| 1行目〜4行目 | wp_add_dashboard_widgetというフックをって ダッシュボードに「更新」の項目が表示します |
|---|

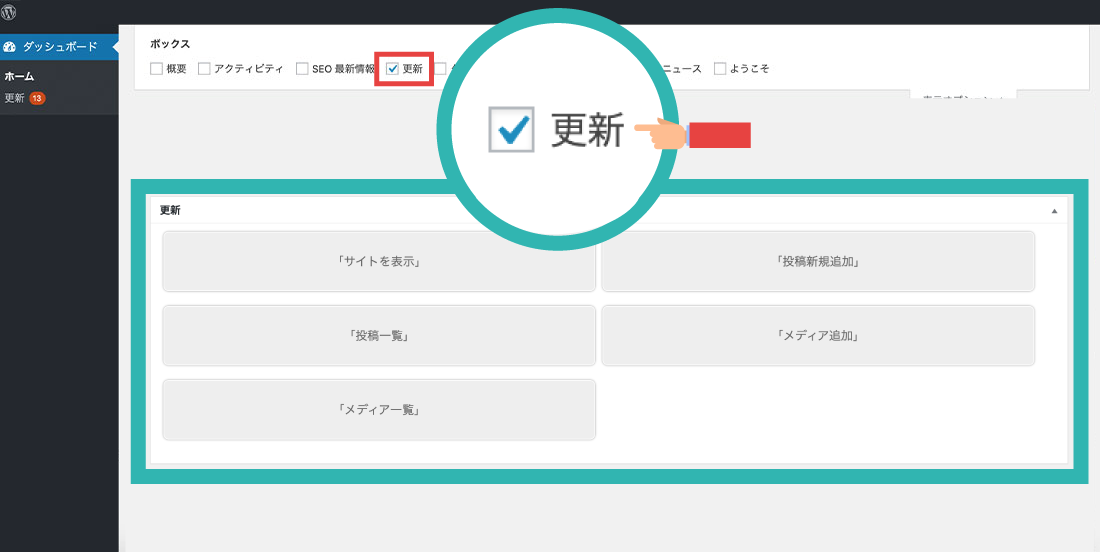
確かに文字のサイズも大きくなってるし、これならユーザーも見やすいかもね!
CSSでフォントのサイズ、色、などボタンのサイズも変更が可能なので
1度使用してみてね
まとめ
今回はこれで以上です。
実際にはプラグインやfunctions.phpなどでサイドメニューにカスタマイズできますが、
今回はあえてダッシュボードのカスタマイズを行いました。
以前、学校の先生に教えていただいた技術をしようしております。

2024.05.14

2024.05.09

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog