今回は【jQuery】フルスクリーンメニューを実装、fatNav.jsの使い方!!
の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- プラグインのfatNav.jsを使って「フルスクリーンメニュー」をしたい方向け
- 今回はfatNav.jsについて解説しております。
今回は、「fatNav.js」についての解説になります。
「fatNav.js」になりますが、今でも簡単で使いやすいプラグインになっております。
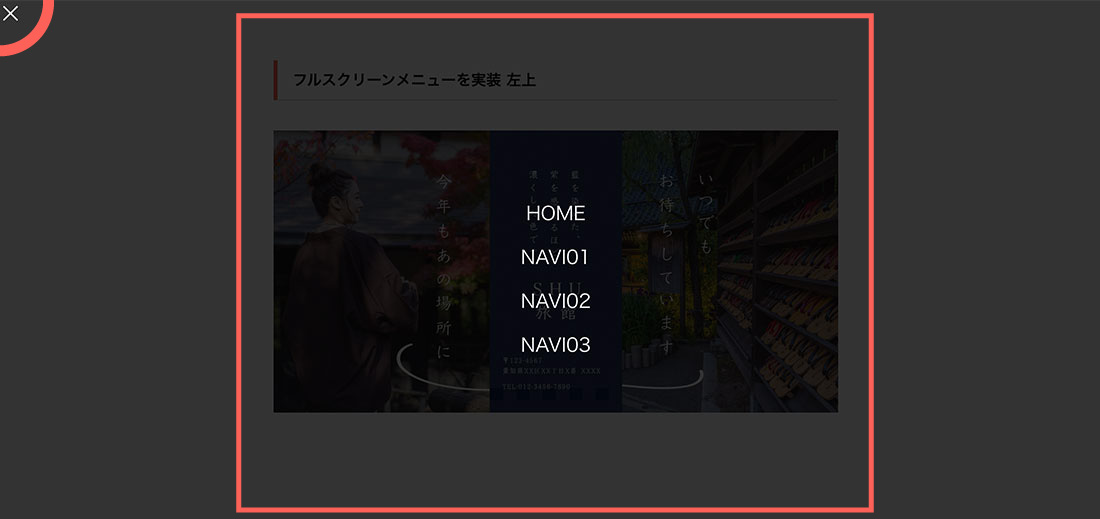
イメージ図は上記のようになります。
左上には、メニューがあり、クリックすると全画面でナビゲーションが表示します。
背景色、文字色、文字サイズ等はCSSで変更が可能です。
fatNavについて
fatNavとは、「フルスクリーンメニュー」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「fatNav.js」をダウンロードしましょう。
必要なファイルについて
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「jquery-fatNav-master」をご確認ください。
- ●cssファイル
- 1「dist」 > 「jquery.fatNav.min.css」
- ●jsファイル
- 2「dist」 > 「jquery.fatNav.min.js」の2点を使用します。
ポイント!
「demo/js/main.js」も必要なファイルになりますが、
コードが短いためHTMLファイルに直接記述しております。
<!--css-->
<link rel="stylesheet" href="css/fatNav.min.css">
<!--js-->
<script src="js/jquery.fatNav.min.js" type="text/javascript"></script>
また、「fatNav.min.js」を使用する際には、fatNavを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
※「demo/js/main.js」の内容を記述しております。
<!--css-->
<link rel="stylesheet" href="css/fatNav.min.css">
<!--js-->
<script src="js/jquery.fatNav.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function() {
$.fatNav();
}());
</script>
「fatNav.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.fatNav.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function() {
$.fatNav();
}());
</script>
必ず、jquery本体のプラグイン上、fatNavを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
記述場所について
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】フルスクリーンメニューを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/fatNav.min.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.fatNav.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function() {
$.fatNav();
}());
</script>
</body>
</html>
「フルスクリーンメニュー」の設定について
次に、「フルスクリーンメニュー」の設定について解説します。
「フルスクリーンメニュー」の設定について
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
フルスクリーンメニュー」

<!--左上メニュー-->
<div class="fat-nav">
<div class="fat-nav__wrapper">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">NAVI01</a></li>
<li><a href="#">NAVI02</a></li>
<li><a href="#">NAVI03</a></li>
</ul>
</div>
</div>
<!--コンテンツ-->
コンテンツの中身は自由
<!--コンテンツ-->
/*--CSS基本は変更 可--*/
/*--
「fatNav.min.css」 の
必要な箇所のみ変更してください。
--*/
(function() {
$.fatNav();
}());
今回は、左上のメニューを作成する際には、class="fat-nav"で全体を囲み、その中にメニューを作成します。
背景色、文字色、文字サイズ等は、「fatNav.min.css」で変更してください。
まとめ
今回はこれで以上です。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事