こんな方に読んでほしい
text-alignの使い方について学びたい方へtext-alignの書き方について学びたい方へHTMLに記述した際は、文章や画像はデフォルトで左寄せになります。
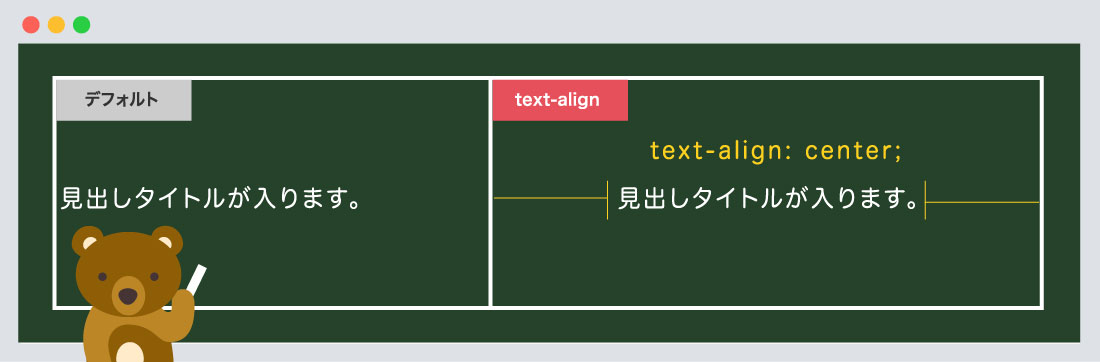
そこで、CSSのtext-alignプロパティを使用し、中央寄せ、右寄せにしてみましょう。

上の図のように、文字を中央寄せにする際にはtext-align: centerを指定すると簡単に
中央寄せが可能になります。
[記事の内容]

text-alignプロパティは、文字や画像を
左寄せ、中央寄せ、右寄せに指定する際に使用します。

text-align: leftは左寄せになります。
HTMLは基本左寄せになるため、text-align: leftはあまり使用する回数は多くありません。
(text-align: left;)
ホームページ制作、名刺制作、ロゴ制作

p.txt_left {
text-align: left;
}
.img {
text-align: left;
}
text-align: centerは中央寄せになります。
ホームページ制作ではよくタイトルを中央寄せにすることが多くあります。
(text-align: center;)
ホームページ制作、名刺制作、ロゴ制作

p.txt_center {
text-align: center;
}
.img {
text-align: center;
}
text-align: rightは右寄せになります。
文章や画像を右寄せにする際に指定します。
(text-align: right;)
ホームページ制作、名刺制作、ロゴ制作

p.txt_right {
text-align: right;
}
.img {
text-align: right;
}
text-align: justifyは均等割り付けにします。
文章の両サイドをキレイに揃える際に指定します。
ここでは、start(デフォルト)とjustifyを比較しました。
(text-align: start;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない要素の1つになってきますよね。私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?赤色とは情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
(text-align: justify;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない要素の1つになってきますよね。私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?赤色とは情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
p.txt_justify {
text-align: justify;
}

先ほとまでは、主にtext-alignプロパティの指定方法についてご説明してきました。
では、親要素に指定した場合、子要素にも適応するのか検証したいとおもいます。
親要素にtext-alignプロパティを指定した際は、子要素にも継承され適応されます。
(text-align: center;)
ホームページ制作、名刺制作、ロゴ制作

div {
text-align: center;
}
今回は、文章や画像を親要素のdivタグで囲い、text-align: centerを指定した結果、子要素に継承され中央寄せになりました。
全て中央寄せにしたい場合は個別に指定するよりか、親要素に指定しましょう。
先ほどは、親要素に対してtext-alignプロパティを指定しましたが、子要素に対しても個別で指定が
できます。
(text-align: center;)
ホームページ制作、名刺制作、ロゴ制作
(text-align: right;)
ホームページ制作、名刺制作、ロゴ制作

div {
text-align: center;
}
p.txt_right {
text-align: right;
}
.img {
text-align: left;
}
親要素に対してtext-alignプロパティを指定しておりますが、子要素に指定した方が優先的に
効いております。
注意!
子要素に値を指定した場合は親要素の値より子要素に指定した方が優先的になります
文字と文字の間隔を調整しましょう。
文字も強調させたい、目立たせたい際に使用します。
今回はこれで以上です。
text-alignプロパティは、文字や画像を左寄せ、中央寄せ、右寄せに指定する際に使用します。2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog