- HOME
- > BLOG CATEGORY
- 【CSS】column-gapの使い方、段組みの列の間隔を指定する!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
columnプロパティについて学びたい方へcolumn-gapプロパティとは、段組みの列の間隔を指定する際に使います。
column-gapはcolumn-countと組み合わせて指定をおこないます。
前回の記事で理解度を深めておきましょう。
column-countの基本的な使い方についての記事になります。
[記事の内容]

column-gapプロパティとは、段組みの列の間隔を指定する際に使います。
書き方は以下のようになります。
/*column*/
要素 {
column-count: 値;
column-gap: 値;
}
数値+単位は、「30px」、「5%」など、数値と単位で指定します。
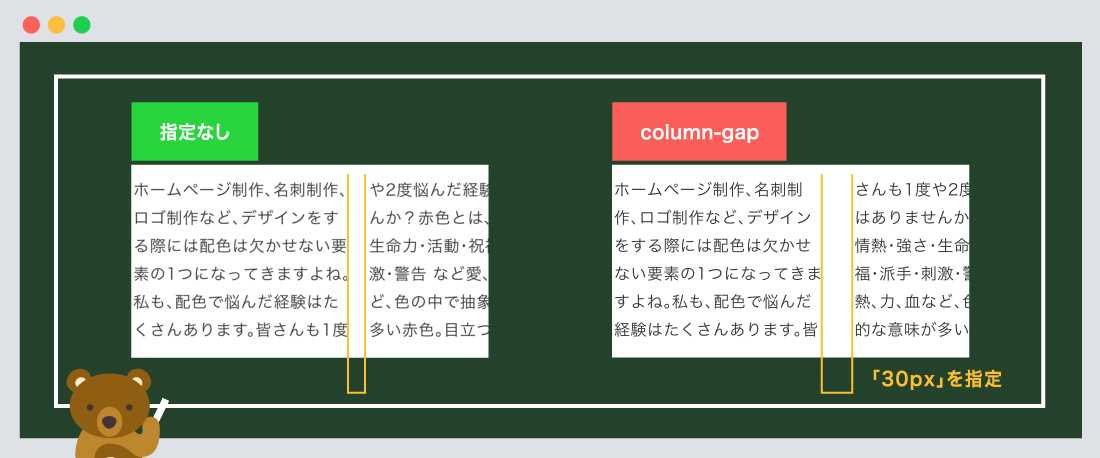
今回は「30px」を指定し間隔を開けています。
balanceについて
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない要素の1つになってきますよね。私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?赤色とは、情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など愛、熱、力、血など、色の中で抽象的な意味が多い赤色。目立つ、熱を感じる、興奮させると行った心理効果を持っています。
<p class="column-fill01">ホームページ制作、名刺制作、ロゴ制作など、....効果を持っています。</p>
/*column-gapを指定*/
.column-fill01 {
width: 100%;
height: 180px; /*--高さを指定--*/
column-count: 3; /*--countは3列を指定--*/
column-fill: balance; /*--balanceを指定--*/
column-gap: 30px; /*--gapを指定--*/
line-height: 1.8;
}
下記の画像で見比べて見てください。
指定前と指定後になります。

【CSS】column-countの使い方、段組みの列数を指定する!
column-countプロパティとは、段組みの列数を指定する際に使います。
【CSS】column-fillの使い方、段組み表示バランスを指定する!
column-fillプロパティとは、段組み内の要素の表示バランスを指定する際に使います。
【CSS】column-ruleの使い方、段組みに罫線を指定する!
column-ruleプロパティとは、段組みの列間に罫線を引く際に使います。
【CSS】column-spanの使い方、またがるカラム数を指定する!
column-spanプロパティとは、段組内の要素が複数の列にまたがるかを指定する際に使います。
【CSS】column-widthの使い方、段組みの列の幅を指定する!
column-widthプロパティとは、段組みの列の幅を指定します。
今回はこれで以上です。
column-gapプロパティとは、段組みの列の間隔を指定する際に使います。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog