- HOME
- > BLOG CATEGORY
- 【WordPress】Instant Images 画像素材サイトの連携について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

「Instant Images」は、WordPressのプラグインになります。
Instant Imagesとは、画像素材サイトと連携し、記事の画像やアイキャッチ画像に簡単に挿入できます。
このプラグインを紹介する理由は4つあります。
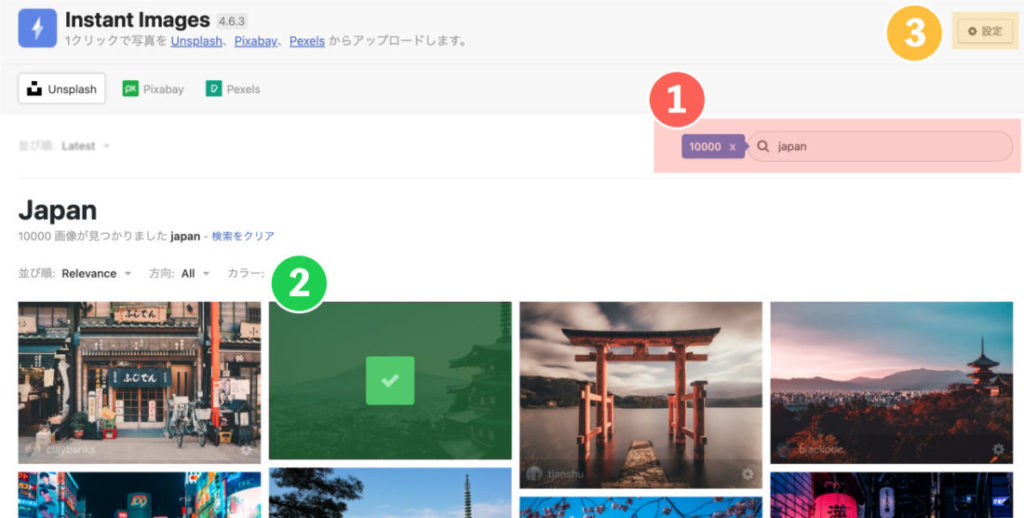
注意するポイント!
1・検索機能に関しては、日本語より英語の方が検索にヒットします。
「例:日本 > japan」に打ち直して検索してみてください。
※日本語自体、検索対象外になっている場合があります。
次にプラグインのダウンロード方法です。

プラグインのインストール方法は上記の「プラグイン導入方法」からご確認ください。
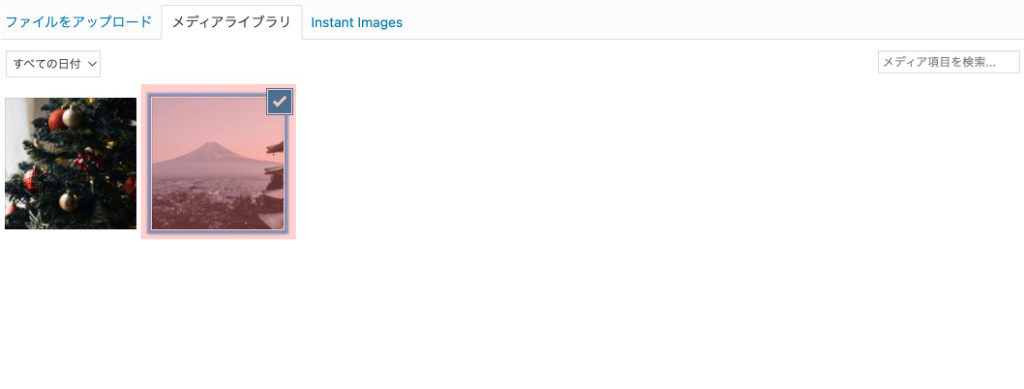
次に使用についての解説です。


毎回、素材を探すのは大変だとおもいます。
Instant Imagesを入れておくだけで簡単に画像を探せるのはよいですよね。
最後に、「Pixabay、Unsplash、Pexels」に登録し、WordPressの「メディア > Instant Images > 設定」にあるAPIキーを登録しておくことをおすすめします。
今回はこれで以上です。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog