- HOME
- > BLOG CATEGORY
- 【WordPress】WP-PageNavi ページナビゲーション作成について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

「WP-PageNavi」 は、WordPressのプラグインになります。
WP-PageNaviとは、1ページ、2ページ目とナビゲーションの役割をしてくれます。
例として、記事の件数が合計10件あり、1ページ目に5件表示し、残り5件は2ページ目に表示させるため、
ナビゲーションを表示してくれます。
このプラグインを紹介する理由は3つあります。
以上の理由が上げられます、CSSで自由にデザインの変更ができるので、オススメします。
公式サイトは以下になります。

プラグインのインストール方法は上記の「プラグイン導入方法」からご確認ください。
次に使用についての解説です。
posts_per_pageで最大投稿数を指定する、1、2のどちらかで指定します。?php if ( function_exists( 'wp_pagenavi' ) ) { wp_pagenavi(); } ?を任意の場所に貼ります。今回は基本的なループに対してposts_per_pageで最大投稿数を指定します。
以下のようになります。
<ul>
<?php
$args = array(
'post_type' => 'post',
'paged' => $paged, // 表示するページ数
'posts_per_page' => 5,
); ?>
<?php $wp_query = new WP_Query( $args ); ?>
<?php while ( $wp_query->have_posts() ) : $wp_query->the_post(); ?>
<li>
<?php the_category(); ?>
<h2>タイトルが入ります</h2>
<p>本文が入ります。</p>
<!--以下省略-->
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php if ( function_exists( 'wp_pagenavi' ) ) { wp_pagenavi(); } ?>
</ul>
ループを指定する際には、必ず'paged' => $paged,が必須になります。
「paged」の指定がない場合は、ナビゲーションが表示しない場合があります。
最後に「wp_pagenavi」用のコードを指定します。
下記のようになれば完了になります。

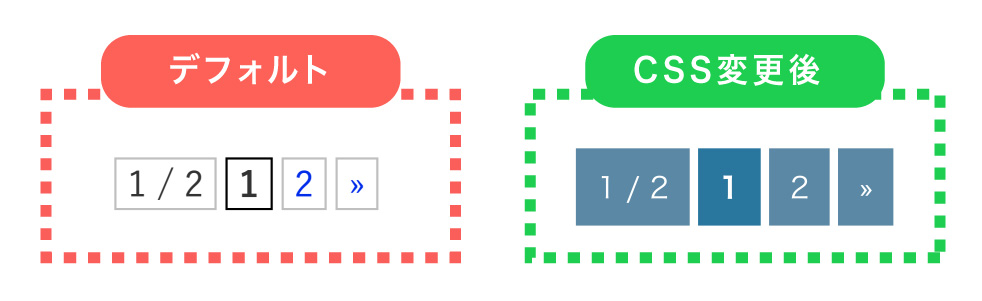
上記のイメージ図は、色や文字の大きさを変更してみました。
実際には角丸なども可能になります。
CSSを変更する際には以下のファイルで変更してください。
「wp-content > plugins > wp-pagenavi > pagenavi-css.css」のCSSファイルを変更してください。
「pagenavi-css.css」のデフォルトは以下のようになります。
/*--下記はデフォルトになります。--*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
border: 1px solid #BFBFBF;
padding: 3px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}変更後は以下のようになります。
背景色と文字色、余白を変更しました。
/*--下記は変更後になります。--*/
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
text-decoration: none;
padding: 10px 14px;
margin: 2px;
color: #fff;
background: #2C74A0;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #000;
}
.wp-pagenavi span.current {
font-weight: bold;
}
かなり自由度が高いので一度CSSに触れてみてください。
今回はこれで以上です。
'paged' => $paged,が必須になります。
2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog