- HOME
- > BLOG CATEGORY
- 【jQuery】複数のサムネイルスライダー作成、gridslide.jsの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「複数のサムネイルスライダー作成」についての解説になります。
「gridslide.js」になりますが、今でも簡単で使いやすいプラグインになっております。

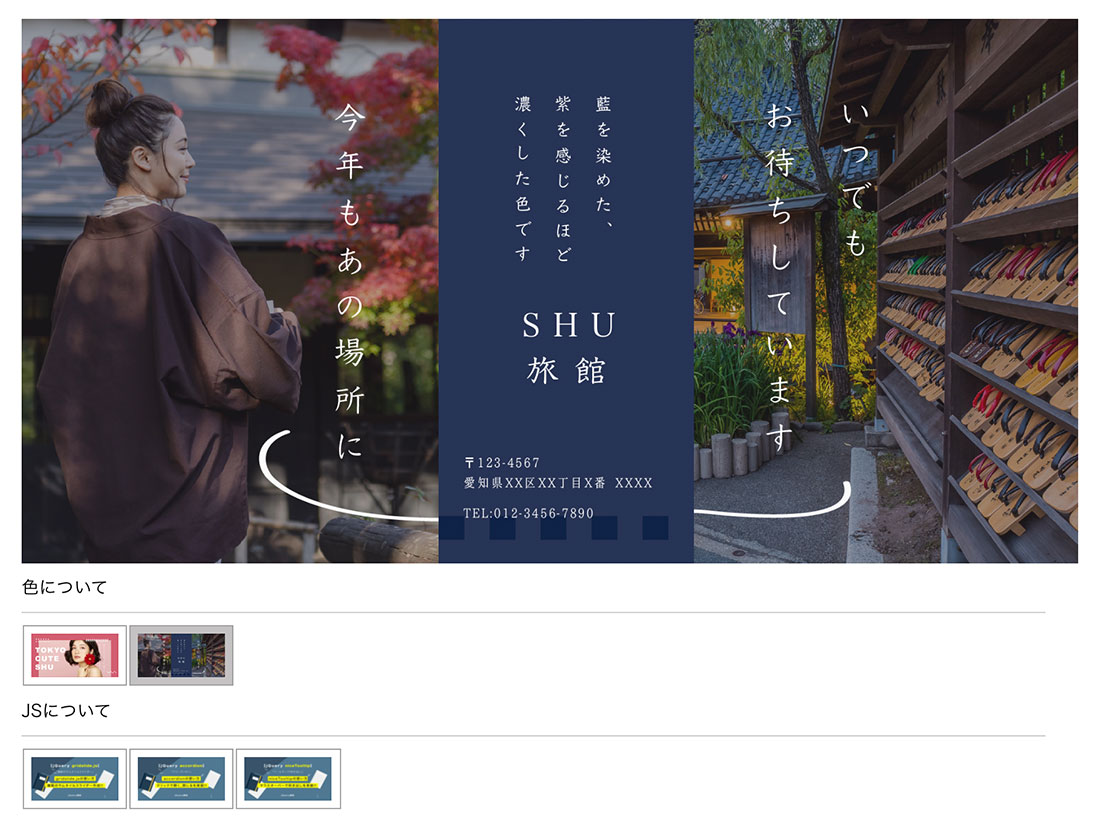
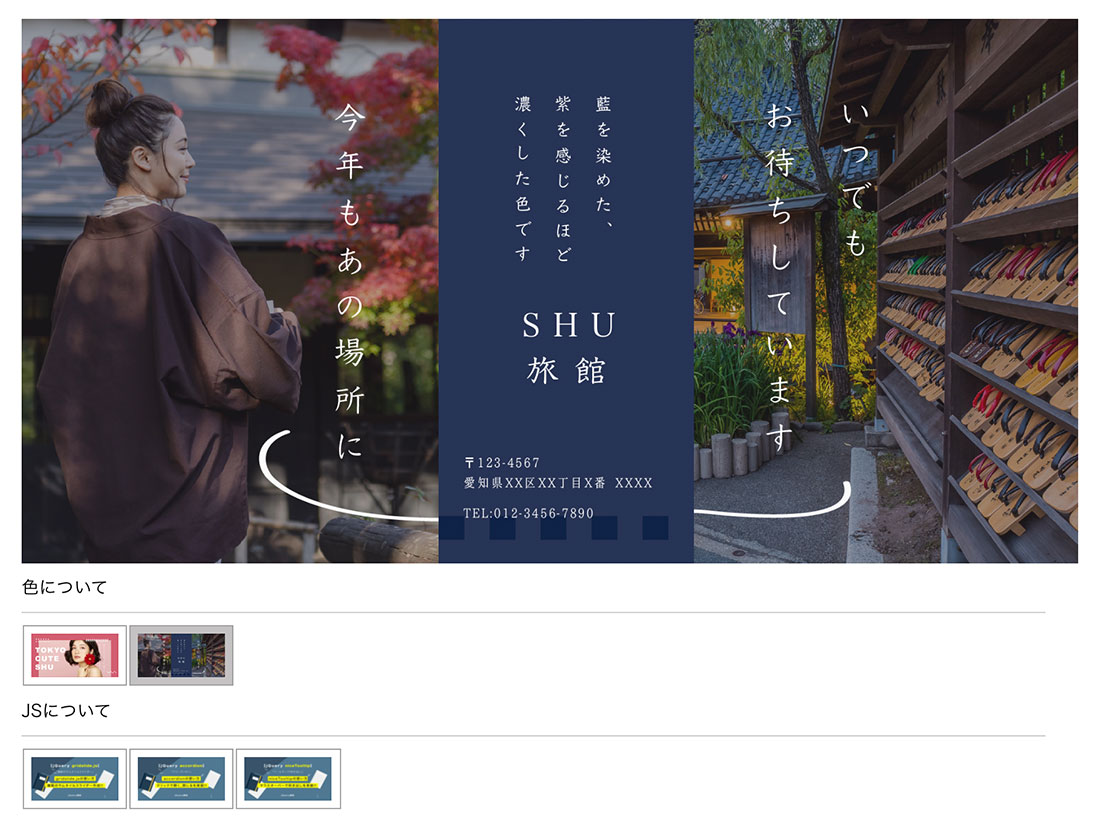
イメージ図は上記のようになります。
複数のサムネイルをブロックで作成し、スライドが可能になります。またカテゴリー分けとして使うのも良いとおもいます。
下記のリンク先が公式サイトになります。
gridslide.js公式サイトはこちらから
[記事の内容]

gridslide.jsとは、「複数のサムネイルスライダー」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「gridslide.js」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「gridSlide-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/gridSlide.css">
<!--js-->
<script src="js/gridSlide.js" type="text/javascript"></script>
また、「gridSlide.js」を使用する際には、gridSlideを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/gridSlide.css">
<!--js-->
<script src="js/gridSlide.js" type="text/javascript"></script>
<script>
$(window).load(function() {
$('.slider').gridSlide({
menu: 'grid',
imgGrid: true,
title: true,
speed: 500
});
});
</script>
「gridSlide.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<script src="js/gridSlide.js" type="text/javascript"></script>
<script>
$(window).load(function() {
$('.slider').gridSlide({
menu: 'grid',
imgGrid: true,
title: true,
speed: 500
});
});
</script>
注意ポイント!
私のブログで紹介しているバージョンだと、
うまく動作しない問題があった為、今回は「jquery-1.10.2.js」を採用しております。
下記からダウンロード可能です。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】複数のサムネイルスライダー作成...</title>
<!--css-->
<link rel="stylesheet" href="css/gridSlide.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<script src="js/gridSlide.js" type="text/javascript"></script>
<script>
$(window).load(function() {
$('.slider').gridSlide({
menu: 'grid',
imgGrid: true,
title: true,
speed: 500
});
});
</script>
</body>
</html>
次に、複数のサムネイルスライダーについて解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
複数のサムネイルスライダー

<div class="slider">
<ul data-title="色について">
<li><img src="sample/thumbnail-01.jpg" alt="image"></li>
<li><img src="sample/thumbnail-02.jpg" alt="image"></li>
</ul>
<ul data-title="JSについて">
<li><img src="sample/thumbnail-03.jpg" alt="image"></li>
<li><img src="sample/thumbnail-04.jpg" alt="image"></li>
<li><img src="sample/thumbnail-05.jpg" alt="image"></li>
</ul>
<ul data-title="CSSについて">
<li><img src="sample/thumbnail-06.jpg" alt="image"></li>
<li><img src="sample/thumbnail-07.jpg" alt="image"></li>
<li><img src="sample/thumbnail-08.jpg" alt="image"></li>
</ul>
</div>
<!--サムネイル 表示-->
<div id="slider-nav"></div>
/*--gridSlide.cssでの変更が可能です--*/
/*--今回は変更した箇所のみ載せています--*/
.slider {
width: 1000px;
height: 500px;
overflow: scroll;
}
.slider li {
float: left;
width: 1000px;
height: 500px;
}
.slider li img {
width: 100% !important;
height: 500px !important;
object-fit: cover;
}
h3{
padding:10px 0;
margin-bottom: 10px;
font-size: 16px;
clear:both;
text-align: left;
border-bottom: solid 1px #ccc;
}
$(window).load(function() {
$('.slider').gridSlide({
menu: 'grid',
imgGrid: true,
title: true,
speed: 500
});
});
今回は、.sliderで全体を囲み、ul liにメイン画像・サムネイル画像を指定しています。
id="slider-nav"でサムネイルを表示させています。
※メイン画像・サムネイル画像等のサイズは「gridSlide.css」で変更が可能になります。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog