こんな方に読んでほしい
HTMLについて学びたい方へ
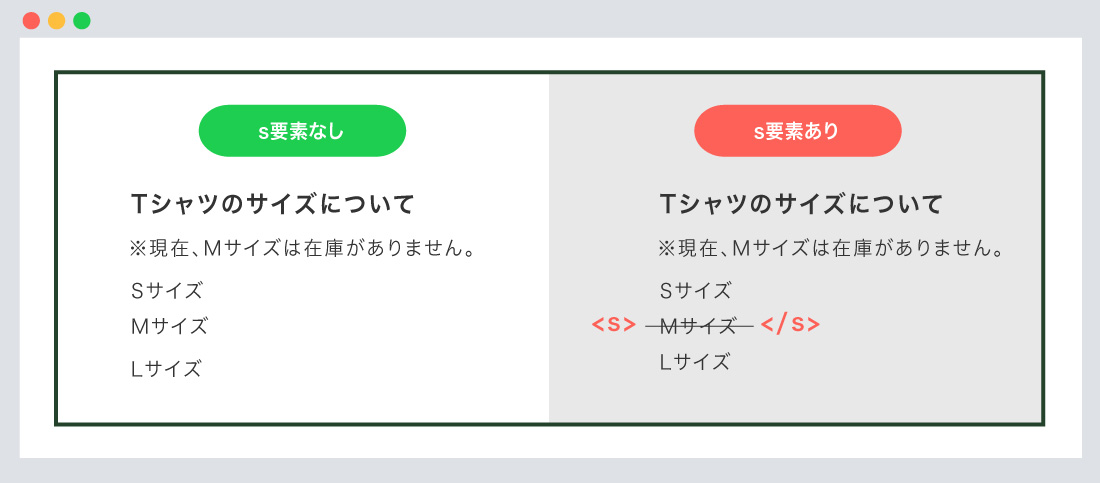
左の図が、s要素を指定なしの場合は、通常通りのテキスト表示になります。
右の図が、s要素を指定することにより、無効になった内容や、正確ではなくなった内容に取り消し線を引いてくれます。

s要素とは、無効になった内容や、正確ではなくなった内容に取り消し線を引いてくれます。
例として、「在庫がなくなり」、無効になっていることをsを指定し、表します。
その他にも「古い価格の変更」などにも使われます。
書き方は以下のようになります。
s要素について
例1、※現在、Mサイズは在庫がありません。
例2、通常価格:5,000円
今なら!!特別価格:1,000円で!
<p>例1、※現在、Mサイズは在庫がありません。</p>
<ol class="s-list">
<li>Sサイズ</li>
<li><s>Mサイズ</s></li>
<li>Lサイズ</li>
</ol>
<hr>
<p>例2、<s>通常価格:5,000円</s></p>
<p><strong>今なら!!特別価格:1,000円で!</strong></p>
ポイント!
今回は、s要素について解説してきました。
s要素はあくまで、無効になった内容や、正確ではなくなった内容に対して、適用されます。
「削除する」という意味ではありません。
内容を削除することを表す内容でしたら、del要素を使いましょう。
今回はこれで以上です。
次回も「del要素(削除された箇所を示す)」について解説していきます。
s要素は、 無効になった内容や、正確ではなくなった内容に取り消し線を引いてくれます。s要素は、 「削除する」という意味ではありません。内容を削除することを表す内容でしたら、del要素を使いましょう。2025.10.17
2025.10.17
2025.10.15
2025.08.16
2025.08.13
2025.08.12
2023.06.15
2022.06.30
2020.03.22
2020.03.06

© 2025 shu-naka-blog