- HOME
- > BLOG CATEGORY
- 【jQuery】画像を拡大・縮小するプラグイン、Zoomerの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、Zoomerについての解説になります。
「Zoomer」になりますが、今でも簡単で使いやすいプラグインになっております。
以前は、公式サイトがありましたが現在は閉鎖されているようです。
https://formstone.it/components/zoomer/

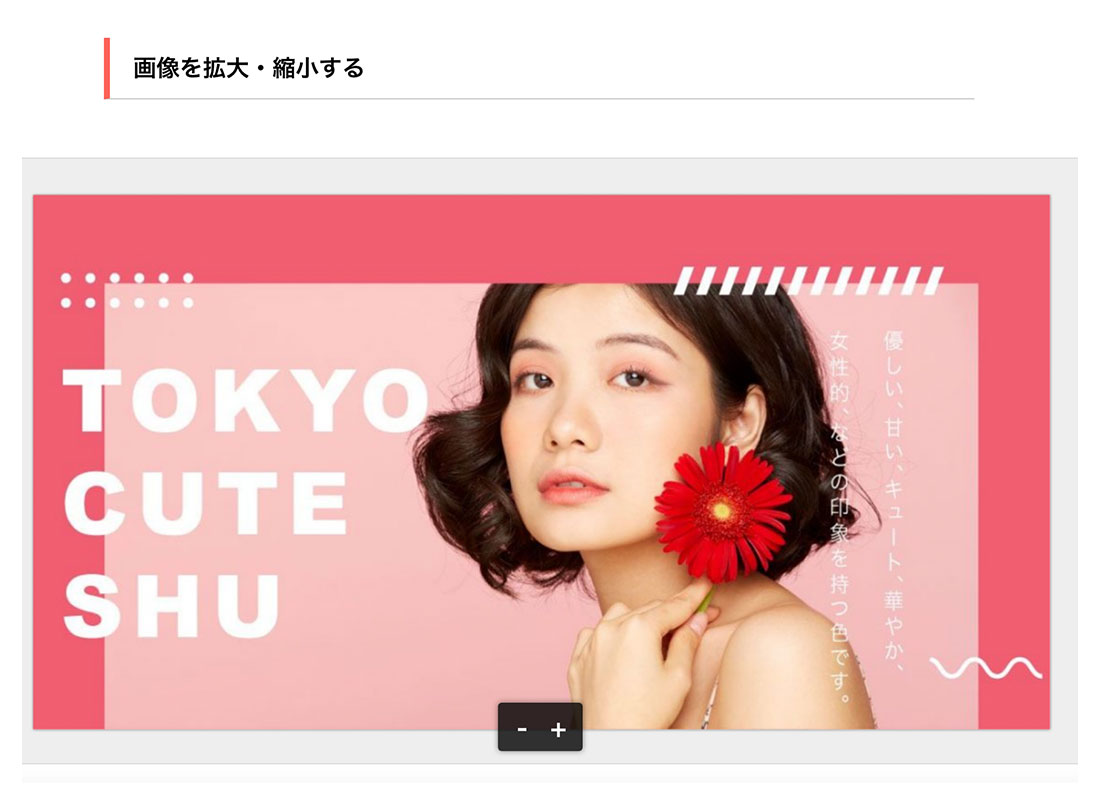
イメージ図は上記のようになります。
「Zoomer」とは、画像を拡大・縮小」してくれるプラグインになります。
「+」プラスボタンで拡大、「-」マイナスボタンで縮小になります。
設定もとても簡単で便利なプラグインの一つになっております。
[記事の内容]

Zoomerとは、「画像を拡大・縮小(ボタン)」の実装のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Zoomer」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「Zoomer-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/jquery.fs.zoomer.css">
<!--js-->
<script src="js/jquery.fs.zoomer.js" type="text/javascript"></script>
また、「fs.zoomer」を使用する際には、zoomerを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/jquery.fs.zoomer.css">
<!--js-->
<script src="js/jquery.fs.zoomer.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".zoomer_basic").zoomer();
});
</script>
「jquery.fs.zoomer.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.fs.zoomer.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".zoomer_basic").zoomer();
});
</script>
必ず、jquery本体のプラグイン上、zoomerを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】画像を拡大・縮小する...</title>
<!--css-->
<link rel="stylesheet" href="css/jquery.fs.zoomer.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.fs.zoomer.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".zoomer_basic").zoomer();
});
</script>
</body>
</html>
次に、「画像拡大・縮小」の設定について解説します。
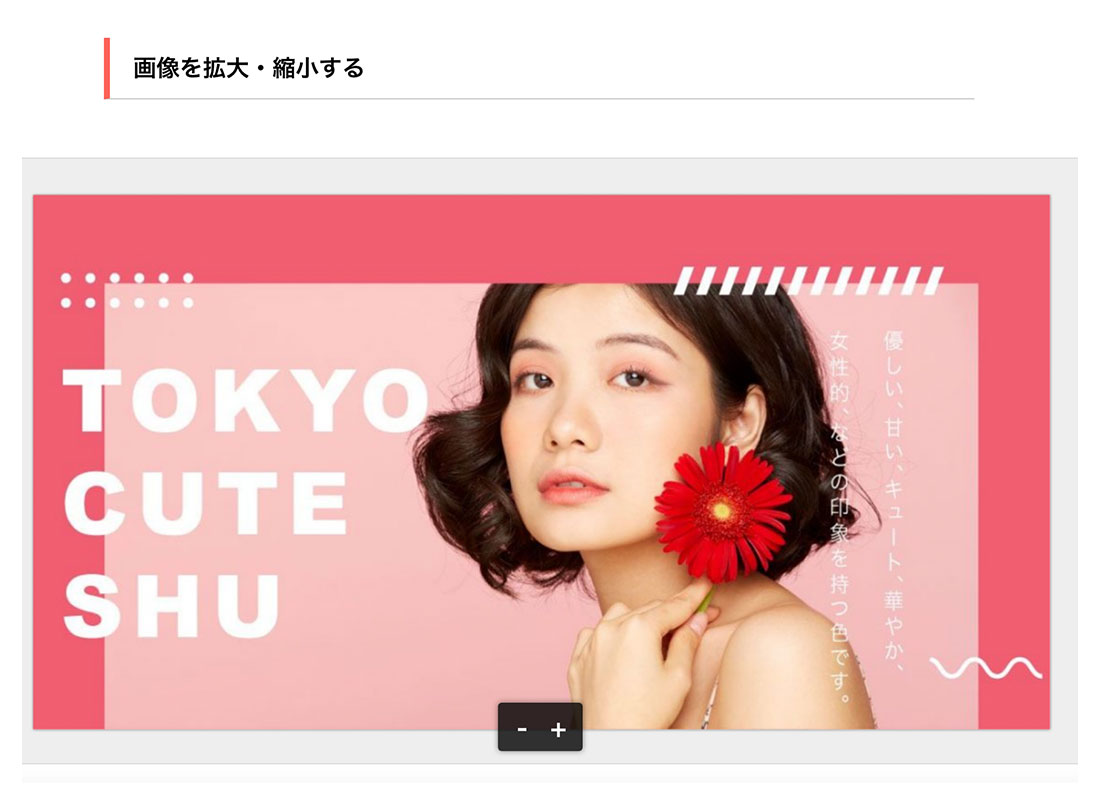
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「画像拡大・縮小」

<div class="zoomer_wrapper zoomer_basic">
<img src="sample.jpg" alt=""/>
</div>
/*--拡大するエリアのCSSになります 変更は可--*/
.zoomer_wrapper {
border: 1px solid #ddd;
border-radius: 3px;
height: 500px;
margin: 10px 0;
overflow: hidden;
width: 100%;
}
$(document).ready(function() {
$(".zoomer_basic").zoomer();
});
親要素をクラス名のzoomer_wrapperとzoomer_basicに設定します。
zoomer_wrapperは画像を拡大・縮小するエリアになります。
「zoomer_wrapper」はCSSでの装飾の変更は可能です。
zoomer_basicは、拡大・縮小する画像を認識させます。
※画像が小さすぎると拡大・縮小しない恐れがあります。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「複数枚」

<div class="zoomer_wrapper zoomer_basic">
<img src="sample01.jpg" alt=""/>
<img src="sample02.jpg" alt=""/>
<img src="sample03.jpg" alt=""/>
</div>
HTMLに画像を追加するだけです。CSS、JavaScriptに追加などはありません。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog