こんばんはー今回は初めてのPluginの紹介です!
いいね!機能が付いた2020年最新バージョンの「WP ULike」についてご説明いたします。
WP ULikeとは
「Twitter、Facebook、Instagram」で見かける「いいね!」ボタンを
ご自身のホームページにも設置できるプラグインになります。
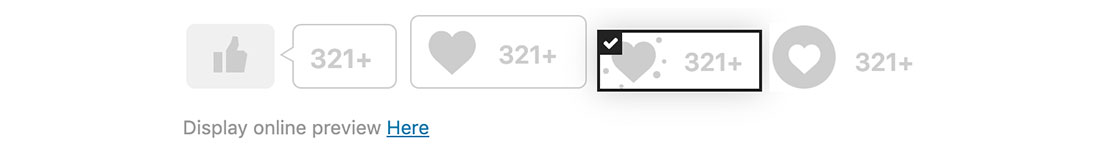
いいね!ボタンはどんな見た目なの
WP ULikeは4つの「いいね!」ボタンから「いいね!」ボタンを設置できます
WP ULike プラグインの導入方法
- ●STEP 01
- プラグインをインストールします、以前の記事を参考にしてみてください。
関連記事
今回は2パターンご紹介しております。
1.管理画面からプラグインをインストールする方法
2.公式サイトからプラグインをダウンロードしインストールする方法
WP ULike プラグインの設定方法
一般設定
- ●STEP 02
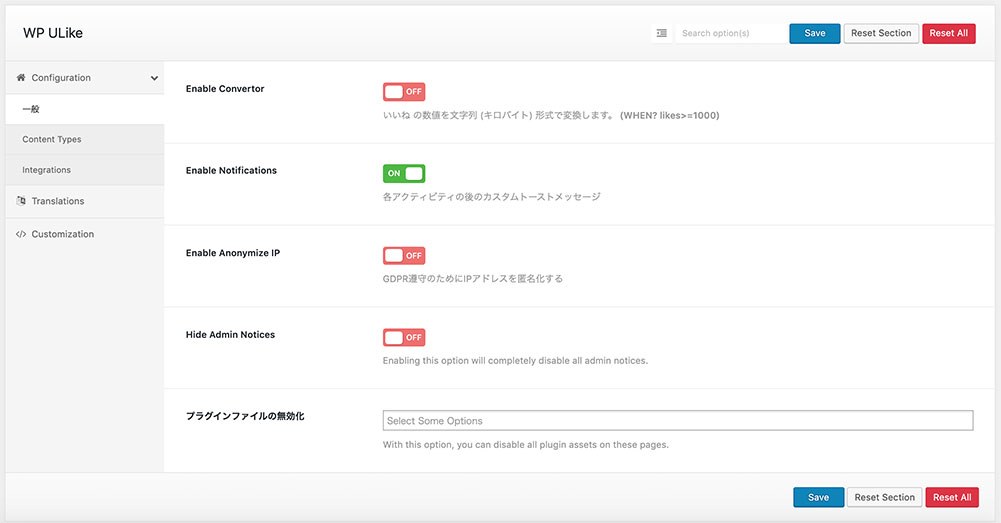
- 一般設定をおこないます
- ● Enable Convertor
- いいね の数値を文字列 (キロバイト) 形式で変換します。 (WHEN? likes>=1000)
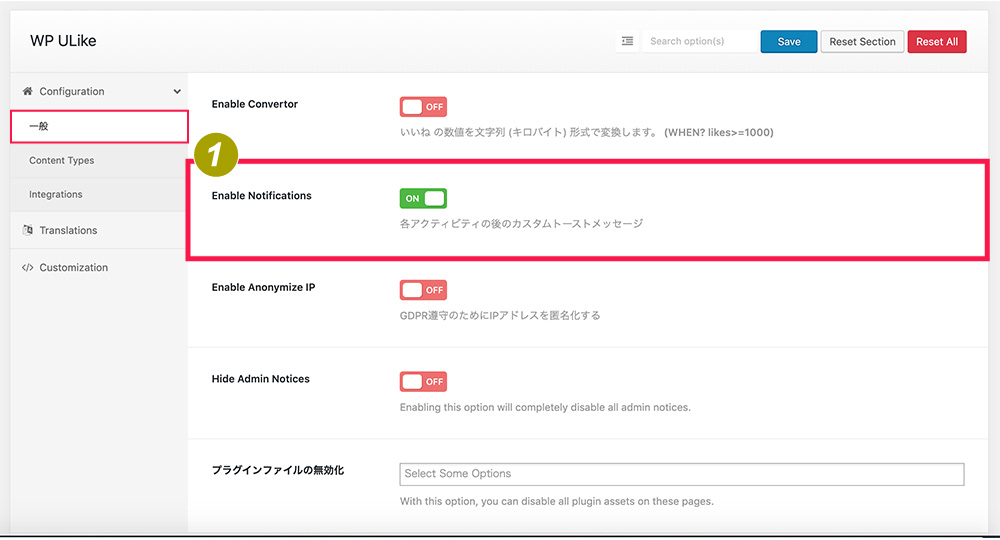
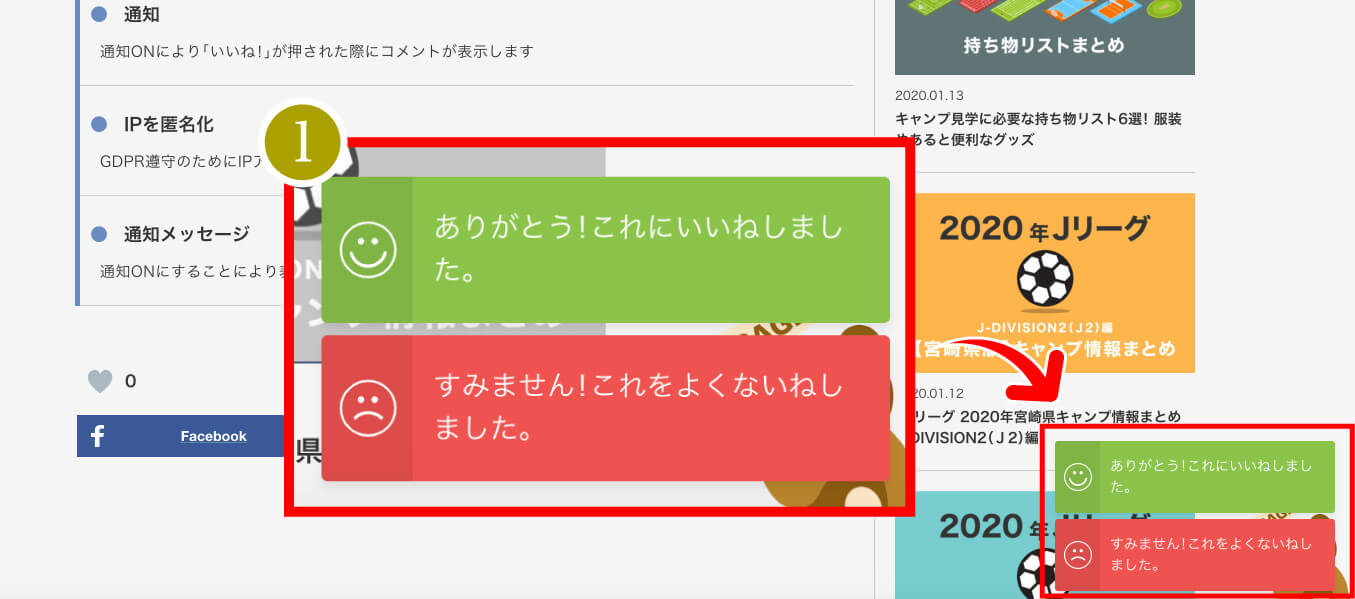
- ● Enable Notifications
- 1通知ONにより「いいね!」が押された際にコメントが表示します
- ● Enable Anonymize IP
- GDPR遵守のためにIPアドレスを匿名化する
- ● Hide Admin Notices
- このオプションを有効にすると、すべての管理通知が完全に無効になります。
投稿設定、コメント設定
- ●STEP 02
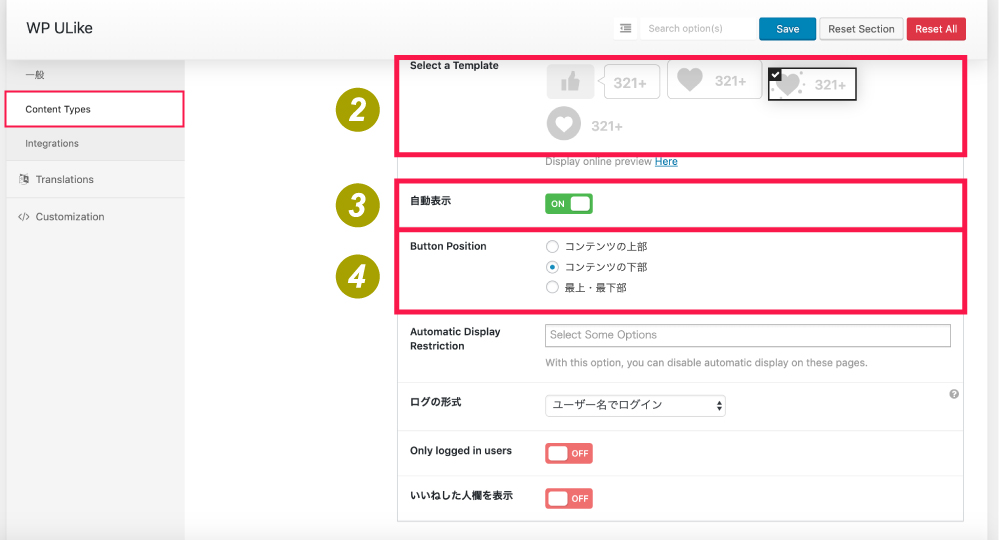
- 投稿設定、コメント設定
- ● Select a Template
- 24つの「いいね!」ボタンから選択してください
- ● 自動表示
- 3記事を投稿した際に自動で「いいね!」のボタンを表示させます
- ● Button Position
- 4「コンテンツの上部、コンテンツの下部、最上・最下部」から選択したください
コンテンツの下部が1番おすすめです
- ● Automatic Display Restriction
- このオプションを使用すると、これらのページの自動表示を無効にできます。
- ● ログの形式
- ログの形式を選択します
- ● ログの形式
- ログの形式を選択します
- ● Only logged in users
- ログインしているユーザーのみ「いいね!」を押せるか、押せないか
ONにした場合「Alert」か「Button」になります、基本はOFFにしておきましょう
- ● いいねした人欄を表示
- このオプションを有効にすると、ボタンの下部に気に入ったユーザーのアバターが表示されます。
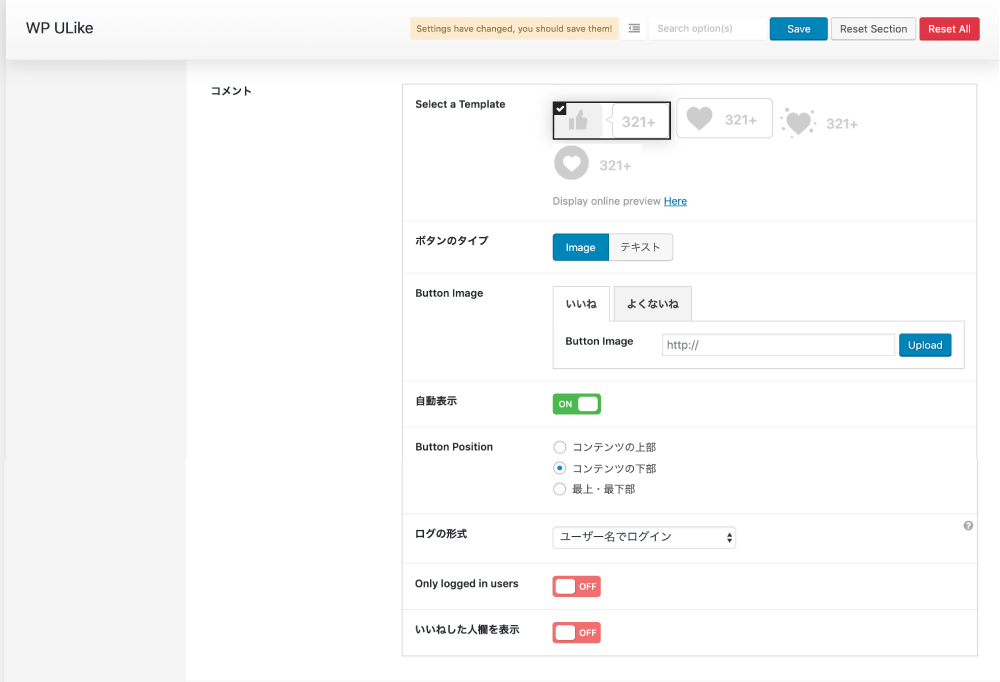
- ●コメント設定
- ホームページにコメント欄があり、設定したい方は設定をおこなってください
- ● ボタンのタイプ
- 「Image」、「テキスト」を選択してください
- ● ボタンのタイプ「Button Image」
- 「いいね」、「よくないね」の設定ができます
- ● ボタンのタイプ「ボタンのテキスト」
- 「いいね」、「よくないね」の設定ができます
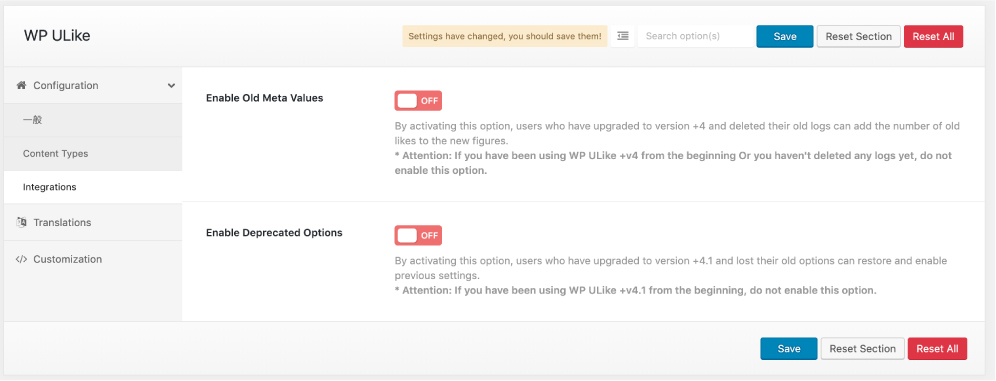
Integrations
- ● Enable Old Meta Values
- 古いメタ値を有効にする 基本「OFF」で大丈夫です
- ● Enable Deprecated Options
- 廃止されたオプションを有効にする 基本「OFF」で大丈夫です
Enable Old Meta Valuesこのオプションを有効にすると、バージョン+4にアップグレードして古いログを削除したユーザーは、古い数字を新しい数字に追加できます。
*注意:最初からWP ULike + v4を使用していた場合、またはまだログを削除していない場合は、このオプションを有効にしないでください。
Enable Deprecated Option
このオプションを有効にすると、バージョン+4.1にアップグレードして古いオプションを失ったユーザーは、以前の設定を復元して有効にできます。
*注意:WP ULike + v4.1を最初から使用している場合は、このオプションを有効にしないでください。
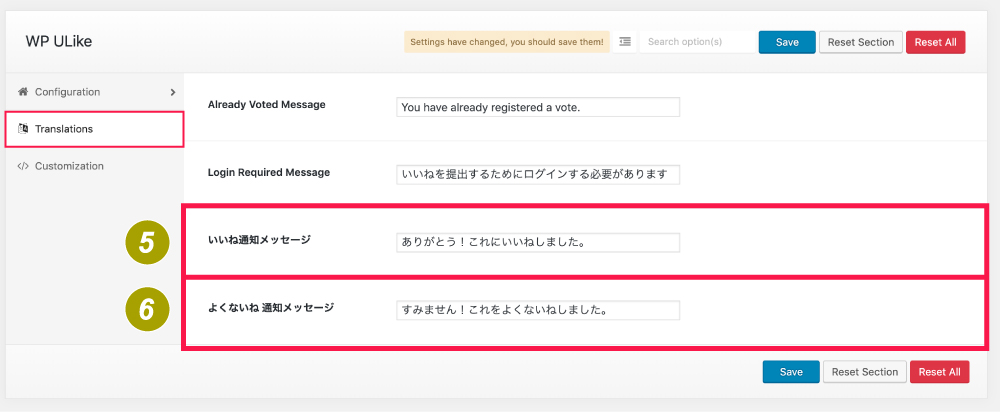
Translations
- ● Already Voted Message
- すでに投票済みのメッセージ
- ● Login Required Message
- ログインが必要なメッセージ
- ● いいね通知メッセージ
- 5通知ONにより「いいね!」が押された際にコメントが表示します
- ● よくないね 通知メッセージ
- 6通知ONにすることにより表示するメッセージになります
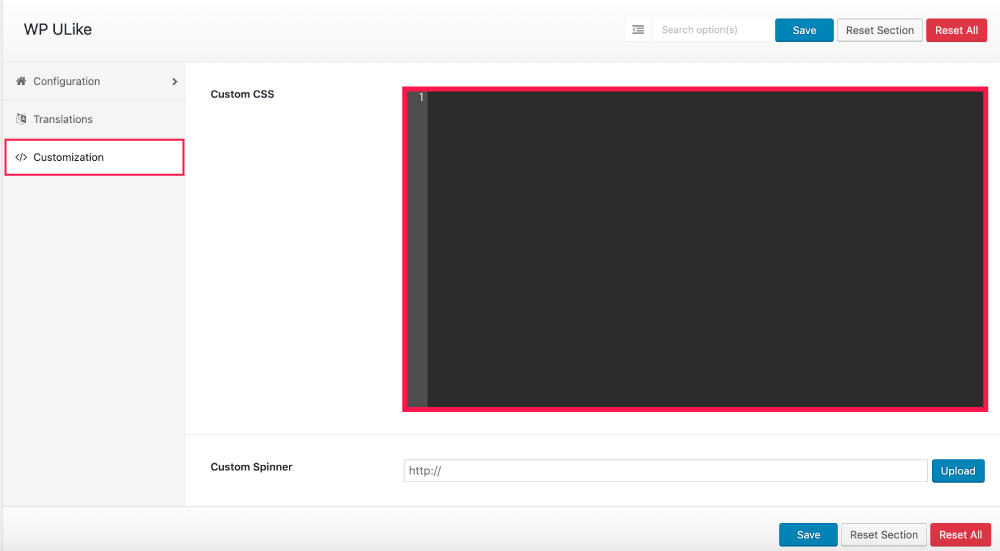
Customization
- ● Custom CSS
- ボタンデザインをカスタマイズしたい方は入力してください
WP ULike カスタマイズ
WP ULike ボタンカスタマイズ 01
.wpulike {
width: 150px;
display:block;
text-align: left;
padding: 0 !important;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
border: solid 2px #999;
border-radius: 5px;
background: #fff;
}
.wpulike-robeen svg {
padding: 0 20px;
margin: 0 20px 0 0;
width: 50px !important;
background-color: #e5ad71;
}
path {
fill:#fff; /*--ハートの色--*/
}
WP ULike ボタンカスタマイズ 02
.wpulike {
width: 50px;
display:block;
text-align: left;
padding: 30px 0 !important;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
border: solid 2px #999;
border-radius: 50px;
background: #fff;
display: inline-block !important;
color: #fff;
}
.wpulike-robeen {
background-color: #e5ad71;
text-align: center;
}
.wpulike-robeen svg {
display: inline-block !important;
padding: 0;
margin: 0;
width: 50px !important;
}
path {
fill:#fff; /*--ハートの色--*/
}
WP ULike ボタンカスタマイズ 03
.wpulike {
width: 100px;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
padding: 10px !important;
border: solid 3px #fff;
border-radius: 5px;
background-color: #e5ad71;
}
.wpulike-default .wp_ulike_btn,
.wpulike-default .wp_ulike_btn:hover {
background-color: #fff !important;
}
.wpulike-default .count-box {
font-size: 12px !important;
background-color: #6fb067 !important;
margin-left: 10px !important;
box-shadow: 0 0 0 1px #6fb067 inset !important;
color: #fff !important;
}
.wpulike-default .count-box:before {
background: #6fb067 !important;
border-bottom-color: #6fb067 !important;
left: -5px;
top: 50%;
border-left-color: #6fb067 !important;
}
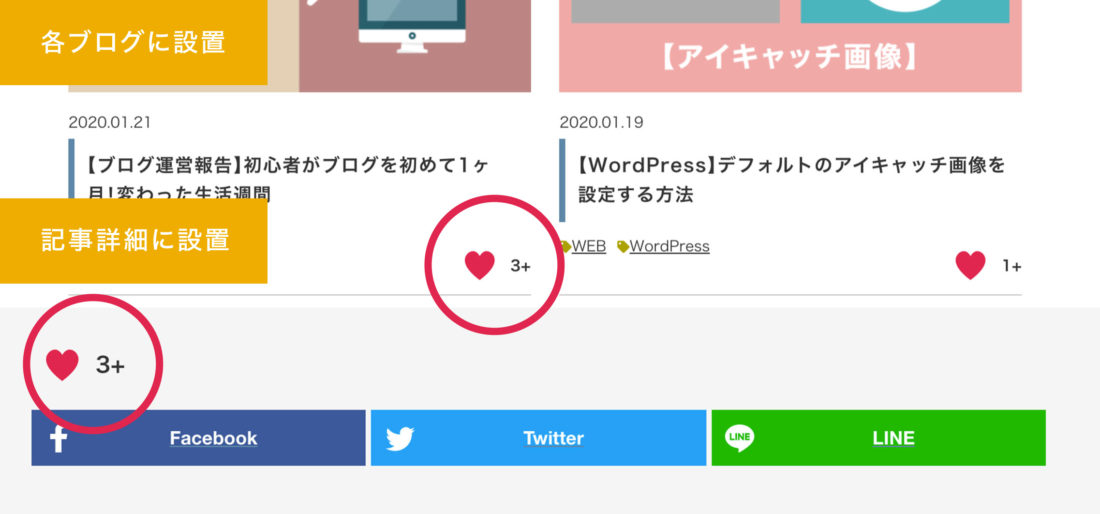
詳細以外に表示させる方法
記事の詳細以外のも表示させることは可能です。
その際にはショートコード[ wp_ulike ]を利用します。
表示させたい場所に下記のコードを入力してください。
do_shortcodeとはショートコードを呼び出すコードになります。
<?php echo do_shortcode('[wp_ulike]'); ?>
オススメのプラグイン
【WordPress】Imsanityで簡単に画像を
リサイズしてくれるプラグイン
記事を簡単に複製できるプラグイン
作業スピードの大幅改善に繋げましょう!
まとめ
今回はこれで以上です。
※前回の記事でバージョンが古い状態での記事になっておりました、
今回は最新バージョンでの使用方法になっております。
設定項目は多いですが、必要な項目のみまとめてみました。
最後まで読んでいただけたら「いいね!」の方よろしくお願いします。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事