- HOME
- > BLOG CATEGORY
- 【CSS】perspective-originの使い方、3Dに奥行きの起点を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
perspective-originプロパティについて学びたい方へ今回は、前回に続きperspectiveに関する記事になります。
perspective-originプロパティは、perspectiveプロパティと合わせて指定します。
perspectiveプロパティについては前回の記事で解説をしております。
perspectiveの指定方法についての解説になります。
[記事の内容]

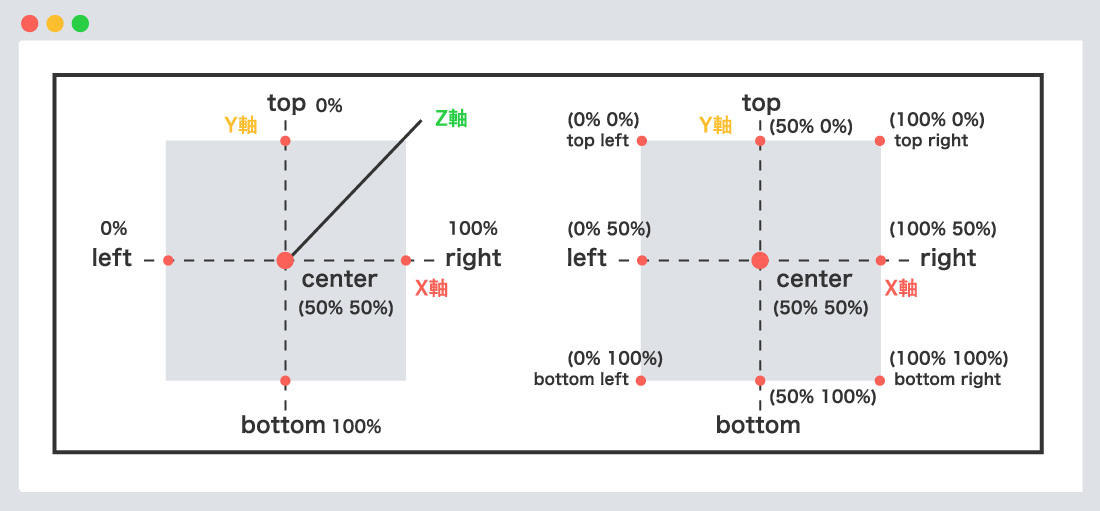
perspective-originプロパティとは、3D変形させた時、要素の奥行きの起点を指定します。
perspective-originプロパティは、perspectiveプロパティと合わせて指定します。
書き方は以下のようになります。
/*perspective*/
親要素 {
perspective: 値;
perspective-origin: 値;
}
子要素 {
transform: 関数(数値);
}

親要素「perspective」には、「perspective: 300px」を指定しています。
各クラス名を付け個別に指定しています。
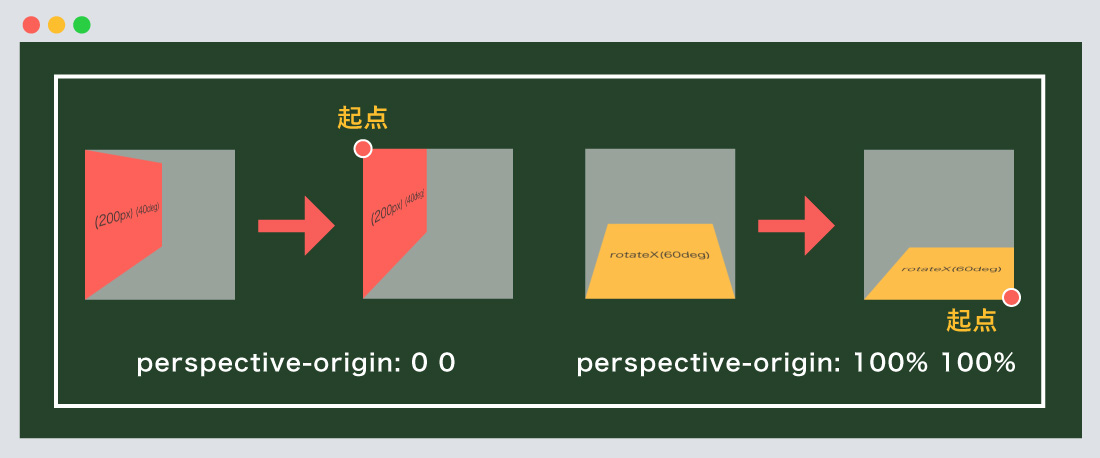
「赤色 box(.origin01)」の親要素には「perspective-origin: 0 0」を指定しています。
「黄色 box(.origin02)」の親要素には「perspective-origin: 100% 100%」を指定しています。

「赤色 box(.origin01)」 は、 「0 0」の指定ですが、「top left」でのキーワード指定でも問題ありません。
「黄色 box(.origin02)」 は、 「100% 100%」の指定ですが、「bottom right」でのキーワード指定でも問題ありません。
/*赤色 box 親要素*/
.perspective {
perspective: 300px;
}
.origin01 {
perspective-origin: 0 0;
}
/*黄色 box 親要素*/
.perspective {
perspective: 300px;
}
.origin02 {
perspective-origin: 100% 100%;
}
「赤色 box(.origin01)」 は、左上が起点となっております。
「黄色 box(.origin02)」 は、右下が起点となっております。
perspectiveについて
<!--赤色 box-->
<div class="perspective origin01">
<div class="element perspective01">(200px) (40deg)</div>
</div>
<!--黄色 box-->
<div class="perspective origin02">
<div class="element perspective02">rotateX(60deg)</div>
</div>
/*--共通 CSS--*/
.perspective {
perspective: 300px;
width: 150px;
height: 150px;
display: inline-block;
background:rgba(204, 204, 204, 0.7);
margin: 80px 100px 50px;
}
.element {
width: 150px;
height: 150px;
position: relative;
color: #333;
text-align: center;
line-height: 150px;
}
/*--赤色 box--*/
.origin01 {
perspective-origin: 0 0;
}
.perspective01 {
transform: perspective(200px) rotateY(40deg);
transform-origin: top left;
background-color: #fd6158;
}
/*--黄色 box--*/
.origin02 {
perspective-origin: 100% 100%;
}
.perspective02 {
transform: rotateX(60deg);
transform-origin: bottom left;
background-color: #febe3e;
}
【CSS】perspectiveの使い方、3Dに奥行きを指定する!
perspectiveとは、要素を3D変形させた際に、奥行きを指定します。
今回はこれで以上です。
perspective-originプロパティとは、3D変形させた時、要素の奥行きの起点を指定します。perspective-originプロパティは、perspectiveプロパティと合わせて指定します。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog