- HOME
- > BLOG CATEGORY
- 【WordPress】MW WP Formスクロールの位置について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

「MW WP Form」 とは、WordPressのお問い合わせプラグインになります。
このプラグインを紹介するポイントと問題点があります。
「MW WP Form」は、とても使いやすい反面、少し知識が必要になってきます。
ですが、このプラグイン一つで全てのことが設定できるので、しっかり覚えておきましょう。
こちらの方で詳しい設定については解説しております。
プラグイン一つで全てのことが設定できるので、覚えておきましょう。

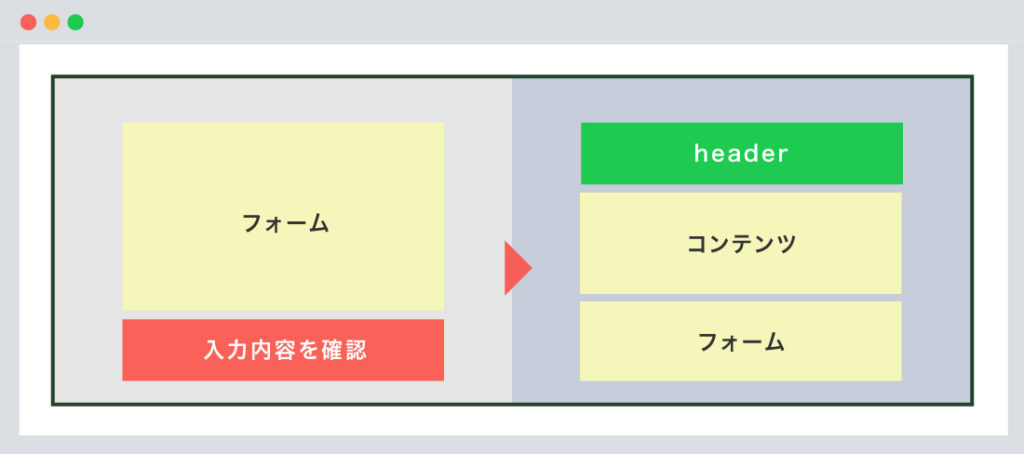
MW WP Formでフォームを作成後「入力内容を確認」するボタンを押した際に、画面変遷時にフォームの要素が画面の一番上までスクロールされる問題があります。

上記の画像のように、画面トップまでスクロールされます。
この状態だと、内容の確認をする際に、フォームの位置までスクロールする必要があります。
解決策は以下のようになります。

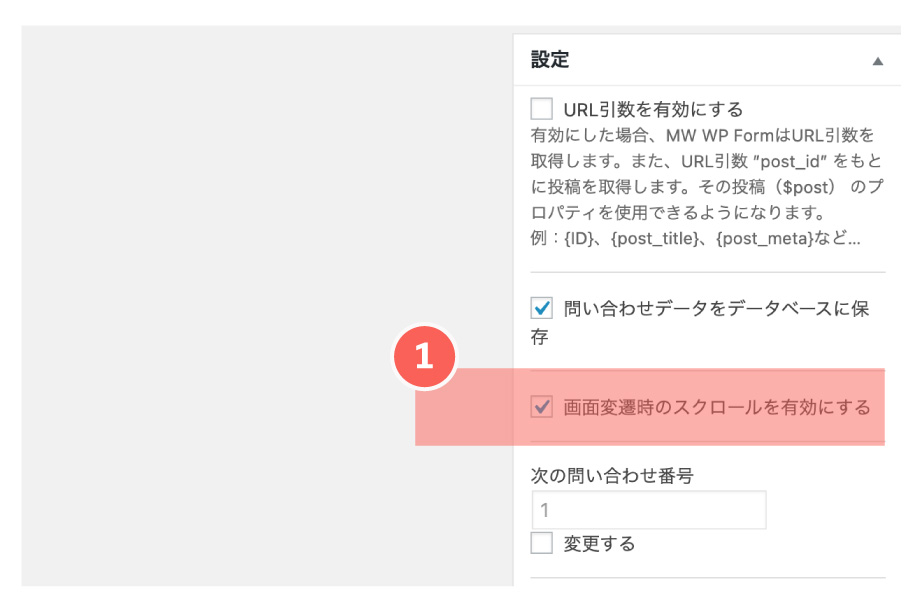
解決策は、WordPressログイン後管理画面のMW WP Formの設定になります。

「画面変遷時のスクロールを有効にする」にチェックを入れておきましょう。
入力エラーや、確認画面、完了画面に切り替わった際に、ページトップに移動せず、お問い合わせフォーム場所に移動します。アンカーの役割をしてくれます。
ポイント!
画面変遷時のスクロールを有効にすると、フォームの要素が画面の一番上までスクロールされるため、フォームのレイアウトによっては意図しない結果になる可能性があります。その場合は、画面遷移時のスクロール位置 のフィールドを調整して、適切な位置にスクロールされるようにしてください。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog