- HOME
- > BLOG CATEGORY
- 【WordPress】デフォルトのアイキャッチ画像を設定する方法

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]
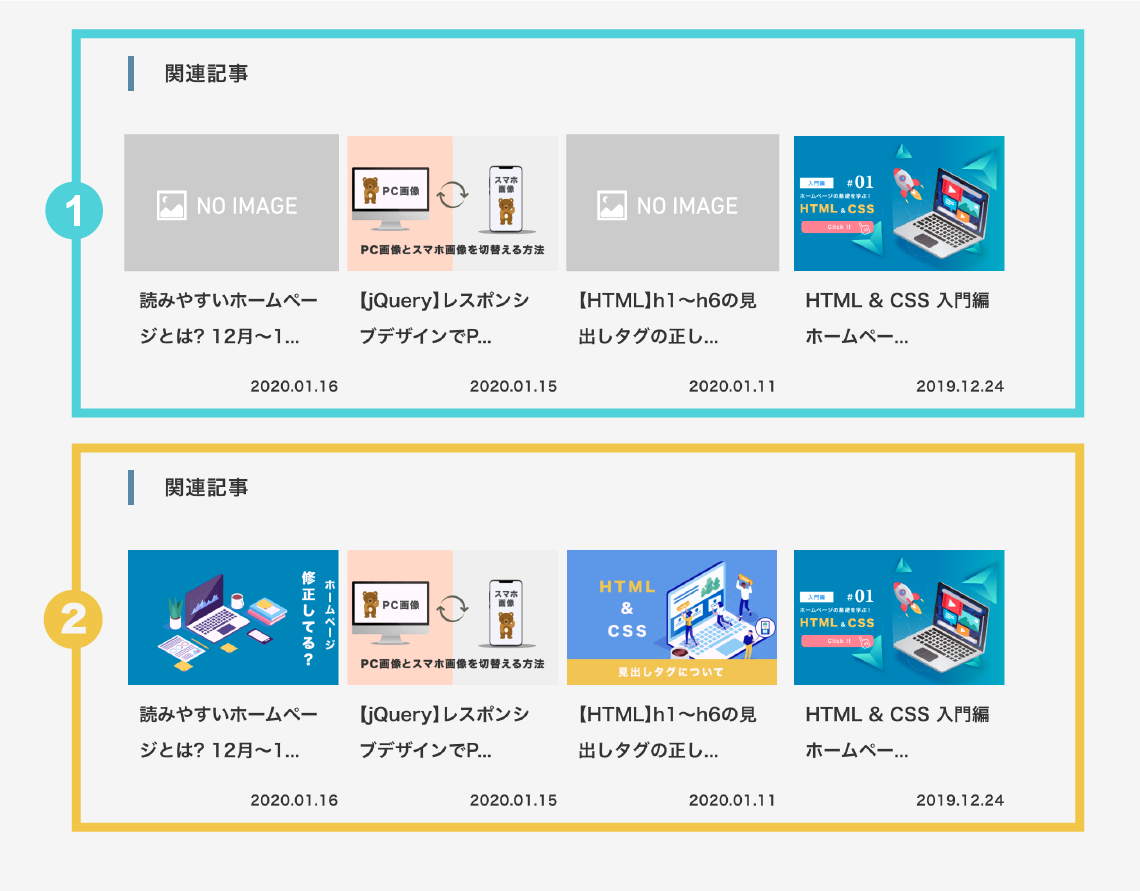
下記の画像をご覧ください

画像を比較していただけたでしょうか? 私は2番目の方がユーザーから見た印象は良いと思います
1番は「NO IMAGE」が2カ所に設置されていますよね。
ですが、ブログを書く側の意見もあると思います!
見るユーザー側、ブログを書く側のお互いの意見があると思います。
特に、毎回アイキャッチ画像のデザインが大変との意見をよくお客様から聞くことが多いです。
私も毎回アイキャッチ画像のデザインをしていますが、大変です。
素人の方だとフリー素材やフリー写真を探してデザインをするのは大変ですよね。
ですので、今回はデフォルト画像を1つ作成しておけば、
設定すること、忘れることがなくなります。
あとで自由にアイキャッチ画像を変えられるようにしたいとおもいます!
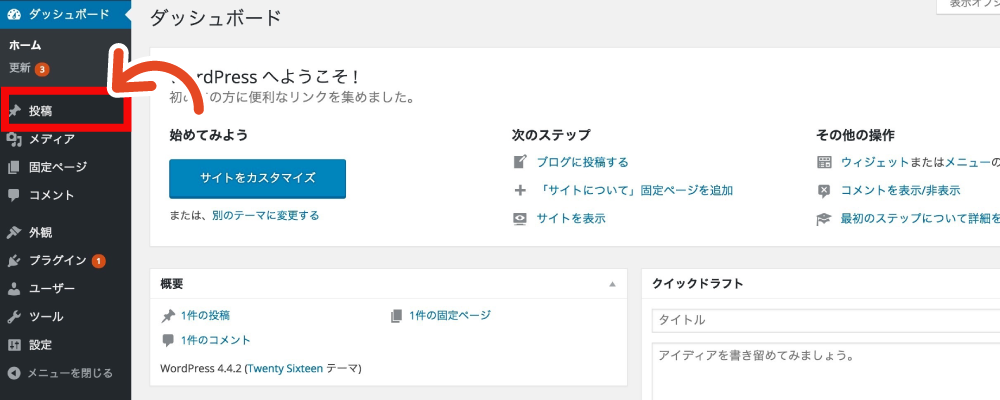
1管理画面にログインします

2投稿 >> 新規追加を選択

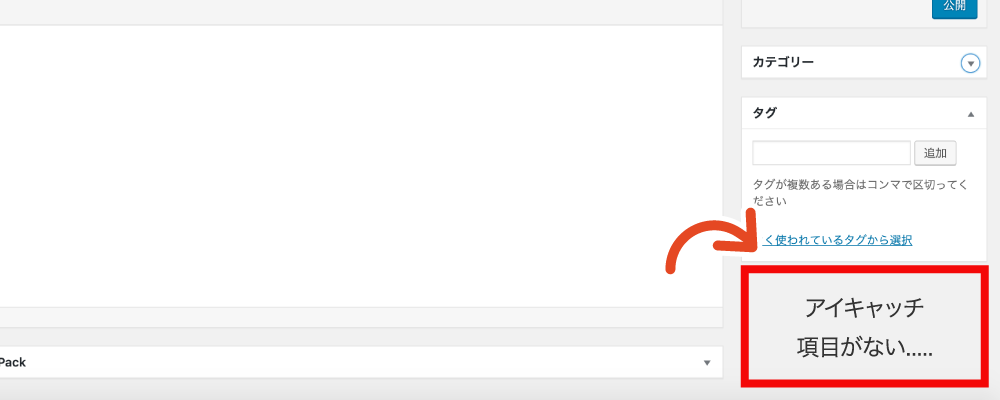
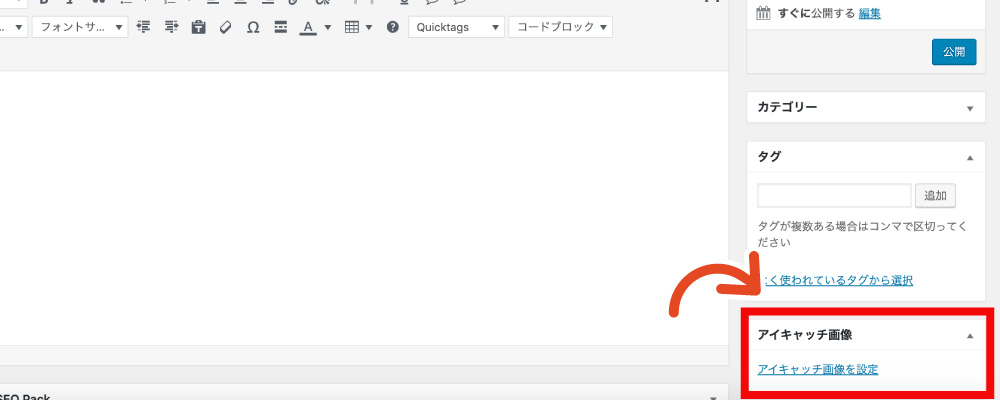
3新規追加画面にてアイキャッチ画像の項目がない場合

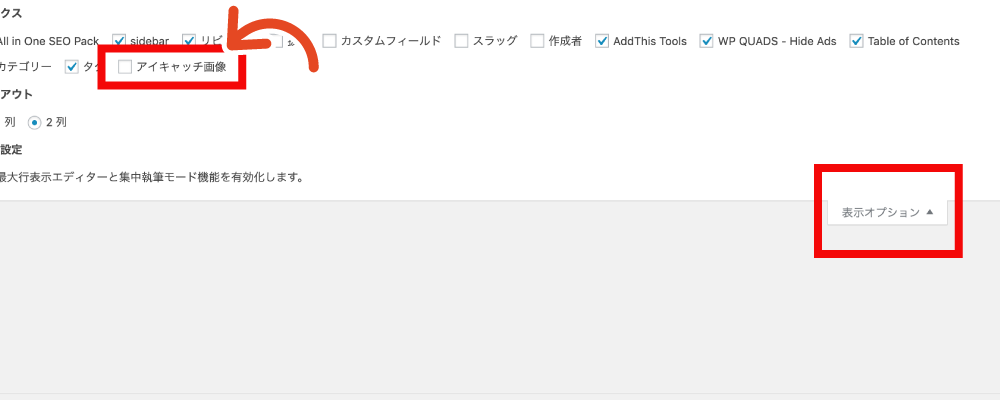
4表示オプション >> アイキャッチ画像にチェックを入れます
※表示オプションにアイキャッチ画像のチェックボックスがない場合

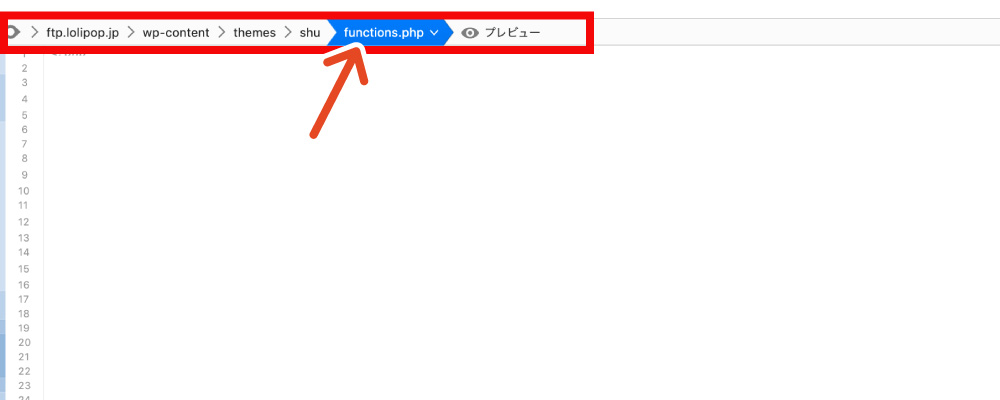
5WordPressテーマのfunctions.phpファイル内に以下の1行があるかどうかを調べてみてください。
// アイキャッチ
add_theme_support('post-thumbnails');ない場合はこの1行を追加してみてください。

アイキャッチ画像が出ました。
次にデフォルトのアイキャッチ画像を準備します。

1今回はdefault.pngの名前を付け用意いたしました。

2メディア >> 新規追加を選択しドラッグ&ドロップでファイルをドロップしてください
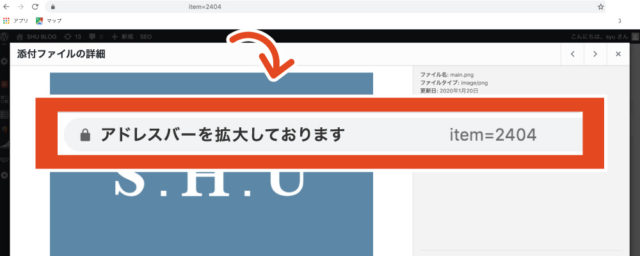
アップロード完了後右下編集をクリックしてください。

3アドレスバーを確認してくださいpost=2404この「2404」の数値をコピーしておいてください。
// アイキャッチデフォルト設定
add_action( 'save_post', 'save_default_thumbnail' );
function save_default_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '2404' );
}
}
}4WordPressテーマのfunctions.phpに上記のコードを入力してください!
注目するポイントは7行目です。
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '2404' );
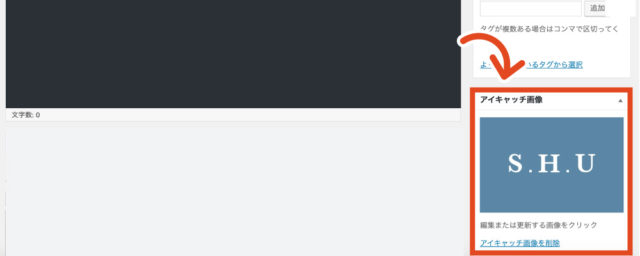
5valueの値はご自身が作成したデフォルトアイキャッチ画像の番号を入力してください。

6投稿 >> 新規追加を選択し反映されてたら成功になります。
今回はこれで以上です。
1つ問題があり、過去の記事には反映されませので、そこは手動で設定の方をお願いいたします。
アイキャッチ画像って作成するの大変ですよね、
私も後回しにすることが多いです。
ですが、アイキャッチ画像がある、なしではホームページに見えかたも変わりますので
この期に設定を行いましょう!

2024.05.14

2024.05.09

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog