- HOME
- > BLOG CATEGORY
- 【WordPress】カテゴリー一覧の出力方法について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

前回は記事毎のカテゴリーを出力させました。
記事の内容はコチラから「【WordPress】カテゴリーの出力方法について解説」
今回は全てのカテゴリーを一覧として表示させます。

今回は、wp_list_categoriesを使います。
基本的は使い方はul /ulで囲みその中にコードを記述します。
以下のようになります。
<ul>
<?php
wp_list_categories(array(
'title_li' =>'', //デフォルトで出力されるタイトルを非表示
));
?>
</ul>
wp_list_categoriesを指定し、title_liを指定します。
「title_li」とは、ページリストの見出しのテキスト表示させます。実際は非表示にしたい項目ですので、''の中身は何も指定しなくて問題ありません。
HTML上では以下のように出力されます。
<ul>
<li><a href="#">イベント情報</a></li>
以下省略
</ul>
基本的に、ul /ulで出力されます。
「title_li」を何も指定しなかった場合、「ul」タグが出力されなくなってしまうので注意が必要です。
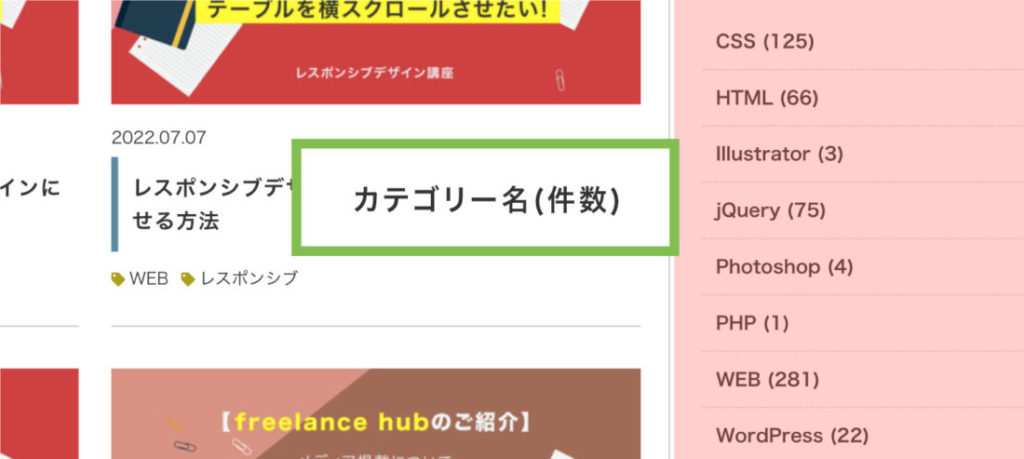
表示件数付きでカテゴリーの一覧を表示させます。表示形式は「カテゴリー名(件数)」のようになります。
以下のようになります。
<ul>
<?php
wp_list_categories(array(
'title_li' =>'', //デフォルトで出力されるタイトルを非表示
'show_count' => 1 //各カテゴリーに投稿数を表示する
));
?>
</ul>
show_countを追加しましょう。「カテゴリー名(件数)」の形になっていれば完成です。
下記のようになれば完了になります。

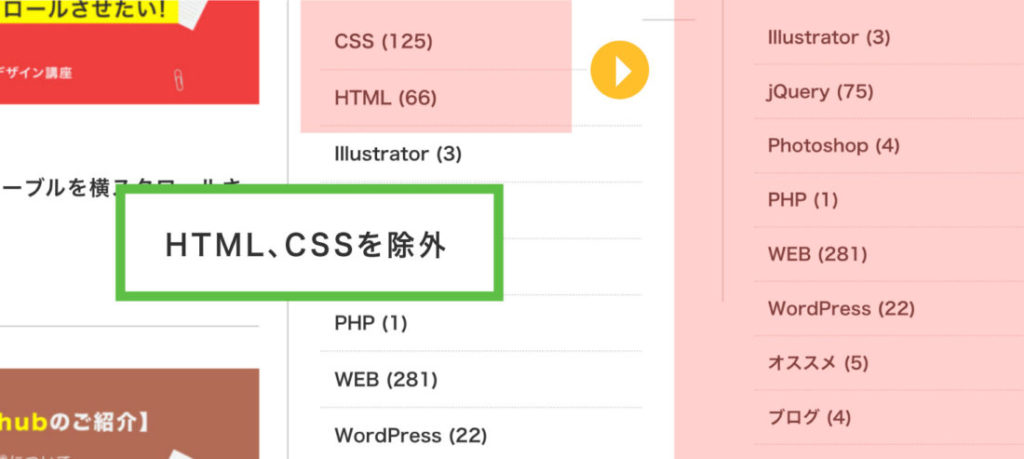
上記の出力では、全てのカテゴリーを表示させます。
一部表示させたくないカテゴリーを除外せさることも可能になります。
以下のようになります。
<ul>
<?php
wp_list_categories(array(
'title_li' =>'',
'exclude' =>'13', //一部のカテゴリーを除外する
'show_count' => 1
));
?>
</ul>
複数場外する場合は以下のように一部書き換えてください。
'〇〇,〇〇'「,カンマ区切り」を入れ指定します。
'exclude' =>'12,13', //一部のカテゴリーを除外する
例として、「HTML、CSS」を除外しております。
12、13の数字はカテゴリーを作成し編集のアドレスバーにあるcategory&tag_ID=〇〇のID=”数字”の数字を指定しています。
下記のようになれば完了になります。

今回はこれで以上です。
wp_list_categoriesを指定します。show_countを指定します。excludeを指定します。
2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog