- HOME
- > BLOG CATEGORY
- 【jQuery】横スクロールする際のヒントを表示、ScrollHintの使い方!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、横スクロールする際のヒントを表示するプラグインについての解説になります。
主に、テーブル(table)を作成した際、コンテンツ幅に収まらず横スクロールさせる場合があると思います。
その際に、ユーザーが横スクロールに気づかない場合もあります。
また、無理矢理コンテンツ幅に合わせてテーブル(table)を作成してしまうと、「見づらい・読みづらい」問題もでてきます。
そんな時に便利なプラグインが「ScrollHint.js」になります。
今回は、プラグインのダウンロードから、設置までの流れを解説します。
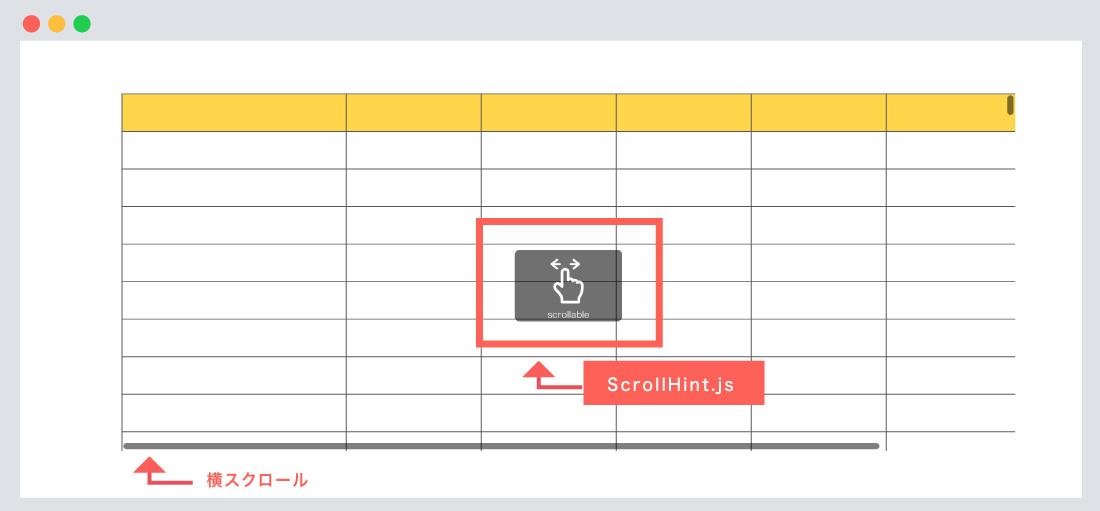
イメージ図は以下になります。

[記事の内容]

w>ScrollHint.jsとは、横スクロールする際のヒントを表示するプラグインのことを示します。
jQueryが苦手な方でも問題ありません。
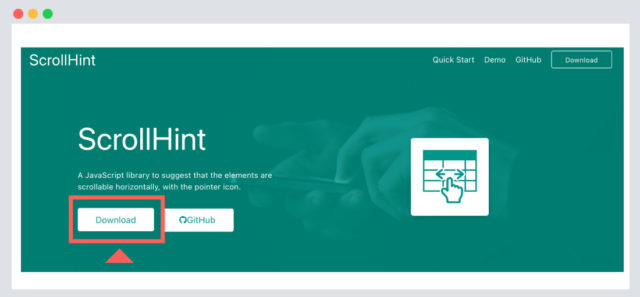
まずは下記のサイトから「ScrollHint.js」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「scroll-hint-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/scroll-hint.css">
<!--js-->
<script src="js/scroll-hint.min.js" type="text/javascript"></script>
また、「scroll-hint.min.js」を使用する際には、scrollを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/scroll-hint.css">
<!--js-->
<script src="js/scroll-hint.min.js" type="text/javascript"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
</script>
「scroll-hint.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--css-->
<link rel="stylesheet" href="css/scroll-hint.css">
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/scroll-hint.min.js" type="text/javascript"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
</script>
必ず、jquery本体のプラグイン上、scroll-hint.minを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはhead内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】横スクロールする際のヒントを表示</title>
<!--css-->
<link rel="stylesheet" href="css/scroll-hint.css">
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/scroll-hint.min.js" type="text/javascript"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
</script>
</head>
<body>
コンテンツ
</body>
</html>

次に、テーブル(table)の設定について解説します。
親要素にdivに、クラス名(class)js-scrollableを指定します。
書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】横スクロールする際のヒントを表示</title>
<!--css-->
<link rel="stylesheet" href="css/scroll-hint.css">
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/scroll-hint.min.js" type="text/javascript"></script>
<script>
window.addEventListener('DOMContentLoaded', function(){
new ScrollHint('.js-scrollable');
});
</script>
</head>
<body>
<div class="js-scrollable">
<table>
<thead>
<tr>
<th>見出し01</th>
<th>見出し02</th>
<th>見出し03</th>
<th>見出し04</th>
<th>見出し05</th>
</tr>
</thead>
<tbody>
<tr>
<td>01:テキスト</td>
<td>02:テキスト</td>
<td>03:テキスト</td>
<td>04:テキスト</td>
<td>05:テキスト</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
.js-scrollable {
overflow-x: scroll;
width: 400px;
}
table {
width: 1000px;
}
table , td, th {
border: 1px solid #595959;
border-collapse: collapse;
}
th {
background-color: #ffd639;
}
td, th {
padding: 2em 3em;
box-sizing: border-box;
font-size: 1rem;
text-align: center;
}
今回は、親要素のjs-scrollablを400pxに指定しています。
テーブル(table)幅が400以上の際に、overflow-x: scrollを適用させています。
このように、横スクロールがある際には、「scroll-hint.min.js」が適用され、ヒントを表示させてくれます。
次にオプションについて解説します。
オプションは、様々あり、「Scrollable」の文字を変更したり、「ヒントを背景色」を白くすることが
可能になります。
「scrollable」をシングルコーテーションで囲み、お好みの文字を変更します。
<script>
new ScrollHint('.js-scrollable', {
i18n: {
scrollable: 'スクロールします'
}
});
</script>
「scrollHintIconAppendClass」をシングルコーテーションで囲み、「scroll-hint-icon-white」を変更します。
背景色は白色のみになります。
<script>
new ScrollHint('.js-scrollable', {
scrollHintIconAppendClass: 'scroll-hint-icon-white'
});
</script>
上記で解説したオプションが主に使用するものだとおもいます。
その他、一部のオプションもありますので参考にしてみてください。
公式サイトには、その他オプションが記載されております。
一度、ご確認してみてください。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog