- HOME
- > BLOG CATEGORY
- 【CSS】perspectiveの使い方、3Dに奥行きを指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
perspectiveプロパティについて学びたい方へ今回は、perspectiveに関する記事になります。
perspectiveプロパティとは、要素を3D変形させた際に、奥行きを指定します。
[記事の内容]

perspectiveプロパティとは、要素を3D変形させた際に、奥行きを指定します。
transformプロパティを指定している要素の親要素に、perspectiveを指定します。
書き方は以下のようになります。
/*perspective*/
親要素 {
perspective: 値;
}
子要素 {
transform: 関数(数値);
}
数値とは、奥行きを数値で指定します。
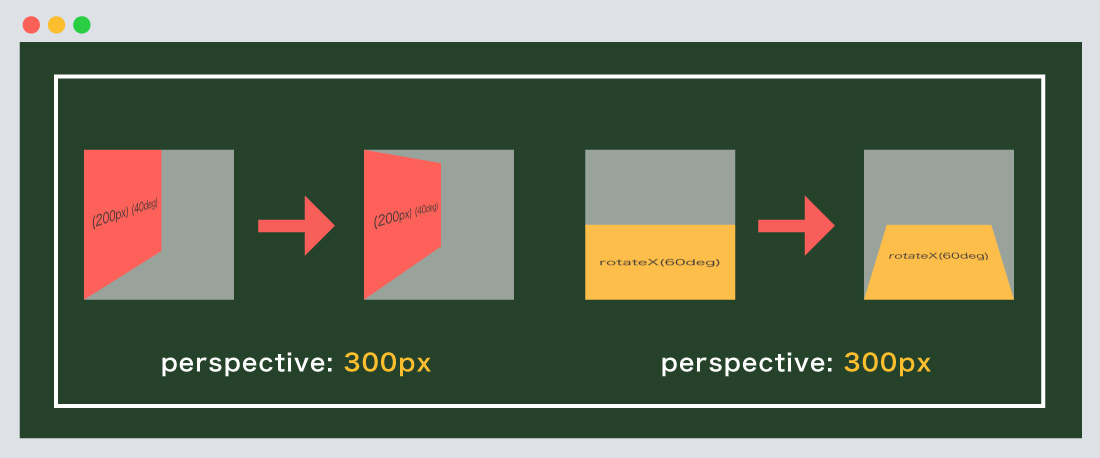
親要素「perspective」には、「perspective: 300px」を指定しています。
子要素である、「赤色 box」には、「perspective(200px) rotateY(40deg)」の指定をしています。
perspective(200px)とは、奥行きの深さ200pxになります。
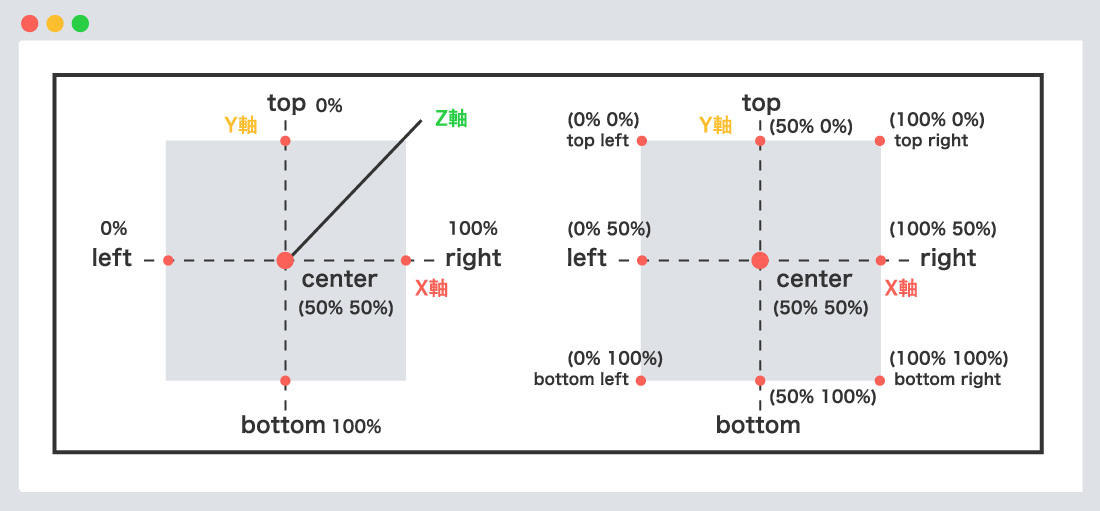
transform-originとは、中心点の位置になり、今回は「top left」になります。
子要素である、「黄色 box」には、「rotateX(60deg)」の指定をしています。
rotateX(60deg)とは、要素をX軸(60度)に3D回転します。
transform-originとは、中心点の位置になり、今回は「bottom left」になります。

このように、親要素に「perspective: 値」を指定することにより、
平面から、奥行きができます。
perspectiveについて
<!--赤色 box-->
<div class="perspective">
<div class="element perspective01">(200px) (40deg)</div>
</div>
<!--黄色 box-->
<div class="perspective">
<div class="element perspective02">rotateX(60deg)</div>
</div>
/*--共通 CSS--*/
.perspective {
perspective: 300px; /*--perspective--*/
width: 150px;
height: 150px;
display: inline-block;
background:rgba(204, 204, 204, 0.7);
margin: 80px 100px 50px;
}
.element {
width: 150px;
height: 150px;
position: relative;
color: #333;
text-align: center;
line-height: 150px;
}
/*--赤色 box--*/
.perspective01 {
transform: perspective(200px) rotateY(40deg);
transform-origin: top left;
background-color: #fd6158;
}
/*--黄色 box--*/
.perspective02 {
transform: rotateX(60deg);
transform-origin: bottom left;
background-color: #febe3e;
}
このように、3Dに変形した際に、奥行きの指定ができます。
今回は、親要素に「perspective」の指定をしたことにより、子要素にも適用されました。
子要素のみを3D変形する際には、「transform: perspective(数値)」を指定しましょう。

さらに詳しくはこちら記事から
【CSS】transform-originの使い方、中心点(位置)を指定する!
transform-originとは、要素を2D、3Dに変形させる時の中心点(位置)を指定
今回はこれで以上です。
perspectiveプロパティとは、要素を3D変形させた際に、奥行きを指定します。perspectiveプロパティを指定する際には、transformプロパティを指定している要素の親要素に指定しましょう。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog