- HOME
- > BLOG CATEGORY
- 【jQuery】「もっと見る」ボタンを実装しよう、Show Moreの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、Show Moreについての解説になります。
「Show More」になりますが、今でも簡単で使いやすいプラグインになっております。

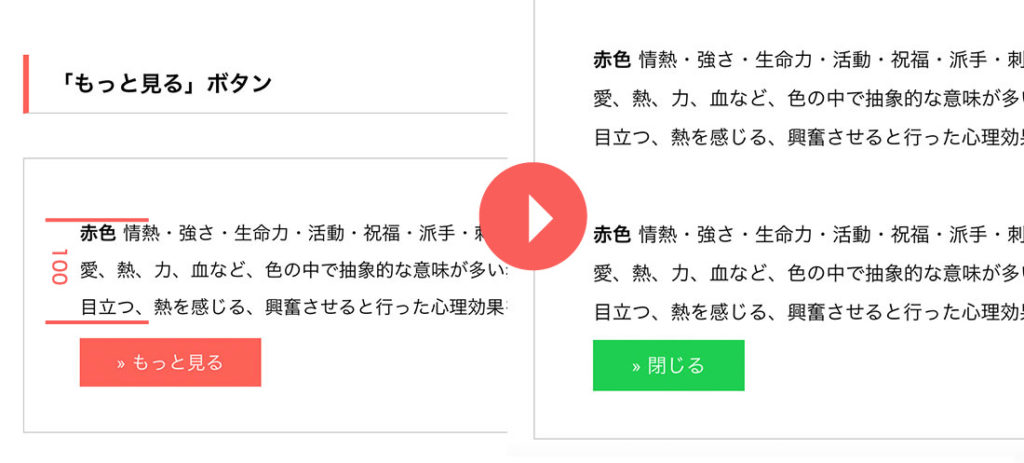
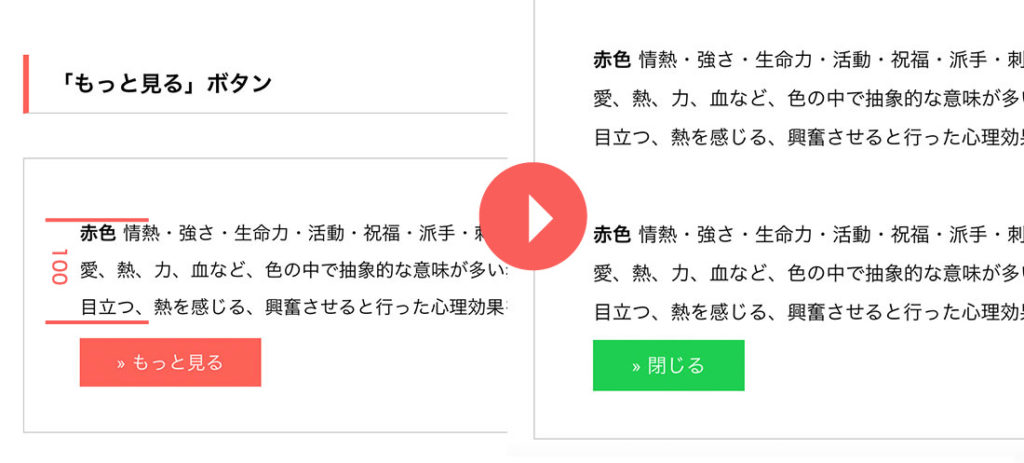
イメージ図は上記のようになります。
「Show More」とは、段落が多く一部を非表示にしたい際に、「もっと見る」ボタンを設置することで「表示・非表示」の切り替えが可能になります。
設定もとても簡単で便利なプラグインの一つになっております。
[記事の内容]

Show Moreとは、「もっと見る」ボタンの実装のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Show More」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「show-more-master」をご確認ください。
<!--js-->
<script src="js/jquery.showmore.min.js" type="text/javascript"></script>
また、「showmore.min」を使用する際には、showmoreを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/jquery.showmore.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('.showmore').showMore({
speedDown: 300,
speedUp: 300,
height: '200px',
showText: '» もっと見る',
hideText: '» 閉じる'
});
});
</script>
「showmore.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.showmore.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('.showmore').showMore({
speedDown: 300,
speedUp: 300,
height: '200px',
showText: '» もっと見る',
hideText: '» 閉じる'
});
});
</script>
必ず、jquery本体のプラグイン上、showmoreを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】「もっと見る」ボタンを実装しよう...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="js/jquery.showmore.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('.showmore').showMore({
speedDown: 300,
speedUp: 300,
height: '200px',
showText: '» もっと見る',
hideText: '» 閉じる'
});
});
</script>
</body>
</html>
次に、「もっと見る」ボタンの設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「もっと見る」ボタン

<div class="showmore">
<p><b>赤色</b> 情熱・強さど....省略<br>
理効果を持っています。</p>
<p><b>赤色</b> 情熱・強さど....省略<br>
理効果を持っています。</p>
<p><b>赤色</b> 情熱・強さど....省略<br>
理効果を持っています。</p>
</div>/*--CSSは基本自由です--*/
.showmore {
border: solid 1px #ccc;
padding: 3em;
margin-bottom: 3em;
box-sizing: border-box;
}
.showmore p {
font-size: 1rem;
line-height: 2;
}
.showmore p + p {margin-top: 3em;}
/*--コンテンツ 非表示 ↓必須-*/
.showmore_content {
position: relative;
overflow: hidden;
}
.showmore_trigger {margin-top: 1em;}
/*--「もっと見る」ボタン--*/
.more {
color: #fff;
cursor: pointer;
background-color: #FD6158;
padding: .8em 2em;
}
/*--「閉じる」ボタン--*/
.less {
color: #fff;
cursor: pointer;
background-color: #1ECE50;
padding: .8em 2em;
}
$(document).ready(function() {
$('.showmore').showMore({
speedDown: 300,
speedUp: 300,
height: '100px',
showText: '» もっと見る',
hideText: '» 閉じる'
});
});今回は、scriptの設定でheight:100の指定をしております。
ですが、高さ100px以降のコンテンツは非表示になる指定ですが、段落自体は非表示にならないため、CSSでoverflow: hidden(高さ100px以降は非表示)を適用させております。
こちらのサイトで他にも解説しております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog